您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css中textarea不可拖動的實現方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
css textarea不可拖動的實現方法:首先創建一個HTML示例文件;然后通過給textarea元素設置“resize:none;”樣式來讓textarea不可拖動即可。
在CSS中,可以通過給textarea元素設置resize:none;樣式來讓textarea不可拖動,無法調整元素的尺寸。
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <textarea>普通textarea文本框</textarea><br /><br /> <textarea style="resize:none;">禁止拖動的textarea文本框</textarea> </body> </html>
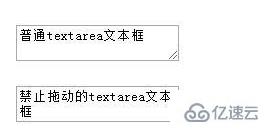
效果圖:

resize 屬性介紹
resize 屬性規定是否可由用戶調整元素的尺寸。
語法
resize: none|both|horizontal|vertical;
屬性值:
none:用戶無法調整元素的尺寸。
both:用戶可調整元素的高度和寬度。
horizontal:用戶可調整元素的寬度。
vertical:用戶可調整元素的高度。
注釋:如果希望此屬性生效,需要設置元素的 overflow 屬性,值可以是 auto、hidden 或 scroll。
感謝各位的閱讀!關于css中textarea不可拖動的實現方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。