您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關使用Yii框架怎么實現一個頁面渲染操作,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
1、一般頁面渲染
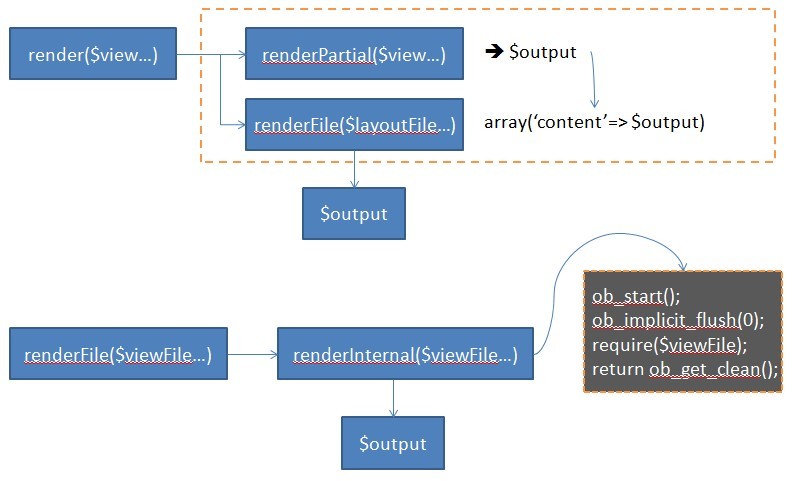
yii的頁面渲染通過在controller的action中調用$this->render($viewname...)進行,流程如下圖:

在render方法中,yii會先對你的view文件進行渲染,然后如果你使用了某些layouts,則會將view渲染的輸出再傳入對layouts的渲染方法中,上述這兩步在虛線框中表示了,簡單的頁面渲染就是這樣的。
當然這里面有些技巧需要注意,首先是黑框中顯示的那幾行代碼(位于renderInternal方法中),yii首先啟用輸出緩沖,并禁止隱式的沖掉緩沖,然后require需要渲染的視圖文件,最后再獲取緩沖區的全部內容,即最終的渲染結果。這樣處理有3個好處:
1.視圖文件中多次echo也必須最后一起輸出;
2.可以在視圖文件中使用$this,即當前的controller對象。
3.第三個好處是這樣的,黑框中漏掉了一句“extract($_data_,EXTR_PREFIX_SAME,'data');”,extract函數的作用是將$_data_數組中的$key=>$value對變成當前作用域中的$key = $value賦值,這樣視圖文件中就可以直接使用$key引用$value的值了。不知道smarty中變量賦值是怎么進行的,但是感覺yii這種方式高效很多,因為不再需要使用php實現詞法分析之類的功能了。
這個技巧我們可以自己簡單實現一下,就會明白它的原理了。編寫代碼如下:
class Controller
{
private $name='';
public function __construct($name)
{
$this->name = $name;
}
public function render($viewName, $data)
{
extract($data, EXTR_PREFIX_SAME,'data');
ob_start();
ob_implicit_flush(0);
require($viewName . '.php');
echo ob_get_clean();
}
}
$ctrl = new Controller('php');
$ctrl->render('view', array('age'=>20)); //模仿render方法調用
echo $this->name . "\n" . $age . "\n"; //view.php只有一句假設第一段代碼存為controller.php,第二段存為view.php(若存為其他名字,請相應修改調用render時傳入的名字),在終端執行php controller.php會輸出:
php
20
本來view.php中是沒有$this和$age的,但是因為require時給予了它render方法的作用域,并且采用了extract方法操作傳入的數組參數,使得讀取這兩個變量成為可能。
2、嵌套了layout的視圖文件的渲染
這里嵌套是指controller采用了layout1并渲染視圖view,而layout1又采用了布局layout2。采用layout1并渲染view是上
一部分的內容,而在layout1中采用layout2是這部分要講的。采用這種方式進行渲染,通常需要在layout1中調用
controller的beginContent(layout2)方法,并傳入layout2的名稱,然后在渲染結束后再調用controller的endContent()
方法結束渲染過程。偽碼如下:
<?php
// $this is the controller
$this->beginContent('layout2');
?>
some html and/or <?php echo $content; ?>
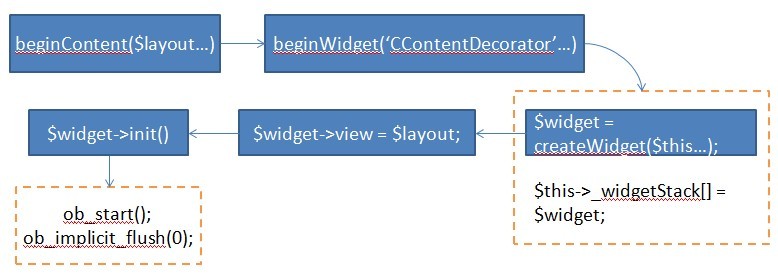
<?php $this->endContent(); ?>這里就要講這兩個方法以及整個過程的實現機制。先來看beginContent的工作流程:

