您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下PHP模板引擎Smarty之配置文件在模板變量中怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體如下:
配置文件在模板中的作用是:給前端設計頁面定義變量,主要控制的是模板的外觀,與 PHP 程序無關。
使用步驟:
1、使用 $tpl->configs_dir="目錄" //指定配置文件存放的目錄;
2、在模板中要使用 <{configs_load file="配置文件"}> 加載f配置文件,如果有區域的話,可以使用 section="區域" 來指定區域
設置區域的目的是:為了不同的文件調用不同區域的配置文件變量。
在配置文件中是通過“[區域名稱]”來指定區域的,其他沒有指定區域的變量均為共有變量,即每一個頁面都可以使用。
3、在指定的目錄下建立配置文件。
下面通過一個實例來演示,實例思路:主文件 index.php 調用模板文件 index.tpl,在 index.tpl 中設置配置文件變量(與 PHP 程序無關)
init.inc.php Smart模板引擎初始化文件
<?php
define('ROOT_PATH', dirname(__FILE__)); //網站根目錄
require ROOT_PATH.'/libs/Smarty.class.php'; //引入 Smart 模板引擎
$_tpl = new Smarty(); //初始化一個對象
$_tpl->template_dir = ROOT_PATH.'/tpl/'; //重新設置網站的模板目錄
$_tpl->compile_dir = ROOT_PATH.'./com/'; //重新設置網站的編譯文件目錄
$_tpl->config_dir = ROOT_PATH.'/configs/'; //重新設置網站的配置文件目錄
$_tpl->left_delimiter = '<{'; //重新設置網站的左定界符
$_tpl->right_delimiter = '}>'; //重新設置網站的右定界符
?>index.php
<?php
require 'init.inc.php'; //引入模板初始化文件
global $_tpl;
$_tpl->display('index.tpl'); //載入模板文件
?>index.tpl 配置變量的使用方式有兩種:
一、<{#配置變量#}>;
二、<{$smart.config.配置變量}>
<{config_load file="view.conf" section="one"}>
<!-- view.conf文件不能寫完整路徑,因為在初始化文件中已經指定,section="one" 代表加載[one]區域 -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>配置文件在模板變量中的使用</title>
</head>
<body>
<table border="<{#border#}>" align="<{#align#}>" width="<{#tabw#}>">
<tr bgcolor="<{#bgcolor#}>" align="<{#align#}>">
<td>aaaa</td>
<td>aaaa</td>
<td>aaaa</td>
<td>aaaa</td>
<tr>
<tr>
<td>aaaa</td>
<td>aaaa</td>
<td>aaaa</td>
<td>aaaa</td>
<tr>
<tr>
<td>aaaa</td>
<td>aaaa</td>
<td>aaaa</td>
<td>aaaa</td>
<tr>
<tr>
<td colspan="<{#colspan#}>" align="<{#align#}>">
區域變量的顯示:
<{#aa#}><br />
<{#bb#}><br />
<{#cc#}><br />
</td>
</tr>
</table>
</body>
</html>/configs/view.conf 配置文件
border=2 tabw=600 tabh=500 bgcolor=yellow align=center [one] colspan=4 aa=one section [two] bb=two section [three] cc=three section
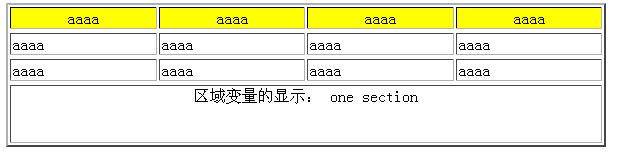
執行結果,如圖所示:

以上是“PHP模板引擎Smarty之配置文件在模板變量中怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。