您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信支付之JSAPI公眾號支付的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
第一步:公眾號設置
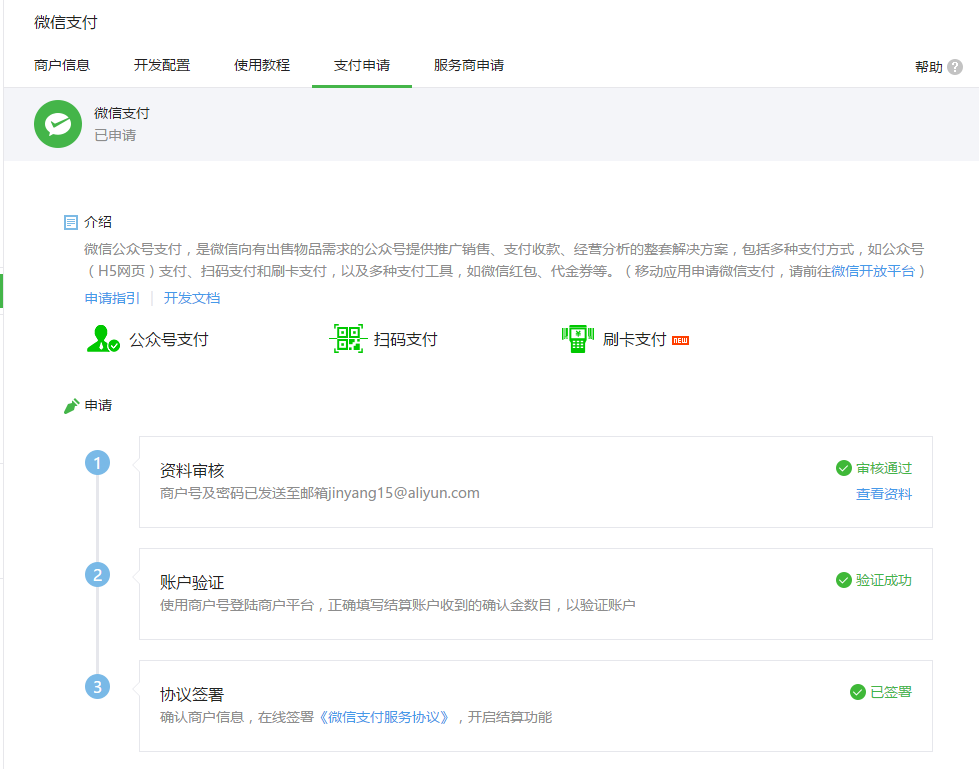
1、 你的公眾號,在支付認證的標簽下, 內容應該和下圖類似。證明公眾號已經完成了認證和合約的簽署。

2、 然后在微信支付–開發配置中,設置測試授權目錄和測試白名單

3、 在公眾號設置-功能設置標簽中,設置JS接口安全域名,這個域名在認證獲取token的過程中可能會用到。但具體如何使用目前我也不是特別的清楚,只是按照大家的思路配置完事。

