您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹怎么在PHP中利用session.upload_progress 實現一個文件上傳進度顯示功能,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
開啟session.upload_progress
修改php.ini文件,開啟session.upload_progress的支持。
session.upload_progress.enabled = On session.upload_progress.cleanup = On session.upload_progress.prefix = "upload_progress_" session.upload_progress.name = "PHP_SESSION_UPLOAD_PROGRESS" session.upload_progress.freq = "1%" session.upload_progress.min_freq = "1"
對于PHP語言,這應該是最好的解決方案了,因為這種方式依賴于PHP內部的session機制,開始上傳文件創建相關session以便讀取,文件上傳完成就會銷毀session。html5的文件上傳api也可以顯示上傳進度,但是對IE的10以下的版本沒法使用,所以兼容性不太好。
接下來,我們通過一個例子,實現以下相關效果。
修改php上傳文件限制
php.ini默認的上傳文件大小上限為2M,然而我們既然需要顯示文件上傳進度,肯定都是要能夠上傳比較大的文件。尤其我們在本地服務器上測試的時候,因為服務器保存的路徑是在本地磁盤上,所以文件上傳就相當于在磁盤上復制,速度很快,我們想要比較直觀的看到上傳進度的顯示,就需要上傳一個比較大的文件,我在測試的時候,上傳的是一個400多M的壓縮包。
可以通過下面的php.ini的配置,調整上傳文件大小的限制(以上限500M為例)
upload_max_filesize = 500M; //上傳文件的最大值,還可以調更大 post_max_size = 500M; //post方式傳遞過來數據最大值,還可以調更大 max_execution_time = 1800; //頁面最大執行時間,已經設置為最大值 max_input_time = 1800; //解析傳入數據最大執行時間,已經設置為最大值 memory_limit = 128M; //每個頁面消耗的最大內存,已經設置為最大值
實例程序
首先放上最簡單的部分,上傳文件轉存程序
upload.php
<?php
if(isset($_FILES['demo'])){
$tmp=explode(".",$_FILES['demo']['name']);
$suffix_name = end($tmp);
$name = time().".".$suffix_name;
$path = __DIR__."\\".$name;
move_uploaded_file($_FILES['demo']['tmp_name'],$path);
echo "upload success";
}else{
echo "error";
}然后是前臺獲取上傳文件百分數的接口文件
progress.php
<?php
session_start();
$key = ini_get("session.upload_progress.prefix") . $_GET["key"];
if (!empty($_SESSION[$key])) {
$current = $_SESSION[$key]["bytes_processed"];
$total = $_SESSION[$key]["content_length"];
echo $current < $total ? ceil($current / $total * 100) : 100;
}else{
echo 100;
}最后是前臺的上傳文件界面
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上傳文件示例程序</title>
</head>
<body>
<div id="fileUpload">
<form id="upload-form" action="upload.php" method="post" enctype="multipart/form-data" target="hidden_iframe">
<p>
<input type="hidden" name="PHP_SESSION_UPLOAD_PROGRESS" value="file1" />
<input type="file" name="demo">
<input type="submit" value="上傳">
</p>
</form>
</div>
<iframe name="hidden_iframe" src="about:blank" ></iframe>
<div id="process">
上傳進度:<span id="percent"></span>
</div>
</body>
<script src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.min.js"></script>
<script>
function fetch_progress(){
$.get('progress.php',{"key":"file1"}, function(data){
document.getElementById("percent").innerText = data+"%";
if(data == 100){
return;
}else{
setTimeout(fetch_progress,100);
}
});
}
$('#upload-form').submit(function(){
setTimeout(fetch_progress,100);
});
</script>
</html>在前臺頁面,通過form的target屬性,將提交之后的頁面指向了該頁的iframe,避免了頁面的跳轉。
總結
php.ini默認配置的上傳文件大小是2M,我們上傳文件通常是需要修改一下配置文件使用的。
從php5.4開始,通過php.ini配置session.upload_progress之后,文件上傳時,就會創建key為session.upload_progress.prefix+session.upload_progress.name的session。其中session.upload_progress.prefix是配置文件中定義的,session.upload_progress.name需要在form表單提交時,一并提交才可以。
文件開始上傳,創建session,上傳過程中,session文件中保存了以上傳字節數和總字節數,可以以及計算得到上傳文件百分比,在上傳完成之后,該session會被銷毀。
bootstrap樣式的進度條
index.html加上bootstrap的進度條樣式,頓時高大上多了,哈哈
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>上傳文件示例程序</title> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" > <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div > <div id="fileUpload"> <form class="form-horizontal" role="form" id="upload-form" action="upload.php" method="post" enctype="multipart/form-data" target="hidden_iframe"> <input type="hidden" name="PHP_SESSION_UPLOAD_PROGRESS" value="file1" /> <div class="form-group"> <div class="col-sm-8" > <input type="file" name="demo" > </div> <div class="col-sm-4"> <button type="submit" class="btn btn-primary btn-sm">上傳文件</button> </div> </div> </form> </div> <iframe name="hidden_iframe" src="about:blank" ></iframe> <div class="progress" > <div id="percent" class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" > 0% </div> </div> </div> </body> <script> function fetch_progress(){ $.get('progress.php',{"key":"file1"}, function(data){ document.getElementById("percent").innerText = data+"%"; document.getElementById("percent").setAttribute("style","width:"+data+"%;"); document.getElementsByClassName("progress")[0].setAttribute("style","display: block;"); if(data == 100){ return; }else{ setTimeout(fetch_progress,100); } }); } $('#upload-form').submit(function(){ setTimeout(fetch_progress,100); }); </script> </html>
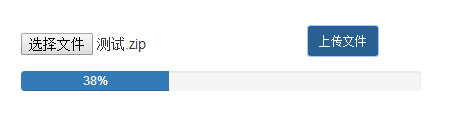
顯示效果

關于怎么在PHP中利用session.upload_progress 實現一個文件上傳進度顯示功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。