請注意這一連串的過程都是在當前controller的作用域進行的。可以看到beginContent調用beginWidget并傳入了一個類名,這個類的實例就是后面的widget,表示了一個裝飾器,注意在createWidget時傳入了當前controller的實例,并且會對widget的view屬性賦值為layout名稱(這里的過程還要稍微復雜些,但是大致的意圖是這樣的,具體可參考源碼),這兩個變量后面有用;然后調用widget的Init方法使其初始化,并將其緩存到controller的一個stack中。值得注意的是init方法里做了什么:很熟悉,打開了輸出緩沖區。用途是什么,看了第一部分你應該懂~~下面再看endContent的執行過程:

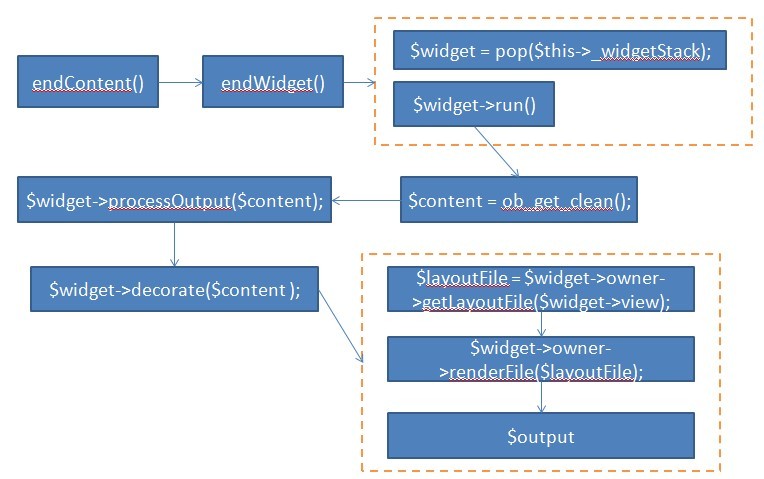
這個過程稍微復雜些,先說明一直到第一個虛線框(包括)都是在當前controller的作用域,之后都是在widget的作用域了。可以看到調用endContent之后其實先從controller的那個stack中彈出了先前保存的widget,然后調用widget的run方法。之后就主要是widget的工作了,首先是熟悉的ob_get_clean()拿到緩沖區中的內容,參考偽碼你會明白,此時緩沖區中的內容是“some html and/or ...”,即你寫的頁面html和要echo出的東西;然后重要的工作在decorate方法中,它會通知controller去獲取layout文件,并通知controller渲染這個文件,但是controller在哪兒?就是widget的owner屬性,表示誰擁有這個widget,還記得在beginContent中向widget實例傳入了controller對象吧?:) 之后的過程就簡單了,跟渲染普通視圖文件一樣,只不過這里會將從緩沖區得到的內容全部傳給視圖文件,并獲取最終的渲染結果。
同樣的,我們也可以寫個demo模擬這個渲染過程,編寫代碼如下:
<?php
class Decorator
{
public function begin()
{
ob_start();
ob_implicit_flush(0);
}
public function decorate($content)
{
echo 'from Decorator ' . $content;
}
public function end()
{
$output = ob_get_clean();
$this->decorate($output);
}
}
?>require_once('dec.php');
$dec = new Decorator();
$dec->begin();
?>
<h2>sddfds</h2>
<?php echo 'hello'; ?>
<?php $dec->end(); ?>假設第一段代碼為dec.php表示裝飾器,第二段為layout.php,表示布局文件,運行php layout.php應該會輸出:
from Decorator
<h2>sddfds</h2>
hello
看完上述內容,你們對使用Yii框架怎么實現一個頁面渲染操作有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。