第二步:下載,調試SDK
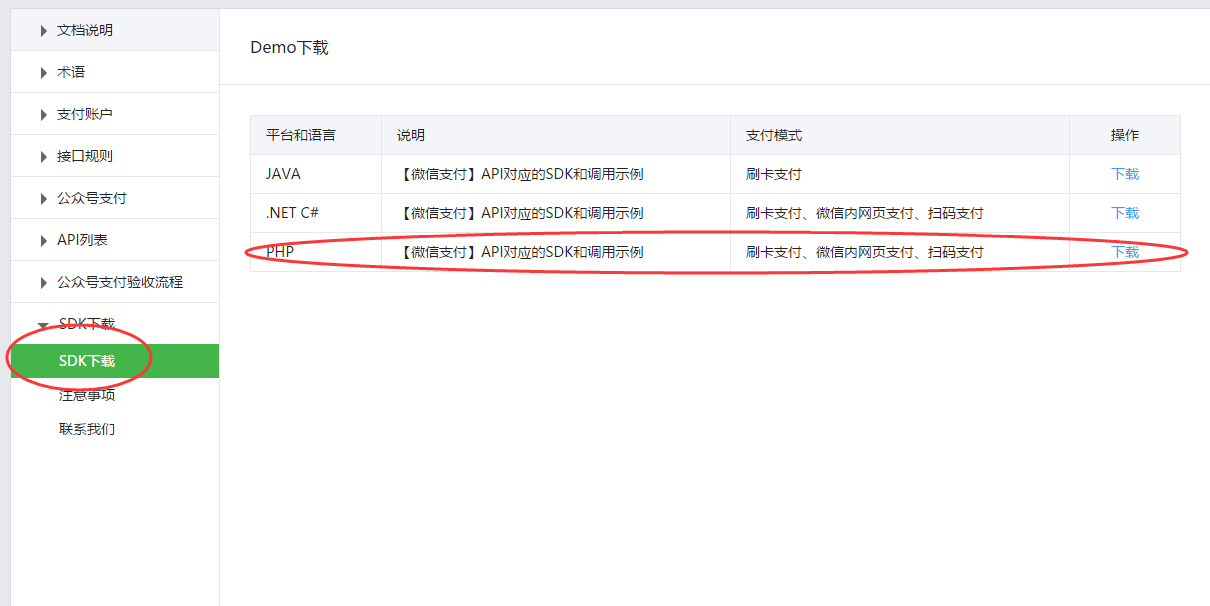
1、 進入下載頁面,選擇要下載的SDK類型,這里我們選擇的是PHP類型

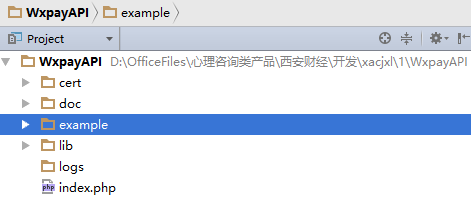
2、 下載完成之后,使用IDE將SDK打開,其文件目錄應如下所示:

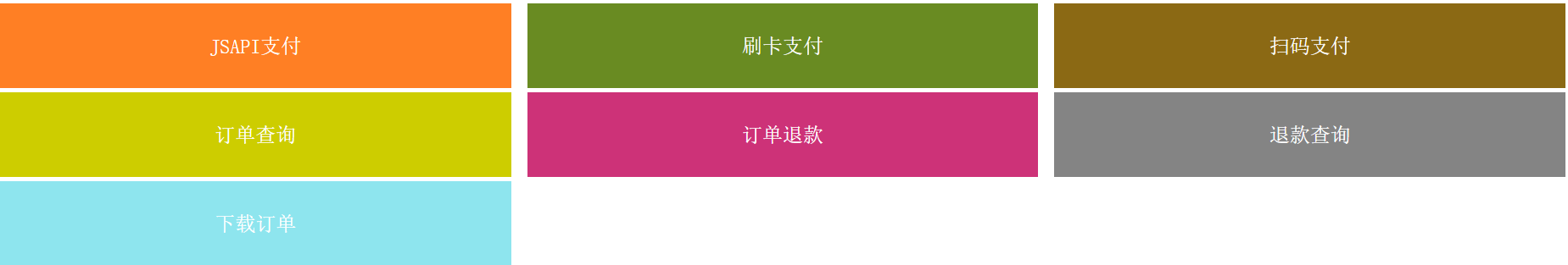
3、 將這個sdk整體打包上傳到你的服務器上,或是云服務平臺。將網址發送到微信客戶端,打開應該能看到如下界面

