您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下WordPress中縮略圖怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
調用文章第一個圖片
WordPress Media 一直支持上傳圖片生成包括縮略圖, 中等尺寸, 大尺寸和原圖 4 個規格的圖片, 而這恐怕是為了方便我們在文章內調用不同尺寸的圖片. 雖然沒有直接調用縮略圖的方法, 但我們可以找到文章的第一個圖片作為縮略圖.
憑文章 ID 就可以找到第一個圖片. 這里可以寫成方法如下, 用戶獲取第一個縮略圖, 如果沒有上傳過圖片, 返回空字符串.
function getFirstImage($postId) {
$args = array(
'numberposts' => 1,
'order'=> 'ASC',
'post_mime_type' => 'image',
'post_parent' => $postId,
'post_status' => null,
'post_type' => 'attachment'
);
$attachments = get_children($args);
// 如果沒有上傳圖片, 返回空字符串
if(!$attachments) {
return '';
}
// 獲取縮略圖中的第一個圖片, 并組裝成 HTML 節點返回
$image = array_pop($attachments);
$imageSrc = wp_get_attachment_image_src($image->ID, 'thumbnail');
$imageUrl = $imageSrc[0];
$html = '<img src="' . $imageUrl . '" alt="' . the_title('', '', false) . '" />';
return $html;
}調用的代碼如下.
$thumb = getFirstImage($post->ID);
if(strlen($thumb) > 0) {
echo $thumb;
} else {
// 顯示默認圖片或者不做任何事情
}文章特征圖片 (Featured Image) 功能
WordPress 2.9 之后, WordPress 提供了文章特征圖片功能, 可以為文章設定一個上傳的圖片作為特征圖片, 并可以給圖片設定多個尺寸以便在不同的環境使用. 可按一下步驟調用:
1. 為 WordPress 主題添加特征圖片支持, 并設定特征圖片的尺寸和別名.
add_theme_support('post-thumbnails'); // 支持特征圖片功能
add_image_size('thumb', 180, 180); // 別名為 thumb, 尺寸為 150x150 的設定
add_image_size('recommend', 120, 120); // 別名為 recommend, 尺寸為 120x120 的設定我們可以將以上代碼加到 functions.php 文件, 為主題添加添加了 Featured Image 支持, 并設定了 180x180 和 120x120 兩種尺寸的圖片.
其中 add_image_size 用于定義一種特征圖片尺寸, 參考 WordPress Codex, 實際上它有 4 個參數.
第 1 個參數: 特征圖片的尺寸別名, 用于調用不同尺寸的縮略圖.
第 2 個參數: 圖片的寬度
第 3 個參數: 圖片的高度
第 4 個參數: 參數是個布爾值, 用于指定圖片的裁切方式. 默認為 false.
如果為 true, 圖片會按較大的壓縮比例處理, 多余部分裁剪掉. 比如現在有圖片 900x600, 要求壓縮成 150x150 的圖片, 那么會先將圖片壓縮成 225x150 的圖片, 才裁剪成 150x150.
如果為 false, 圖片會按較小的壓縮比例處理. 比如現在有圖片 900x600, 要求壓縮成 150x150 的圖片, 那么會將圖片壓縮成 150x100 的圖片.
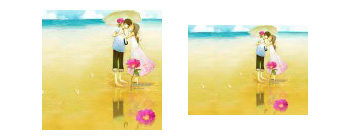
下圖是兩個縮略圖, 原圖 1024x768, 左縮略圖是 add_image_size('xxx', 120, 120, true);, 而右圖使用的是 add_image_size('xxx', 120, 120, false);.

2. 判斷是否存在特征圖片和顯示縮略圖.
if(has_post_thumbnail()) {
the_post_thumbnail('thumb');
} else {
// 顯示默認圖片或者不做任何事情
}上述代碼判斷文章中是否存在特征圖片, 如果存在則顯示別名為 thumb 的縮略圖, 如果沒有可以顯示默認圖片或者留空. 我們在前面還設定了別名為 recommend 的縮略圖, 那么我們可以在不同的場合使用不同的縮略圖. 比如: 在文章列表頁面使用 the_post_thumbnail('thumb'); 展示 180x180 的縮略圖, 而在文章底部的相關文章區域通過 the_post_thumbnail('recommend'); 展示 120x120 的縮略圖.
3. 在編寫文章的時候設定特征圖片.
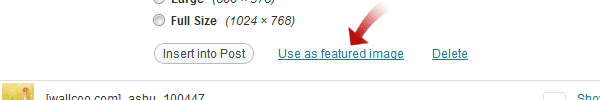
如果我們為主題添加了特征圖片支持, 在編輯文章頁面上傳圖片后, 在 Insert into Post 按鈕的旁邊可以找到 Use as featured image 鏈接將圖片設為特征圖片.

PS:巧用 WordPress 縮略圖
WordPress 不僅是博客, 很多時候 WordPress 還被用作為 CMS (內容管理系統). 博主們喜歡為每個文章加上統一大小的縮略圖, 尤其是信息類平臺. 其中比較常用的處理辦法是用 custom field 向文章插入圖片, 通過上傳大小一致的小圖或者使用 phpThumb 等工具生成縮略圖.

2.7 開始, WordPress 大幅提升多媒體功能, 越來越多人使用 WP 的內置圖片倉庫. 對這些用戶來說, 制作縮略圖變得并不那么困難, 在上傳圖片的時候就會默認生成 150x150 規格的小圖 (如果圖片高度/寬度不足 150px, 使用原高度/寬度). 那我們可以充分利用這個功能, 在文章列表上加上這個圖片作為縮略圖. 這樣處理各有利弊, 好處是簡單, 智能 (不用每次輸入縮略圖), 壞處是消耗服務器流量.
Okay, 現在要做的就是提取上傳生成的小圖片, 并放置在文章的適當位置. 我創建了一個文件 thumb.php, 圖片獲取和調用一起處理, 文件內容如下.
<?php
$args = array(
'numberposts' => 1,
'order'=> 'ASC',
'post_mime_type' => 'image',
'post_parent' => $post->ID,
'post_status' => null,
'post_type' => 'attachment'
);
$attachments = get_children($args);
$imageUrl = '';
if($attachments) {
$image = array_pop($attachments);
$imageSrc = wp_get_attachment_image_src($image->ID, 'thumbnail');
$imageUrl = $imageSrc[0];
} else {
$imageUrl = get_bloginfo('template_url') . '/img/default.gif';
}
?>
<a href="<?php the_permalink() ?>"><img class="left" src="<?php echo $imageUrl; ?>" alt="<?php the_title(); ?>" width="150" height="150" /></a>這段代碼會去找第一個上傳的圖片縮略圖 (如果第一個圖片被刪除, 則找第二個的, 如此類推...),然后在文章列表 index.php, 存檔頁面 archive.php 和搜索頁面 search.php 中調用, 調用代碼如下.
<?php include('thumb.php'); the_content('Read More...'); ?>以上是“WordPress中縮略圖怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。