溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么在PHP中利用Ajax對get進行驗證,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
1、顯示頁面代碼
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>XMLHttpRequest獨對象使用實例</title>
<script language="JavaScript">
//第一步創建ajax引擎對象
function getXmlHttpObject(){
var XmlHttpRequest;
if(window.ActiveXObject){
XmlHttpRequest=new ActiveXObject("Microsoft:XMLHTTP");
}
else{
XmlHttpRequest=new XMLHttpRequest();
}
return XmlHttpRequest;
}
var myXmlHttpRequest="";
//處理函數
function process(){
myXmlHttpRequest=getXmlHttpObject();
//判斷xmlHttpRequest是否創建成功
if(myXmlHttpRequest){
//獲取表單的文本框的輸入值
var name=document.getElementById('myname').value;
//通過myXmlHttpRequest對象發送請求到服務器的某個頁面
var url="process.php?name="+name;
myXmlHttpRequest.open("GET",url,true);
//定義準備狀態改變時的回調函數
myXmlHttpRequest.onreadystatechange=callBack;
//向服務器發送請求
myXmlHttpRequest.send(null);
}
}
function callBack(){
if(myXmlHttpRequest.readyState==4){
if(myXmlHttpRequest.status==200){
//解析從服務器返回的字符串
var result=myXmlHttpRequest.responseText;
$("message").innerHTML="<b><u>"+result+"</u></b>"
}
else{
alert("執行過程中出現問題,服務器返回:"+myXmlHttpRequest.statusText);
}
}
}
//通過id獲取元素
function $(id){
return document.getElementById(id);
}
</script>
</head>
<body>
請輸入你的名稱
<p>
<input type="text" id="myname">
<p>
<input type="button" value="提交" onclick="process()">
<div id="message">
</div>
</body>
</html>
2、處理代碼
proces.php
<?php
/**
* Created by PhpStorm.
* User: yanqiang
* Date: 2016/5/25
* Time: 0:40
*/
header("Content-Type:text/html;charset=utf-8");
$arr=array("孫悟空","小娜扎","葫蘆娃","米老鼠","唐老鴨","機器貓");
if(in_array($_GET['name'],$arr)){
echo $_GET['name']."存在列表中";
}
else{
echo $_GET['name']."不存在列表中";
}
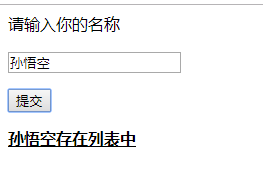
?>3、效果圖


看完上述內容,你們對怎么在PHP中利用Ajax對get進行驗證有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。