4、 點擊JSAPI支付


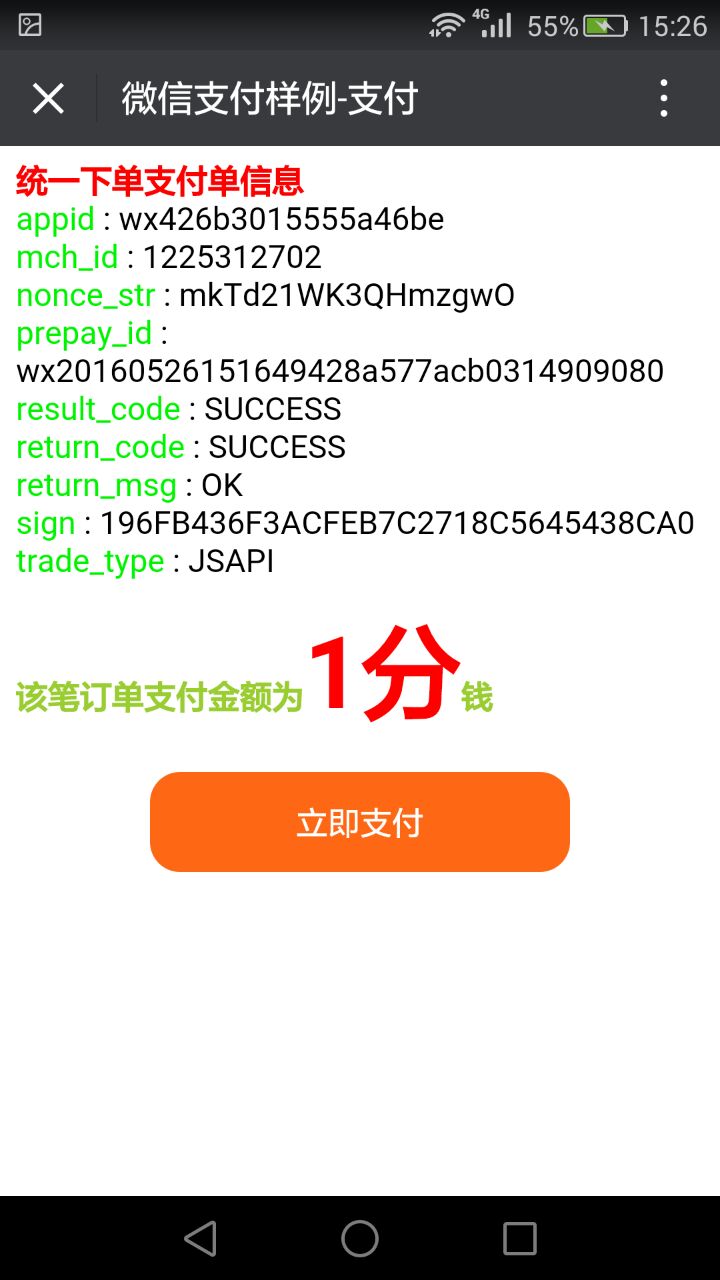
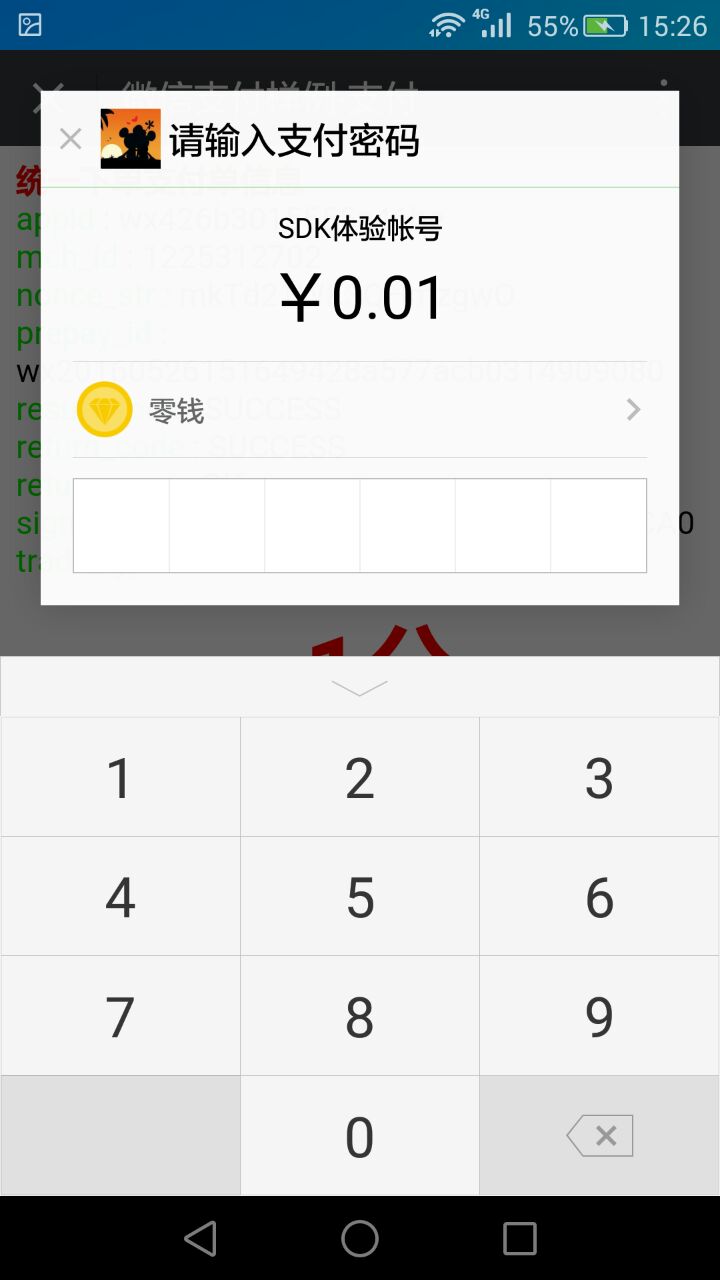
5、 點擊立即支付

