您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何從外部瀏覽開啟Android App的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇如何從外部瀏覽開啟Android App文章都會有所收獲,下面我們一起來看看吧。
首先我們看一下瀏覽器上面的代碼,這個就是我們從該頁面上跳轉打開app。
<html> <head> <title>瀏覽器打開APP測試</title> <script src="https://cdn.bootcss.com/jquery/3.1.1/jquery.js"></script> <script src="https://static.mlinks.cc/scripts/dist/mlink.min.js"></script> </head> <body> <a id="btnOpenApp">打開APP</a> <script> new Mlink( { mlink: "Aa2F", button: document.querySelector('a#btnOpenApp'), autoLaunchApp : false, autoRedirectToDownloadUrl: true, downloadWhenUniversalLinkFailed: false, inapp : true, params: { storyBoardKey:'DetailsActivity', storyBoardId:'ProductDetail', name:'TwoActivity', productId:'1454456156' } }) </script> </body> </html>
mlink: "Aa2F",這個Aa2F就是我們在魔窗上配置的一個短鏈接最后面的mlink,比如,我的短鏈接是:http://a.mlinks.cc/Aa2F;
button: document.querySelector('a#btnOpenApp'),
autoLaunchApp : false,
autoRedirectToDownloadUrl: true,
downloadWhenUniversalLinkFailed: false,
inapp : true,
這些在官網上都有解釋,我就不解釋了;params就是我們要傳遞的參數。
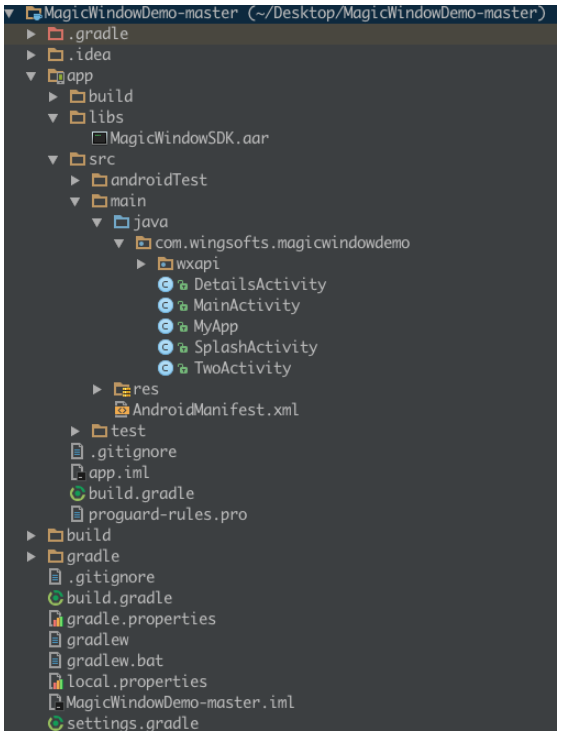
好了,現在到了關鍵時刻了,就是我們app上面的配置了,先看我的項目目錄:

先把魔窗這個包倒進來,然后在gradle上進行配置,我的是這樣配置的:
apply plugin: 'com.android.application'
apply plugin: 'me.tatarka.retrolambda'
android {
compileSdkVersion 24
buildToolsVersion "24.0.0"
defaultConfig {
applicationId "com.wingsofts.magicwindowdemo"
minSdkVersion 15
targetSdkVersion 24
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
compileOptions {
targetCompatibility 1.8
sourceCompatibility 1.8
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:24.1.1'
compile "io.reactivex:rxandroid:1.2.0"
compile "io.reactivex:rxjava:1.1.7"
compile(name: 'MagicWindowSDK', ext: 'aar')
}
repositories {
flatDir {
dirs 'libs'
}
}然后在看看Myapp頁面,我的是這樣的:
package com.wingsofts.magicwindowdemo;
import android.app.Application;
import com.zxinsight.Session;
public class MyApp extends Application {
@Override
public void onCreate() {
super.onCreate();
Session.setAutoSession(this);
}
}這里的session的作用是獲取到活動。
MainActivity頁面是這樣的:
package com.wingsofts.magicwindowdemo;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onClick(View v) {
startActivity(new Intent(this, DetailsActivity.class));
}
}activity_main:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.wingsofts.magicwindowdemo.MainActivity" > <Button android:layout_centerInParent="true" android:onClick="onClick" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="點我去詳情頁" /> </RelativeLayout>
上面這兩個頁面就沒什么好介紹的了,很平常的兩個頁面。
DetailsActivity頁面:
package com.wingsofts.magicwindowdemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
public class DetailsActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_details);
}
}activity_details布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.wingsofts.magicwindowdemo.DetailsActivity" > <TextView android:text="我是詳情頁" android:textSize="30sp" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </RelativeLayout>
TwoActivity頁面:
package com.wingsofts.magicwindowdemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class TwoActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_two);
}
}對應得布局是activity_two:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.wingsofts.magicwindowdemo.TwoActivity"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="我是第二個頁面" android:textSize="40sp" /> </RelativeLayout>
