您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下ThinkPHP框架整合微信支付之Native掃碼支付模式的示例分析,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
具體如下:
大家好,這篇文章是繼微信支付jsapi篇之后的微信支付系列教程第二篇:掃碼支付之模式一介紹下掃碼支付目前有兩種模式,模式一比模式二稍微復雜點,至于模式一與模式二的具體內容,流程,微信開發文檔都有詳細介紹,這里就不多說廢話,接下來趕緊上教程!
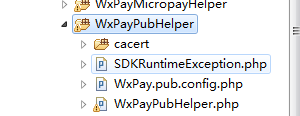
首先我們還是一樣,導入微信支付的類庫:

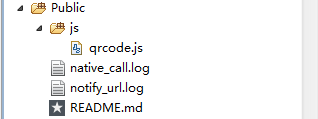
接下來是Public下的文件:

這里的配置跟JSAPI支付一樣,不需要改動
具體關于文件介紹請參考JSAPI支付,這里就不再說明了 鏈接地址://www.jb51.net/article/159351.htm
接下來直接看控制器部分的代碼:
step1:同樣,先初始化引入WxPayPubHelper類庫
/**
* 初始化
*/
public function _initialize()
{
//引入WxPayPubHelper
vendor('WxPayPubHelper.WxPayPubHelper');
}step2:展示掃碼頁面需要先生存二維碼鏈接
public function native_pay()
{
//設置靜態鏈接
$nativeLink = new \NativeLink_pub();
//設置靜態鏈接參數
//設置必填參數
//appid已填,商戶無需重復填寫
//mch_id已填,商戶無需重復填寫
//noncestr已填,商戶無需重復填寫
//time_stamp已填,商戶無需重復填寫
//sign已填,商戶無需重復填寫
$product_id = C('WxPayConf_pub.APPID')."static";//自定義商品id
$nativeLink->setParameter("product_id",$product_id);//商品id
//獲取鏈接
$product_url = $nativeLink->getUrl();
//使用短鏈接轉換接口
$shortUrl = new \ShortUrl_pub();
//設置必填參數
//appid已填,商戶無需重復填寫
//mch_id已填,商戶無需重復填寫
//noncestr已填,商戶無需重復填寫
//sign已填,商戶無需重復填寫
$shortUrl->setParameter("long_url",$product_url);//URL鏈接
//獲取短鏈接
$codeUrl = $shortUrl->getShortUrl();
$this->assign('product_url',$product_url);
$this->assign('codeUrl',$codeUrl);
$this->display();
}以上代碼對應native_pay.html頁面
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>微信安全支付</title>
</head>
<body>
<div align="center" id="qrcode">
<p >掃我,掃我</p>
</div>
<div align="center">
<a href="#" rel="external nofollow" >返回首頁</a>
</div>
</body>
<script src="__PUBLIC__/js/qrcode.js"></script>
<script>
var url = "<?php echo $product_url;?>";
//參數1表示圖像大小,取值范圍1-10;參數2表示質量,取值范圍'L','M','Q','H'
var qr = qrcode(10, 'M');
qr.addData(url);
qr.make();
var dom=document.createElement('DIV');
dom.innerHTML = qr.createImgTag();
var element=document.getElementById("qrcode");
element.appendChild(dom);
</script>
</html>這里注意生存二維碼的js地址,我放在了Public下的JS目錄下
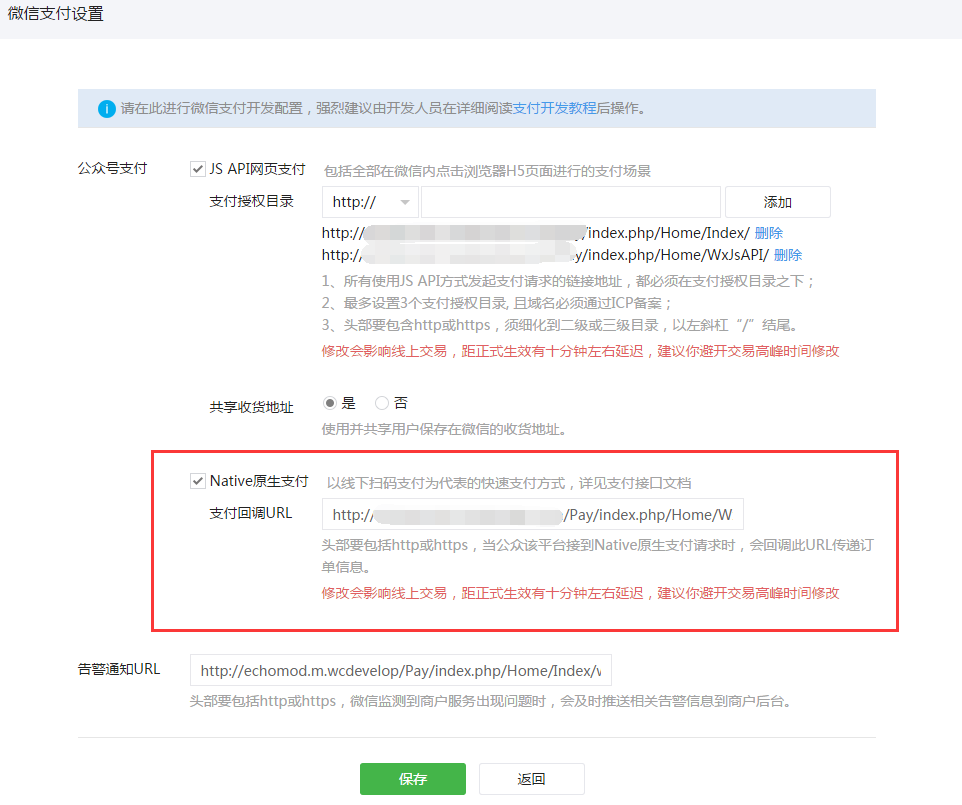
step3:掃碼之后,就會提交給我們公眾平臺native配置的地址對應的去方法處理公眾平臺navtive配置:配置地址 http://您的域名/Pay/index.php/Home/WxNative/todoPost