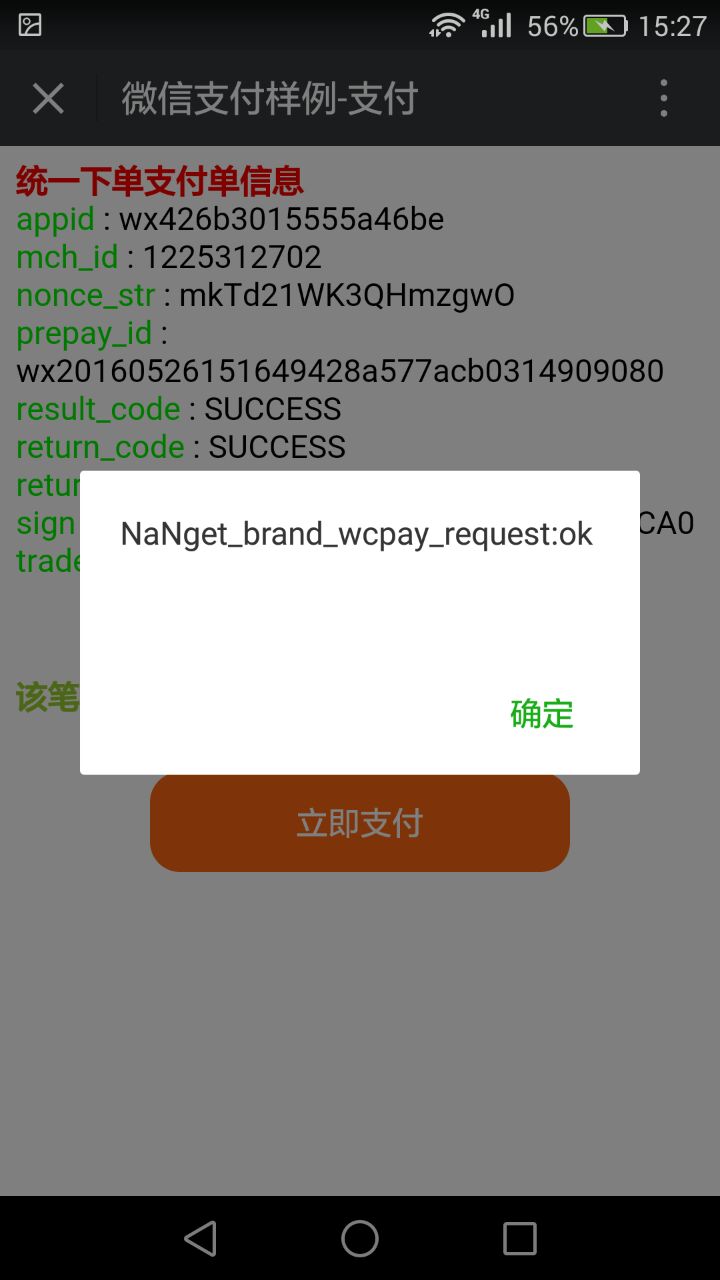
6、 交易成功返回頁面。

第三步:修改代碼,訪問自己的商戶
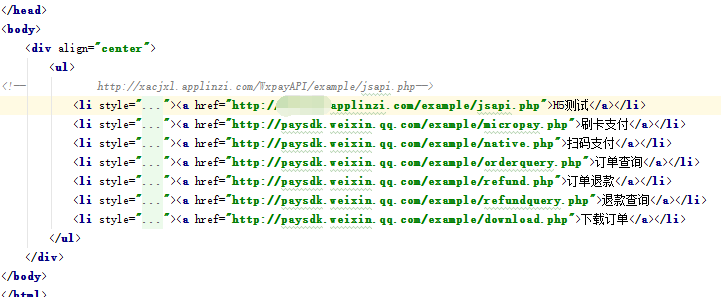
1、 index.php.將第一個列表中的a標簽中具體的網址,轉為你自己的網址,這樣你的配置才能生效。
注:這一步一定要注意,很多教程都沒說,結果我改來改去都是訪問騰訊的測試頁面。

2、 然后在jsapi.php找到如下的代碼:
//①、獲取用戶openid $tools = new JsApiPay(); $openId = $tools->GetOpenid();
3、 進入GetOpenid()函數
public function GetOpenid()
{
//通過code獲得openid
if (!isset($_GET['code'])){
//觸發微信返回code碼
$baseUrl = urlencode('http://'.$_SERVER['HTTP_HOST'].$_SERVER['PHP_SELF'].$_SERVER['QUERY_STRING']);
$url = $this->__CreateOauthUrlForCode($baseUrl);
Header("Location: $url");
exit();
} else {
//獲取code碼,以獲取openid
$code = $_GET['code'];
$openid = $this->getOpenidFromMp($code);
return $openid;
}
}大概說一下代碼功能:
通過baseUrl 獲取基礎網址通過url 拼裝獲取code的url然后通過header函數進行跳轉。
4、 進入lib/WxPay.Config.php文件,根據說明修改以下幾個內容
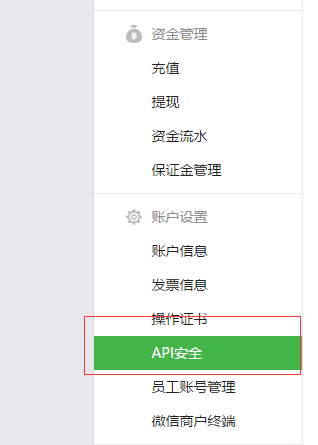
