溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關通過在PH中使用ajax怎么實現一個流程管理系統,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
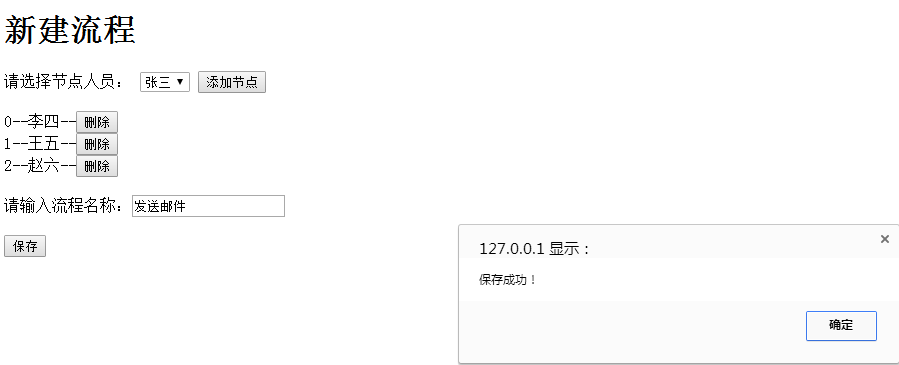
首先要先有一個新建流程的頁面xinjian.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>新建</title>
<script src="../FENGZHUANG/jquery-3.1.1.min.js"></script>
</head>
<body>
<h2>新建流程</h2>
<div>
請選擇節點人員:
<select id="user">
<?php
session_start();//需要將一些數據暫時存在session里
include("../FENGZHUANG/DBDA.class.php");
$db = new DBDA();
$sql = "select * from users";
$arr = $db->Query($sql);
foreach($arr as $v)
{
echo "<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
<input type="button" value="添加節點" id="add" />
</div>
<br />
<div>
<?php
if(!empty($_SESSION["user"]))
{
$attr = $_SESSION["user"];
foreach($attr as $k=>$v) //索引為$k,取值為$v
{
$sname = "select name from users where uid='{$v}'"; //取出名稱
$name = $db->StrQuery($sname);
echo "<div>{$k}--{$name}--<input type='button' value='刪除' key='{$k}' class='del' /></div>"; //向處理頁面傳的是key的值
}
}
?>
</div>
<br />
<div>請輸入流程名稱:<input type="text" id="name" /></div>
<br />
<input type="button" value="保存" id="btn" />
</body>
<script type="text/javascript">
//添加節點按鈕加點擊
$("#add").click(function(){
var uid = $("#user").val();
$.ajax({
url:"chuli.php",
data:{uid:uid,type:0}, //傳入一個type參數,以確保在同一頁面處理時與其它的分開處理
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="xinjian.php" rel="external nofollow" rel="external nofollow" ; //刷新頁面
}
});
})
//給刪除按鈕加點擊
$(".del").click(function(){
var key = $(this).attr("key"); //取刪除的是哪條數據
$.ajax({
url:"chuli.php",
data:{key:key,type:1},
type:"POST",
dataType:"TEXT",
success:function(data){
window.location.href="xinjian.php" rel="external nofollow" rel="external nofollow" ;
}
});
})
//給保存按鈕加點擊
$("#btn").click(function(){
var name = $("#name").val(); //取輸入框中輸入內容的值
$.ajax({
url:"chuli.php",
data:{name:name,type:2},
type:"POST",
dataType:"TEXT",
success:function(data){
alert("保存成功!");
}
});
})
</script>
</html>
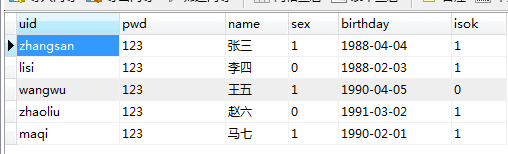
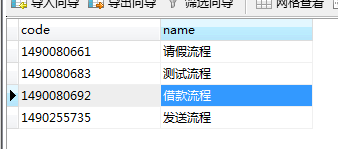