對應的todoPost方法在控制器中:
public function todoPost()
{
//以log文件形式記錄回調信息,用于調試
$log_name = __ROOT__."/Public/native_call.log";
//使用native通知接口
$nativeCall = new \NativeCall_pub();
//接收微信請求
$xml = $GLOBALS['HTTP_RAW_POST_DATA'];
log_result($log_name,"【接收到的native通知】:\n".$xml."\n");
$nativeCall->saveData($xml);
if($nativeCall->checkSign() == FALSE){
$nativeCall->setReturnParameter("return_code","FAIL");//返回狀態碼
$nativeCall->setReturnParameter("return_msg","簽名失敗");//返回信息
}
else
{
//提取product_id
$product_id = $nativeCall->getProductId();
//使用統一支付接口
$unifiedOrder = new \UnifiedOrder_pub();
//根據不同的$product_id設定對應的下單參數,此處只舉例一種
switch ($product_id)
{
case C('WxPayConf_pub.APPID')."static"://與native_call_qrcode.php中的靜態鏈接二維碼對應
//設置統一支付接口參數
//設置必填參數
//appid已填,商戶無需重復填寫
//mch_id已填,商戶無需重復填寫
//noncestr已填,商戶無需重復填寫
//spbill_create_ip已填,商戶無需重復填寫
//sign已填,商戶無需重復填寫
$unifiedOrder->setParameter("body","貢獻一分錢");//商品描述
//自定義訂單號,此處僅作舉例
$timeStamp = time();
$out_trade_no = C('WxPayConf_pub.APPID').$timeStamp;
$unifiedOrder->setParameter("out_trade_no",$out_trade_no);//商戶訂單號 $unifiedOrder->setParameter("product_id","$product_id");//商品ID
$unifiedOrder->setParameter("total_fee","1");//總金額
$unifiedOrder->setParameter("notify_url",C('WxPayConf_pub.NOTIFY_URL'));//通知地址
$unifiedOrder->setParameter("trade_type","NATIVE");//交易類型
$unifiedOrder->setParameter("product_id",$product_id);//用戶標識
//非必填參數,商戶可根據實際情況選填
//$unifiedOrder->setParameter("sub_mch_id","XXXX");//子商戶號
//$unifiedOrder->setParameter("device_info","XXXX");//設備號
//$unifiedOrder->setParameter("attach","XXXX");//附加數據
//$unifiedOrder->setParameter("time_start","XXXX");//交易起始時間
//$unifiedOrder->setParameter("time_expire","XXXX");//交易結束時間
//$unifiedOrder->setParameter("goods_tag","XXXX");//商品標記
//$unifiedOrder->setParameter("openid","XXXX");//用戶標識
//獲取prepay_id
$prepay_id = $unifiedOrder->getPrepayId();
//設置返回碼
//設置必填參數
//appid已填,商戶無需重復填寫
//mch_id已填,商戶無需重復填寫
//noncestr已填,商戶無需重復填寫
//sign已填,商戶無需重復填寫