//=======【基本信息設置】===================================== // /** * TODO: 修改這里配置為您自己申請的商戶信息 * 微信公眾號信息配置 * * APPID:綁定支付的APPID(必須配置,開戶郵件中可查看) * * MCHID:商戶號(必須配置,開戶郵件中可查看) * * KEY:商戶支付密鑰,參考開戶郵件設置(必須配置,登錄商戶平臺自行設置) * 設置地址:https://pay.weixin.qq.com/index.php/account/api_cert * * APPSECRET:公眾帳號secert(僅JSAPI支付的時候需要配置, 登錄公眾平臺,進入開發者中心可設置), * 獲取地址:https://mp.weixin.qq.com/advanced/advanced?action=dev&t=advanced/dev&token=2005451881&lang=zh_CN * @var string */ const APPID = '你的appid'; //demo:wx426b3015555a46be const MCHID = '郵件中的商戶號';//demo:1225312702 const KEY = '這個是你在商戶管理平臺-API安全中自行設置的32位字符串';//demo:e10adc3949ba59abbe56e057f20f883e const APPSECRET = '你的app密鑰';//demo:01c6d59a3f9024db6336662ac95c8e74 //=======【證書路徑設置】===================================== /** * TODO:設置商戶證書路徑 * 證書路徑,注意應該填寫絕對路徑(僅退款、撤銷訂單時需要,可登錄商戶平臺下載, * API證書下載地址:https://pay.weixin.qq.com/index.php/account/api_cert,下載之前需要安裝商戶操作證書) * @var path */ const SSLCERT_PATH = '../cert/apiclient_cert.pem'; const SSLKEY_PATH = '../cert/apiclient_key.pem';
5、 設置Key

