溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“php如何動態讀取數據清除最右邊距”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“php如何動態讀取數據清除最右邊距”吧!
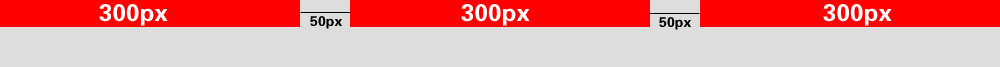
需求效果一行3欄:

場景模擬:同事給了我這么一段靜態代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
li,ul{padding: 0;margin:0;list-style: none;}
.box{
width:1000px;background: #ddd;height:500px;
}
.box li{margin:0 50px 20px 0;background:red;height:30px;width:300px;float: left;}
</style>
<body>
<div class="box">
<ul>
<?php
for($i=0;$i<9;$i++){
echo '<li></li>';
}
?>
</ul>
</div>
</body>
</html>可是動態讀取是統一的呀?寬度不夠咋辦捏?錯誤的換行效果并不是我們想要的!

解決方案一:樣式加寬隱藏
<style>
li,ul{padding: 0;margin:0;list-style: none;}
.box{
width:1000px;background: #ddd;height:500px;overflow: hidden;
}
.box ul{width: 1200px;}
.box li{margin:0 50px 20px 0;background:red;height:30px;width:300px;float: left;}
</style>預覽正常:

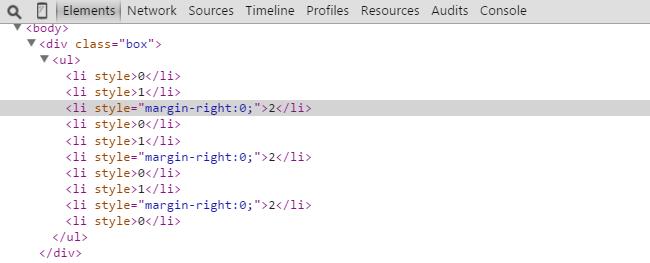
解決方案二:php判斷,清除最右欄邊距
<div class="box">
<ul>
<?php
//列數
$col=3;
for($i=0;$i<9;$i++){
$margin_r = (($i%$col)==($col-1))?"margin-right:0;":"";//清除每行最右側寶貝右邊距
echo '<li >'.$i%$col.'</li>';
}
?>
</ul>
</div>
方案一和方案二都是可以實現一樣的效果!
到此,相信大家對“php如何動態讀取數據清除最右邊距”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。