您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關PHP結合jquery ajax怎么實現上傳多張圖片并限制圖片大小的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
具體如下:
php用jquery-ajax上傳多張圖片限制圖片大小
/**
* 上傳圖片,默認大小限制為3M
* @param String $fileInputName
* @param number $size
*/
public function processUpload($fileInputName,$size=3145728)
{
$result = array('status'=>0, 'errcode'=>null, 'group'=>'', 'path'=>'', 'site'=>'', 'size'=>0);
$file = $_FILES[$fileInputName];
//用filesize函數獲取文件大小,filesize這個內置函數不能直接放$fileInputName或者$file['name'],要用$file['tmp_name'],或者直接用$file['size']
$bytes = $file['size'];
if($bytes==0 || $bytes > $size){
$result['status'] = -1;
$result['size'] = $bytes;
return $result;
}
$fileMIME = $file['type'];
$originFilename = $file['name'];
$tmpFileDir = C('FILE_UPLOAD_SWAP_DIR');
$fileName = CommonUtil::generateUUid();
switch ($fileMIME)
{
case 'image/jpeg': //jpeg jpg jpe
$tmpFile = $tmpFileDir.$fileName.'.jpg';
break;
case 'application/x-jpg':
$tmpFile = $tmpFileDir.$fileName.'.jpg';
break;
default:
$result['status'] = 1;
$result['group'] = $tmpFileDir.$fileName;
$result['site'] = $fileMIME;
return $result;
}
//......
}
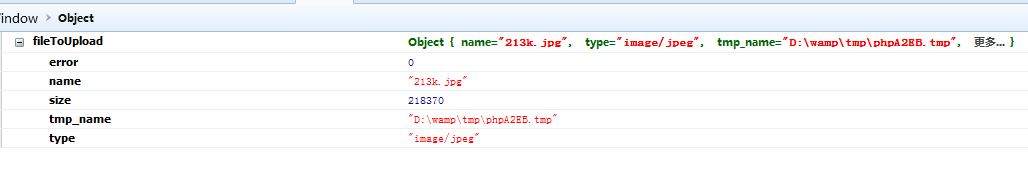
上圖是打印出來的$file屬性
下面是控制器代碼
/**
* 上傳多張圖片公共方法
* fileName 為input的name屬性
*/
public function doUploadJpgMultiple()
{
$filename = I('get.fileName','');
$uploader = new UploadJpgUtil();
$result = $uploader->processUpload($filename);
echo json_encode($result);
}下面是ajax代碼
//一個頁面上傳多張圖片
function ajaxUploadMultiple(j) {
$.ajaxFileUpload({
url : base_url+"/UploadImgUtil/doUploadJpgMultiple?fileName=fileToUpload"+ j,
secureuri : false,
fileElementId : "fileToUpload"+ j,// file控件id
type: "POST",
dataType: 'json',
success : function(data, status) {
if (typeof (data.status) != 'undefined') {
if (data.status == -1) {
alert('上傳圖片不能超過規定大小');
}else if (data.status == 1) {
alert('上傳圖片不是JPG格式');
}else if (data.status != 0) {
alert('status='+data.status + ' errcode=' + data.errcode);
}
else {
var fileUrl = 'http://' + data.site + '/' + data.group
+ '/' + data.path;
$('#flatImgthumb'+ j).attr('src', fileUrl);
$('#hidFlatImgthumb'+ j).val(data.group + '/' + data.path);
}
}
},
error : function(data, status, e) {
alert(e);
}
});
return false;
}
php的框架:1、Laravel,Laravel是一款免費并且開源的PHP應用框架。2、Phalcon,Phalcon是運行速度最快的一個PHP框架。3、Symfony,Symfony是一款為Web項目準備的PHP框架。4、Yii,Yii是一款快速、安全和專業的PHP框架。5、CodeIgniter,CodeIgniter是一款非常敏捷的開源PHP框架。6、CakePHP,CakePHP是一款老牌的PHP框架。7.Kohana,Kohana是一款敏捷但是功能強大的PHP框架。
感謝各位的閱讀!關于“PHP結合jquery ajax怎么實現上傳多張圖片并限制圖片大小”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。