您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Laravel中Intervention/image圖片處理擴展包怎么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
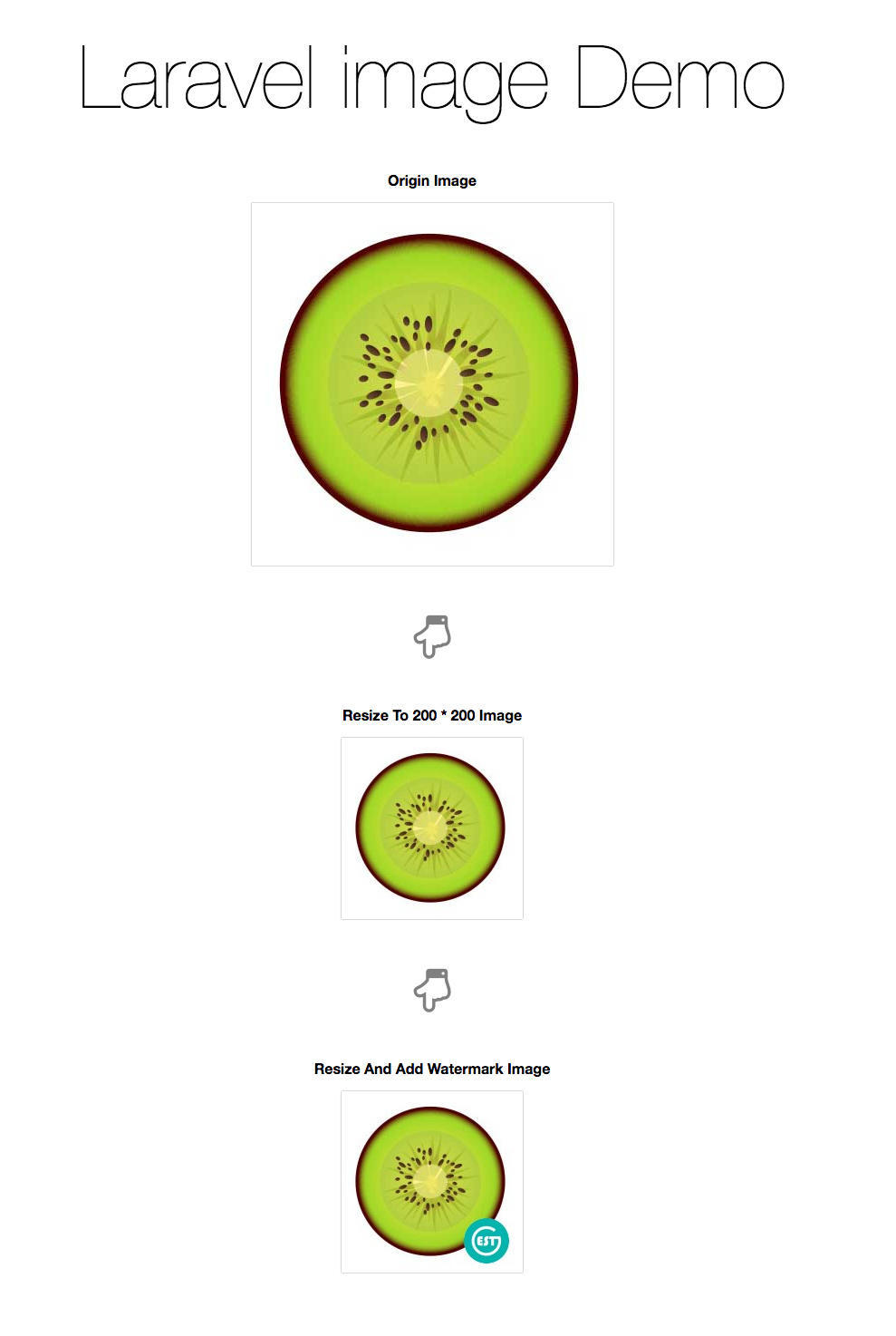
Demo