6、 配置完成后,基本上也就能夠如同SDK例子一樣的使用公眾號支付功能了。
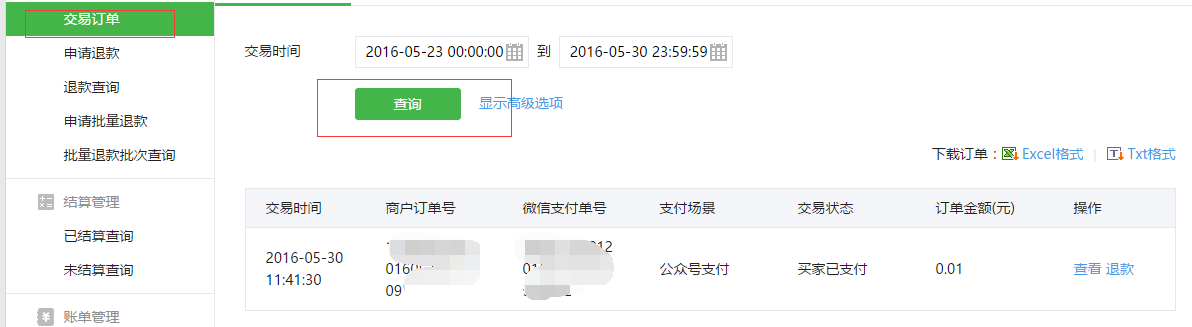
支付完成后,在商戶管理平臺應該能查到類似下面的流水信息