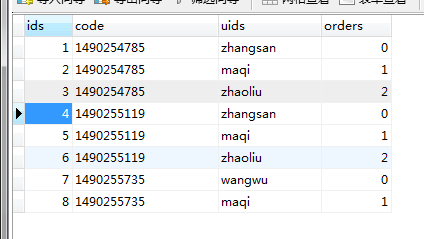
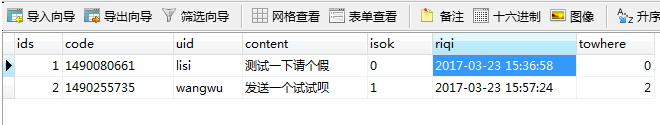
數據庫圖片:




處理頁面chuli.php
<?php
session_start();
include("../FENGZHUANG/DBDA.class.php");
$db = new DBDA();
$type = $_POST["type"];
switch($type)
{
case 0://添加節點的加載數據,向session數組中添加數據
$uid = $_POST["uid"];
if(empty($_SESSION["user"]))
{
$arr = array($uid);
$_SESSION["user"] = $arr;
}
else
{
$arr = $_SESSION["user"];
array_push($arr,$uid);
$_SESSION["user"] = $arr;
}
break;
case 1://取節點的索引,然后刪除,重新索引
$key = $_POST["key"];
$arr = $_SESSION["user"];
unset($arr[$key]); //刪除
$arr = array_values($arr); //重新索引
$_SESSION["user"] = $arr;
break;
case 2:
$name = $_POST["name"];
$code = time();
//添加流程
$sql = "insert into liucheng values('{$code}','{$name}')";
$db->Query($sql,0);
//添加流程節點
$arr = $_SESSION["user"];
foreach($arr as $k=>$v)
{
$sql = "insert into flowpath values('','{$code}','{$v}','{$k}')";
$db->Query($sql,0);
}
break;
case 3: //用戶發起流程
$code = $_POST["code"];
$nr = $_POST["content"];
$uid = $_SESSION["uid"];
$time = date("Y-m-d H:i:s");
$sql = "insert into userflow values('','{$code}','{$uid}','{$nr}',0,'{$time}',0)";
$db->Query($sql,0);
break;
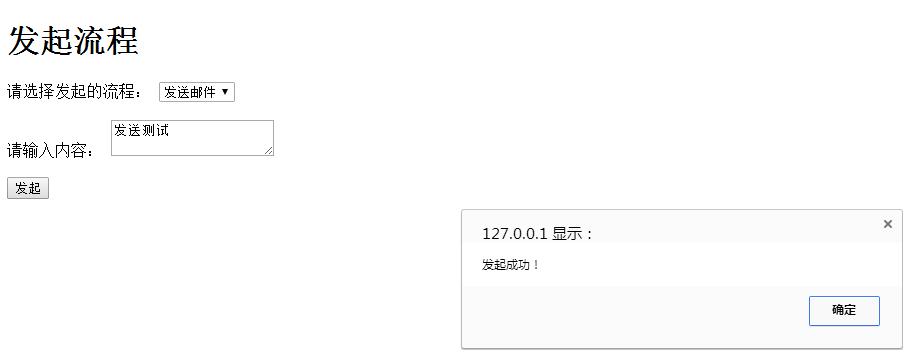
}發起流程頁面faqi.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>發起流程</title><br />
<script src="../FENGZHUANG/jquery-3.1.1.min.js"></script>
</head>
<body>
<h2>發起流程</h2>
<div>
請選擇發起的流程:
<select id="liucheng">
<?php
session_start();
include("../FENGZHUANG/DBDA.class.php");
$db = new DBDA();
$sql = "select * from liucheng";
$arr = $db->Query($sql);
foreach($arr as $v)
{
echo "<option value='{$v[0]}'>{$v[1]}</option>";
}
?>
</select>
</div>
<br />
<div>
請輸入內容:
<textarea id="nr"></textarea>
</div>
<br />
<input type="button" value="發起" id="btn" />
</body>
<script type="text/javascript">
$("#btn").click(function(){
var code = $("#liucheng").val();
var content = $("#nr").val();
$.ajax({
url:"chuli.php",
data:{code:code,content:content,type:3},
type:"POST",
dataType:"TEXT",
success: function(data){
alert("發起成功!");
}
});
})
