您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序怎么實現圖片預加載組件的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇微信小程序怎么實現圖片預加載組件文章都會有所收獲,下面我們一起來看看吧。
網頁中的圖片預加載
圖片預加載對圖片畫廊及圖片占據很大比例的網站來說十分有利,它保證了圖片快速、無縫地發布,也可幫助用戶在瀏覽你網站內容時獲得更好的用戶體驗。我們知道在 Web 頁面中實現圖片的預加載其實很簡單,通常的做法是在 JS 中使用 Image 對象即可,代碼大致如下
var image = new Image()
image.onload = function() {
console.log('圖片加載完成')
}
image.src = 'http://misc.360buyimg.com/lib/img/e/logo-201305.png'下面推薦幾篇網頁中實現圖片預加載的文章:
1、jquery 圖片預加載 自動等比例縮放插件
2、JS實現圖片預加載無需等待
3、jQuery簡單實現圖片預加載
然而在微信小程序(以下簡稱小程序)里要實現圖片的預加載要更麻煩一些,因為小程序里并沒有提供類似 Image 這樣的 JS 對象。。
小程序必知必會
在進入正題前,需要了解以下小程序相關的知識(當然最好還是完整的學習一下官方文檔):
小程序框架的核心是一個響應的數據綁定系統,整個系統分為視圖層和邏輯層兩塊,視圖層即頁面模板(后綴為 .wxml 的文件),邏輯層即頁面 JS 文件
小程序的頁面模板由一系列的基礎組件組合而成,如 view、text、button 等
頁面內容的更新基于數據的單向綁定來進行,通過 JS 調用 Page 對象的 setData 方法來更新模板中綁定的數據
視圖層到邏輯層的通信是通過事件完成的,在組件中聲明事件的回調,JS 端可監聽到界面交互的發生、組件狀態的變化等
在 WXML 文件中,可通過 template 進行模板的復用,若 template 是在不同文件里定義的,需要先通過 import 語句進行引入
這里有個官方的簡單例子可以用來幫助理解
<!-- 模板文件 foo.wxml -->
<view> Hello {{name}}! </view>
<button bindtap="changeName"> Click me! </button>//腳本文件 foo.js
Page({
data: {
name: 'WeChat'
},
changeName: function(e) {
this.setData({
name: 'MINA'
})
}
})運行這個頁面會看到一行 Hello WeChat! 的文字及一個按鈕,點擊按鈕后文字會變成 Hello MINA!
在小程序中加載圖片
小程序提供一個 image 組件(類似于 HTML 中的 img 標簽),可以設置 src 及加載成功或失敗的回調,使用起來很簡單
<!-- 模板文件 bar.wxml --> <image src="http://misc.360buyimg.com/lib/img/e/logo-201305.png" bindload="imageOnLoad" binderror="imageOnLoadError" />
//腳本文件 bar.js
Page({
imageOnLoad(ev) {
console.log(`圖片加載成功,width: ${ev.detail.width}; height: ${ev.detail.height}`)
},
imageOnLoadError() {
console.log('圖片加載失敗')
}
})運行以上代碼,順利的話頁面上會顯示出一張圖片,同時控制臺會打印出帶圖片寬高的日志信息
將功能抽離成公用組件
接下來我們考慮實現這么一個功能,在頁面上載入一張尺寸和 K 數都很大的圖片,由于圖片很大,下載需要一定的時間,而在這段時間內,用戶看到的是空白或是不完整的圖片,體驗顯然不好。
一種常用的優化手段是先加載一張縮略圖,該縮略圖通過樣式設置為和原圖一樣的寬高,這樣用戶首先能很快速地看到一張模糊的圖片,此時再去對原圖做預加載,加載完成之后對縮略圖進行替換,因為此時圖片已經下載過了,所以界面上能無縫地切換為原圖顯示,效果如下:

單張圖片預加載
完成這個優化操作的關鍵就在于需要一個公共的圖片預加載組件的支持,接下來我們分步驟來看看如何實現
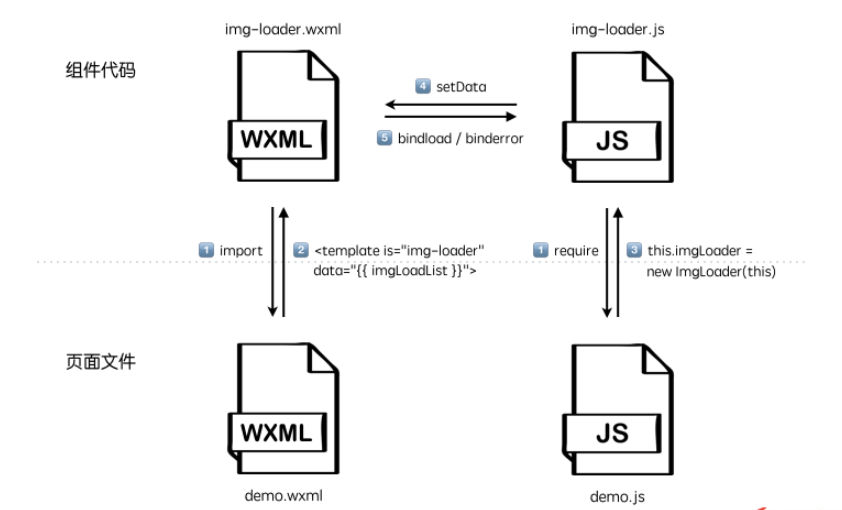
新建 demo 頁面及組件相關的文件 img-loader.js 和 img-loader.wxml,組件需要和頁面一樣有個模板文件,是因為小程序里無法動態地插入模板結構。然后在 demo.wxml 里通過 import 語句引用組件模板,在 demo.js 里通過 require 語句將組件腳本進行引入
在頁面中通過 template 調用組件模板并傳入數據,這里我們傳遞一個名為 imgLoadList 的圖片數組過去
在頁面腳本中的 onLoad 方法中對組件進行初始化,并將 this 對象傳入,因為組件內必須通過 Page 對象的 setData 來更新模板里的內容
在組件的 img-loader.js 中定義一個 load 方法用來創建一個圖片的加載,將傳入的 src 添加到加載隊列中,并使用 setData 方法更新隊列數據
接下來在組件 img-loader.wxml 中通過接收到的圖片隊列數據,用 wx:for 指令去生成 image 組件來對圖片進行加載,同時將成功及失敗的回調綁定到 img-loader.js 中的方法中,最終再回調回 Page 對象中

可以看出,由于小程序里無法動態地插入模板結構,所以相對于普通網頁端的組件調用,這里多出了在 WXML 文件中引入及使用模板這個步驟,而其他部分對于調用方(即Demo 頁面)來說則是相似的,下面是完整的 Demo 頁面的代碼
<!-- demo.wxml -->
<view class="img_wrap">
<image wx:if="{{ imgUrl }}" src="{{ imgUrl }}" />
</view>
<button bindtap="loadImage">Click To Load Image</button>
<view class="msg">{{ msg }}</view>
<!-- 引入圖片預加載組件 -->
<import src="../../img-loader/img-loader.wxml"/>
<template is="img-loader" data="{{ imgLoadList }}"></template>// ------ demo.js ------
//引入圖片預加載組件
const ImgLoader = require('../../img-loader/img-loader.js')
//縮略圖 80x50 3KB
const imgUrlThumbnail = 'http://storage.360buyimg.com/mtd/home/lion1483683731203.jpg'
//原圖 3200x2000 1.6MB
const imgUrlOriginal = 'http://storage.360buyimg.com/mtd/home/lion1483624894660.jpg'
Page({
data: {
msg: '',
imgUrl: ''
},
onLoad() {
//初始化圖片預加載組件
this.imgLoader = new ImgLoader(this)
},
loadImage() {
//加載縮略圖
this.setData({
msg: '大圖正拼命加載..',
imgUrl: imgUrlThumbnail
})
//同時對原圖進行預加載,加載成功后再替換
this.imgLoader.load(imgUrlOriginal, (err, data) => {
console.log('圖片加載完成', err, data.src)
this.setData({ msg: '大圖加載完成~' })
if (!err)
this.setData({ imgUrl: data.src })
})
}
})如果把圖片加載完成的回調統一指定成 Page 對象中的方法,則可以很方便地處理多張圖片的加載,這里也寫了個例子,效果如下:

關于“微信小程序怎么實現圖片預加載組件”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“微信小程序怎么實現圖片預加載組件”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。