下面這一個頁面很重要,基本上所有的重要代碼都集中在這里:
package com.wingsofts.magicwindowdemo;
import android.content.Context;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import com.zxinsight.MLink;
import com.zxinsight.MWConfiguration;
import com.zxinsight.MagicWindowSDK;
import com.zxinsight.mlink.MLinkCallback;
import com.zxinsight.mlink.MLinkIntentBuilder;
import java.util.Iterator;
import java.util.Map;
import java.util.concurrent.TimeUnit;
import rx.Observable;
import rx.android.schedulers.AndroidSchedulers;
public class SplashActivity extends AppCompatActivity {
private String DEMONAME = "com.wingsofts.magicwindowdemo";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash);
initSDK();//初始化SDK
registerLinks(this);//注冊SDK
initMLink();
}
public void initMLink() {
Intent intent = getIntent();
Uri mLink = intent.getData();
//如果從瀏覽器傳來 則進行路由操作
if (mLink != null) {
MLink.getInstance(this).router(this, mLink);
finish();
} else {
//否則執行原本操作
go2MainActivity();
}
}
//注冊SDK
public void registerLinks(Context context) {
MLink.getInstance(context).registerDefault(new MLinkCallback() {
@Override
public void execute(Map paramMap, Uri uri, Context context) {
//默認的路由 如果沒有匹配則轉跳到 MainActivity 為你的首頁
MLinkIntentBuilder.buildIntent(paramMap, context, MainActivity.class);
}
});
// testKey: mLink 的 key, mLink的唯一標識,用于進行路由操作
MLink.getInstance(context).register("productDetail", new MLinkCallback() {
public void execute(Map paramMap, Uri uri, Context context) {
//!!!!!!!!注意 此處有坑,如果你的SplashActivity轉跳有延遲,那么在此處轉跳的延遲必須大于前者轉跳時間
Observable.timer(1050, TimeUnit.MILLISECONDS)
.observeOn(AndroidSchedulers.mainThread())
.subscribe(aVoid -> {
//MLinkIntentBuilder.buildIntent(paramMap, context, Class.forName(name));
String name = (String) paramMap.get("name");
Intent intent = new Intent();
intent.setClassName(context, DEMONAME + "." + name);
startActivity(intent);
});
}
});
}
//初始化魔窗SDK
public void initSDK() {
MWConfiguration config = new MWConfiguration(this);
config.setDebugModel(true)
//帶有Fragment的頁面。具體查看2.2.2
.setPageTrackWithFragment(true)
//設置分享方式,如果之前有集成sharesdk,可在此開啟
.setSharePlatform(MWConfiguration.ORIGINAL);
MagicWindowSDK.initSDK(config);
}
public void go2MainActivity() {
//延遲1秒轉跳
Observable.timer(1, TimeUnit.SECONDS)
.observeOn(AndroidSchedulers.mainThread())
.subscribe(aLong -> {
startActivity(new Intent(this, MainActivity.class));
finish();
});
}
private void StartActivity(Map paramMap, Context context, Class<?> clazz) {
Intent intent = new Intent(context, clazz);
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK | Intent.FLAG_ACTIVITY_CLEAR_TOP);
if (paramMap != null) {
Iterator iter = paramMap.entrySet().iterator();
while (iter.hasNext()) {
Map.Entry entry = (Map.Entry) iter.next();
String key = (String) entry.getKey();
String val = (String) entry.getValue();
intent.putExtra(key, val);
}
}
context.startActivity(intent);
}
}布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.wingsofts.magicwindowdemo.SplashActivity" > <TextView android:textSize="30sp" android:text="我是引導頁!!" android:layout_centerInParent="true" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </RelativeLayout>
代碼上面的我都有注釋,在這里需要注意的是,傳遞參數的話一定要配置好,否則會出現錯誤。
關于“如何從外部瀏覽開啟Android App”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“如何從外部瀏覽開啟Android App”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。