您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“PHP/HTML混寫的方法有哪些”,在日常操作中,相信很多人在PHP/HTML混寫的方法有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”PHP/HTML混寫的方法有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1、單/雙引號包圍法
這是最初級的方法了,用法就像下面這樣
<?php echo ' <!DOCTYPE html> <html> <head> <title> </title> </head> <body> <span>測試頁面</span> </body> </html> '; ?>
這樣是最簡單的一種方法了,直接用單引號包裝上就行了
至于雙引號和單引號的區別,就在于前者解析引號內的變量,而后者不解析引號內的變量,參看下面的例子
<?php $Content='Hello!'; echo "$Content"; echo '<br>'; echo '$Content'; ?>
輸出
1 Hello!
2 $Content
由此可見,用雙引號包圍的字符串中的變量名自動解析為了變量值,而用單引號包圍則依然顯示變量名
這樣書寫的缺點有兩點
1、如果輸出內容中包含單/雙引號將極難處理,因為PHP無法判斷這個引號是屬于程序的還是輸出內容的,所以會報錯
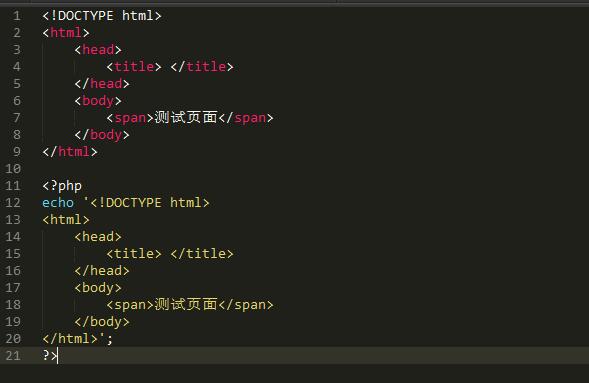
2、這樣書寫一些現代文本編輯器(如SublimeText)將無法對引號包圍的輸出的內容進行語法著色,如果出現一些格式問題將極難發現。圖中為SublimeText3的一張截圖,上面的是正常的著色,下面則是用引號包圍的著色

2、使用HEREDOC/NOWDOC
HEREDOC和NOWDOC是PHP5.3開始支持的一種新特性,它允許在程序中使用一種自定義的標志符來包圍文本,而HEREDOC和NOWDOC的關系就類似于雙引號包圍和單引號包圍一樣,前者解析區塊內的變量,而后者不解析區塊內的變量
下面介紹HEREDOC和NOWDOC的用法
<?php $Content='Hello!'; //下面寫出了一個HEREDOC,其中標識LABEL可以自定義為任何字符串,但要保證開頭的標識和結尾的標識一樣 echo <<<LABEL $Content LABEL; //結尾的方法:另起一行,打上LABEL。注意結尾的標識前面和后面不要插入任何字符,空格也不行 echo '<br>';//為了演示方便換行 //NOWDOC和HEREDOC的書寫方式差別在于NOWDOC的標識符需要用單引號包圍 echo <<<'LABEL' $Content LABEL; //其他無異 ?>
也可以參考PHP.net上的關于這兩個的wiki:https://wiki.php.net/rfc/heredoc-with-double-quotes
用HEREDOC/NOWDOC書寫極好的解決了包圍引號的問題,但依然沒有解決語法著色失效的問題
3、HTML中嵌入PHP程序塊(推薦)
這是一種非常合適的辦法,并且這種方法廣泛用在了諸如WordPress模板等場合中。書寫起來也較為方便,直接在需要輸出的地方寫上相關的代碼就行了,就像下面這樣
<?php
//首先在這里寫好相關的調用代碼
function OutputTitle(){
echo 'TestPage';
}
function OutputContent(){
echo 'Hello!';
}
//然后再下面調用相關函數就可以了
?>
<!DOCTYPE html>
<html>
<head>
<title><?php OutputTitle(); ?></title>
</head>
<body>
<span><?php OutputContent(); ?></span>
</body>
</html>我認為這種方法是在這三種方法中最好的,但是這樣做的缺點是如果這樣的代碼塊一多了就會嚴重影響程序閱讀。
4、使用前端模板引擎
由于前端的重要性在整個Web開發中日益上升,現在前/后端工程師逐漸在分離成兩個職業,所以說為了確保前/后端工程師能夠相互配合,使前端開發和后端開發出來的東西對接更完美,逐漸催生出了一系列前端模板引擎,比如Smarty。使用Smarty書寫的實現代碼可讀性非常的高,這使前/后端的分離也更加的高效和便捷。有興趣的同學可以去搜索了解
到此,關于“PHP/HTML混寫的方法有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。