Demo 運行
請參照文檔 如何利用 Homestead 快速運行一個 Laravel 項目.
文章概覽
安裝;
修改配置信息;
基礎用法;
特色功能.
接下來是詳細解說.
1. 安裝
1). 使用 composer 安裝:
composer require intervention/image
上面的命令會
2). 修改 app/config/app.php 添加 ServiceProvider:
// 將下面代碼添加到 providers 數組中 'providers' => [ // ... Intervention\Image\ImageServiceProvider::class, // ... ], // 將下面代碼添加到 aliases 數組中 'aliases' => [ // ... 'Image' => Intervention\Image\Facades\Image::class, // ... ],
2. 圖片處理庫的配置
此擴展包默認使用 PHP 的 GD 庫來進行圖像處理, 但由于 GD 庫對圖像的處理效率要稍遜色于 imagemagick 庫, 因此這里推薦替換為 imagemagick 庫來進行圖像處理.
開始之前, 你得先確定本地已經安裝好 GD 或 Imagick.
在使用 Intervention Image 的時候, 你只需要給 ImageManager 傳一個數組參數就可以完成 GD 和 Imagick 庫之間的互相切換.
如下所示:
// 引入 composer autoload
require 'vendor/autoload.php';
// 導入 Intervention Image Manager Class
use Intervention\Image\ImageManager;
// 通過指定 driver 來創建一個 image manager 實例
$manager = new ImageManager(array('driver' => 'imagick'));
// 最后創建 image 實例
$image = $manager->make('public/foo.jpg')->resize(300, 200);另外你也可以使用 ImageManager 的靜態版本, 如下所示:
// 引入 composer autoload
require 'vendor/autoload.php';
// 導入 Intervention Image Manager Class
use Intervention\Image\ImageManagerStatic as Image;
// 通過指定 driver 來創建一個 image manager 實例 (默認使用 gd)
Image::configure(array('driver' => 'imagick'));
// 最后創建 image 實例
$image = Image::make('public/foo.jpg')->resize(300, 200);生成 config/image.php 配置文件:
php artisan vendor:publish --provider="Intervention\Image\ImageServiceProviderLaravel5"
運行上面的命令后, 會在項目中生成 config/image.php 配置文件, 打開此文件并將 driver 修改成 imagick:
return array( 'driver' => 'imagick' );
到此, 此拓展包即安裝成功!
3. 基礎用法
// 修改指定圖片的大小
$img = Image::make('images/avatar.jpg')->resize(200, 200);
// 插入水印, 水印位置在原圖片的右下角, 距離下邊距 10 像素, 距離右邊距 15 像素
$img->insert('images/watermark.png', 'bottom-right', 15, 10);
// 將處理后的圖片重新保存到其他路徑
$img->save('images/new_avatar.jpg');
/* 上面的邏輯可以通過鏈式表達式搞定 */
$img = Image::make('images/avatar.jpg')->resize(200, 200)->insert('images/new_avatar.jpg', 'bottom-right', 15, 10);4. 特色功能
除上文介紹的基本用法之外, 此擴展包還支持:
圖片上傳功能;
圖片緩存功能;
圖片過濾功能: 將圖片按照統一規則進行轉換;
圖片動態處理: 根據訪問圖片的 URL 參數自動調整圖片大小
更多的例子請移步 官方文檔 參考.
intervention/image 中的一個小坑及其破解之法
事實上 intervention/iamge 用了很有些時日了,它的 api 設計得很簡潔,文檔也很全面,用起來相當順手。
不過最近無意間發現了一個小坑。因為需要合成帶微信頭像的二維碼,我使用 Image::make($avatarUrl) (這里的 $avatarUrl 是微信頭像的鏈接)來產生頭像,然后合成到二維碼圖像中去(還包括一些其它操作,比如使用模板背景、寫入文字)。
寫完之后一運行,發現相當慢,平均耗時 23 秒左右。起初以為是因為合成過程中進行的操作比較多、尺寸比較大,本來就應該是這個速度。不過后來閑下來,開始試著優化,即使不能提升速度,至少也搞清楚到底是什么原因這么耗時。
這一通折騰下來,發現真相竟然與合成操作的多少、尺寸沒有多大關系。而關鍵在于我創建頭像數據的姿勢。
為了說明這個問題,特意寫了下面的代碼進行對比。
// 記錄開始時間 $startTimestamp = microtime(true); $url = 'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0'; $avatar = \Image::make($url); // 記錄結束時間 $endTimestamp = microtime(true); info($startTimestamp); info($endTimestamp); info($endTimestamp - $startTimestamp);

上面這段代碼使用 Image::make($url) 的形式,直接從 url 生成頭像。從記錄的日志數據來看,耗時基本上在 16 秒左右。
后來,想到了一個新姿勢,其實也就是在嘗試優化的過程中折騰時想到的。見下面代碼:
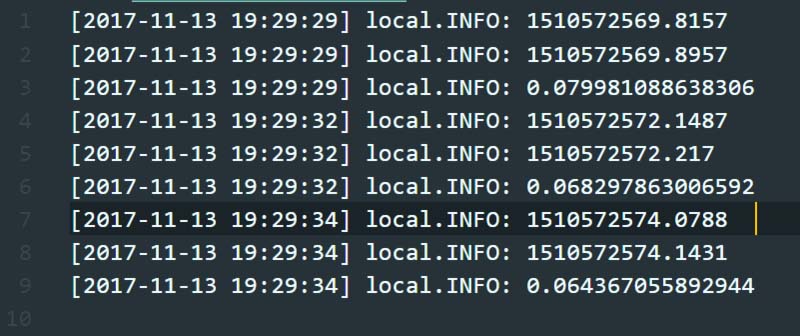
$startTimestamp = microtime(true); $client = new \GuzzleHttp\Client(); $url = 'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0'; $avatarResponse = $client->get($url); $avatar = \Image::make($avatarResponse->getBody()->getContents()); $endTimestamp = microtime(true); info($startTimestamp); info($endTimestamp); info($endTimestamp - $startTimestamp);
在這里我先使用 GuzzleHttp 獲取頭像,再使用 Image::make($data) 創建頭像。
注意,要高潮了…… sunglasses
看看下面的日志截圖,三次平均耗時在 0.07 秒左右,和前面的 16 秒相比,差了 200 多倍。

以上是“Laravel中Intervention/image圖片處理擴展包怎么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。