</script>
</html>
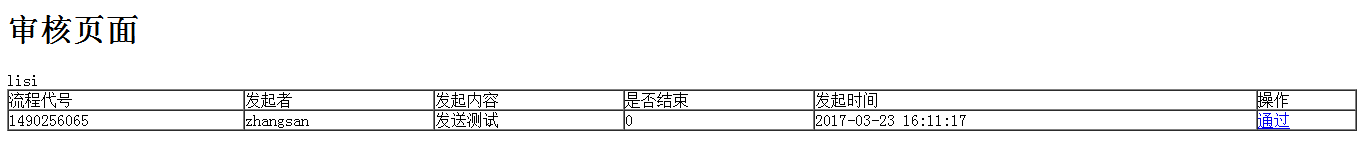
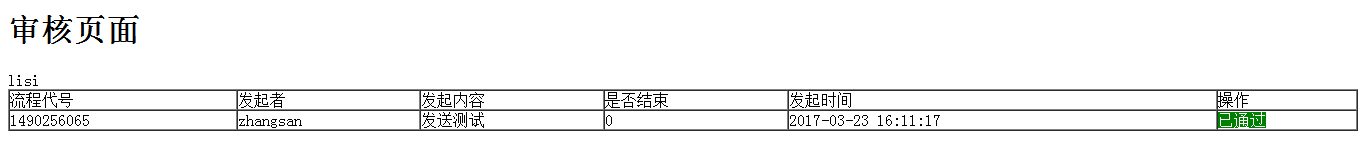
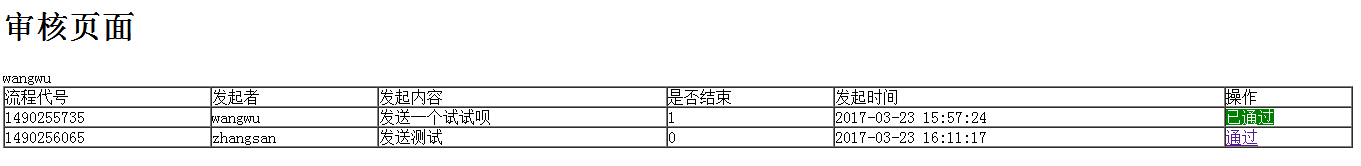
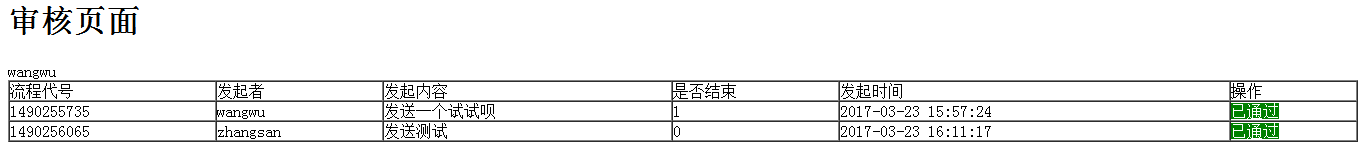
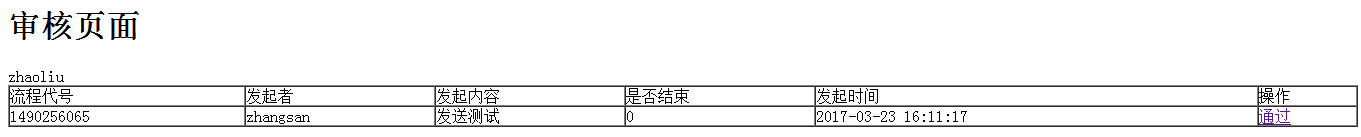
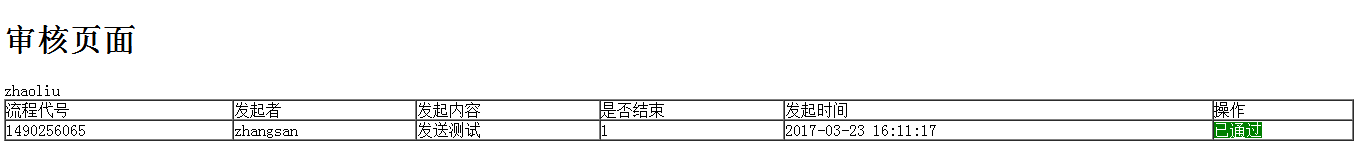
審核頁面shenhe.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>審核</title>
</head>
<body>
<h2>審核頁面</h2>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>流程代號</td>
<td>發起者</td>
<td>發起內容</td>
<td>是否結束</td>
<td>發起時間</td>
<td>操作</td>
</tr>
<?php
session_start();
include("../FENGZHUANG/DBDA.class.php");
$db = new DBDA();
$uid = $_SESSION["uid"];
echo $uid;
//查找登錄者參與的所有流程
$sql = "select * from userflow where code in(select code from flowpath where uids='{$uid}')";
$arr = $db->Query($sql);
//顯示
foreach($arr as $v)
{
//判斷該流程走到登錄者
$lcdh = $v[1]; //流程代號
$towhere = $v[6];//流程走到哪
$sql = "select orders from flowpath where code='{$lcdh}' and uids='{$uid}'";
$order = $db->StrQuery($sql);//該人員在流程中的次序
if($towhere>=$order)
{
$caozuo = "";
if($towhere==$order)
{
$caozuo="<a href='tongguo.php?code={$v[0]}'>通過</a>";
}
else
{
$caozuo="<span style='background-color:green;color:white'>已通過</span>";
}
echo "<tr>
<td>{$v[1]}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
<td>{$v[5]}</td>
<td>{$caozuo}</td>
</tr>";
}
}
?>
</table>
</body>
</html>





tongguo.php
<?php
session_start();
include("../FENGZHUANG/DBDA.class.php");
$db = new DBDA();
//流程往下走
$code = $_GET["code"];
$sql = "update userflow set towhere=towhere+1 where ids='{$code}'"; //使流程向下走
$db->Query($sql,0);
//判斷流程是否結束
$sql = "select * from userflow where ids='{$code}'";
$arr = $db->Query($sql);
$lcdh = $arr[0][1]; //流程代號
$tw = $arr[0][6]; //流程走到哪
$sql = "select count(*) from flowpath where code='{$lcdh}'";
$count = $db->StrQuery($sql); //該流程節點人數
if($tw>=$count)
{
$sql = "update userflow set isok=1 where ids='{$code}'"; //如果結束了流程,將isok項改為結束。
$db->Query($sql,0);
}
header("location:shenhe.php");上述就是小編為大家分享的通過在PH中使用ajax怎么實現一個流程管理系統了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。