如果有問題
如果你點擊JSAPI支付,出現log.php的訪問權限問題
permission denied in example/log.php
解決方案如下:
1、 進入jsapi.php文件
2、 找到下面的代碼
require_once 'log.php';
//初始化日志
$logHandler= new CLogFileHandler("../logs/".date('Y-m-d').'.log');
$log = Log::Init($logHandler, 15);3、 將這三句話注釋掉就行了。
//require_once 'log.php';
//初始化日志
//$logHandler= new CLogFileHandler("../logs/".date('Y-m-d').'.log');
//$log = Log::Init($logHandler, 15);這樣應該就可以用了。
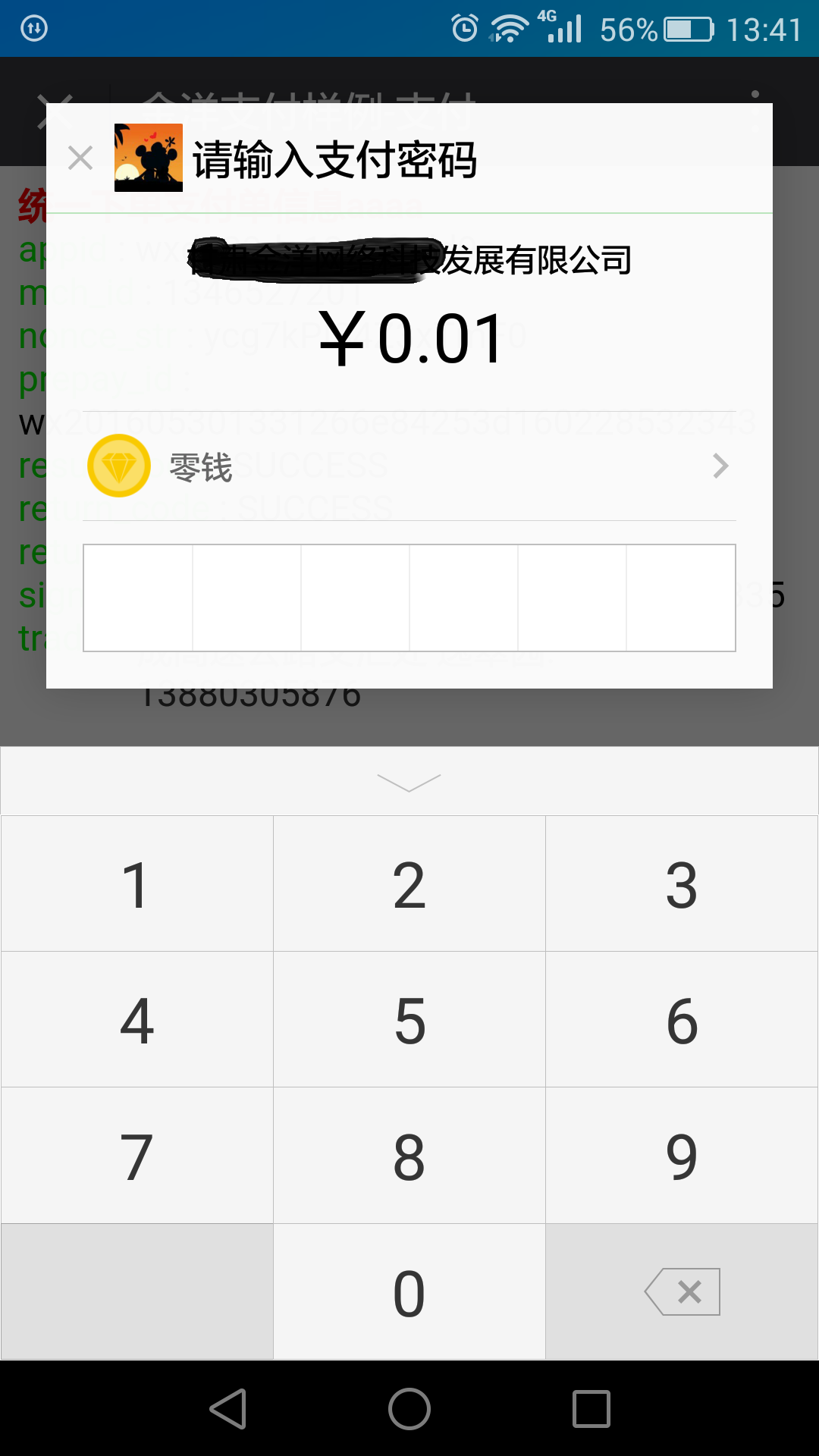
4、 界面應該和下面的一樣,其中金額上面,應該顯示你注冊的商戶平臺錄入的商戶名稱。

jsapi無法使用你不是公眾號平臺關注用戶
1、 返回查看你設置的測試白名單中加入的微信號,和你測試用的微信號是否一致,不一致請設置一致
2、 微信平臺bug,你將白名單中的微信號刪除,然后重新添加一遍就可以了
jsapi報錯
1、 檢查下面的內容,是否與你當前的公眾號和商戶號配置是一致的。
/** * TODO: 修改這里配置為您自己申請的商戶信息 * 微信公眾號信息配置 * * APPID:綁定支付的APPID(必須配置,開戶郵件中可查看) * * MCHID:商戶號(必須配置,開戶郵件中可查看) * * KEY:商戶支付密鑰,參考開戶郵件設置(必須配置,登錄商戶平臺自行設置) * 設置地址:https://pay.weixin.qq.com/index.php/account/api_cert * * APPSECRET:公眾帳號secert(僅JSAPI支付的時候需要配置, 登錄公眾平臺,進入開發者中心可設置), * 獲取地址:https://mp.weixin.qq.com/advanced/advanced?action=dev&t=advanced/dev&token=2005451881&lang=zh_CN * @var string */ const APPID = 'demo:wx426b3015555a46be'; const MCHID = '1225312702'; const KEY = 'e10adc3949ba59abbe56e057f20f883e'; const APPSECRET = '01c6d59a3f9024db6336662ac95c8e74';
#cer商戶證書
該證書需要上傳到example目錄統一目錄下的cer文件中,登錄商戶平臺,下載后,覆蓋該文件夾即可
注意
測試授權目錄,和你的服務器地址,一級域名必須是一致的。否則無法通過支付驗證。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“微信支付之JSAPI公眾號支付的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。