$nativeCall->setReturnParameter("return_code","SUCCESS");//返回狀態碼
$nativeCall->setReturnParameter("result_code","SUCCESS");//業務結果
$nativeCall->setReturnParameter("prepay_id",$prepay_id);//預支付ID
break;
default:
//設置返回碼
//設置必填參數
//appid已填,商戶無需重復填寫
//mch_id已填,商戶無需重復填寫
//noncestr已填,商戶無需重復填寫
//sign已填,商戶無需重復填寫
$nativeCall->setReturnParameter("return_code","SUCCESS");//返回狀態碼
$nativeCall->setReturnParameter("result_code","FAIL");//業務結果
$nativeCall->setReturnParameter("err_code_des","此商品無效");//業務結果
break;
}
}
//將結果返回微信
$returnXml = $nativeCall->returnXml();
log_result($log_name,"【返回微信的native響應】:\n".$returnXml."\n");
echo $returnXml;
}其實到這里你已經完成了掃碼支付模式一的功能
step4:接下來寫一下異步通知處理,與jsapi支付一樣:
public function notify()
{
//使用通用通知接口
$notify = new \Notify_pub();
//存儲微信的回調
$xml = $GLOBALS['HTTP_RAW_POST_DATA'];
$notify->saveData($xml);
//驗證簽名,并回應微信。
//對后臺通知交互時,如果微信收到商戶的應答不是成功或超時,微信認為通知失敗,
//微信會通過一定的策略(如30分鐘共8次)定期重新發起通知,
//盡可能提高通知的成功率,但微信不保證通知最終能成功。
if($notify->checkSign() == FALSE){
$notify->setReturnParameter("return_code","FAIL");//返回狀態碼
$notify->setReturnParameter("return_msg","簽名失敗");//返回信息
}else{
$notify->setReturnParameter("return_code","SUCCESS");//設置返回碼
}
$returnXml = $notify->returnXml();
echo $returnXml;
//==商戶根據實際情況設置相應的處理流程,此處僅作舉例=======
//以log文件形式記錄回調信息
// $log_ = new Log_();
$log_name= __ROOT__."/Public/notify_url.log";//log文件路徑
$this->log_result($log_name,"【接收到的notify通知】:\n".$xml."\n");
if($notify->checkSign() == TRUE)
{
if ($notify->data["return_code"] == "FAIL") {
//此處應該更新一下訂單狀態,商戶自行增刪操作
log_result($log_name,"【通信出錯】:\n".$xml."\n");
}
elseif($notify->data["result_code"] == "FAIL"){
//此處應該更新一下訂單狀態,商戶自行增刪操作
log_result($log_name,"【業務出錯】:\n".$xml."\n");
}
else{
//此處應該更新一下訂單狀態,商戶自行增刪操作
log_result($log_name,"【支付成功】:\n".$xml."\n");
}
//商戶自行增加處理流程,
//例如:更新訂單狀態
//例如:數據庫操作
//例如:推送支付完成信息
}
}native掃碼支付模式一demo到此就可以啦
下面展示下測試的截圖:
掃碼界面:

掃碼結果:

看完了這篇文章,相信你對“ThinkPHP框架整合微信支付之Native掃碼支付模式的示例分析”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。