您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“php + ajax 如何實現的寫入數據庫”,在日常操作中,相信很多人在php + ajax 如何實現的寫入數據庫問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”php + ajax 如何實現的寫入數據庫”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
這個是最簡單的表單提交 延伸:后面有很多需要提交的信息 如何快速部署接口
此例子是移動端H5頁面,使用的是zepto.min.js
HTML
<input class="name" type="text" placeholder="請輸入您的姓名" id="name"> <input class="tel" type="text" placeholder="請輸入您的手機號碼" id="tel"> <span class="button_tijiao" id="form_tijiao"><img src="images/page8/button.png"></span>
前端頁面JS 不跨域的情況下
<script type="text/javascript">
$('#form_tijiao').click(function () {
var name =$('#name').val(),tel=$('#tel').val();
if(name=='' && tel ==''){
alert("請檢查是否輸入姓名和電話!!!")
}
$.ajax({
type:'post',
url:'http://www.netnic.com.cn/formapi/form_qishangh6.php',
data:{name:name,tel:tel},
success:function (data, status, xhr) {
alert('提交成功!請等候工作人員聯系!')
},
error:function (xhr, errorType, error) {
}
})
})
</script>后端PHP頁面 注意不要跨域
1.這里接收前端數據 $_POST[name],$_POST[tel],post傳送過來,這里需要過濾數據是否正常
需要:
| ①過濾數據 | √ | ②數據唯一性檢測(手機號唯一) | √ | ③php生成當前寫入時間(時間戳格式) | √ | ④如何返回結果給前端(返回字符串或者是json數據) | √ | ⑤手機號格式驗證(正則匹配驗證) | √ |
⑥⑦⑧⑨⑩??????????
2.鏈接數據庫
1)mysql_connect('localhost','數據庫用戶名','數據庫密碼'),連接數據庫
2)選擇數據庫 mysql_select_db('數據庫名稱',數據庫鏈接上一步)
3)數據庫時區設置 測試環境php5.2.6 ,在頭部添加 ini_set('date.timezone','Asia/Shanghai'); 測試可行;網上說的 date_default_timezone_set('PRC');并沒有效果;不知道哪里有問題;
參考資料:
date_default_timezone_set()設置時區
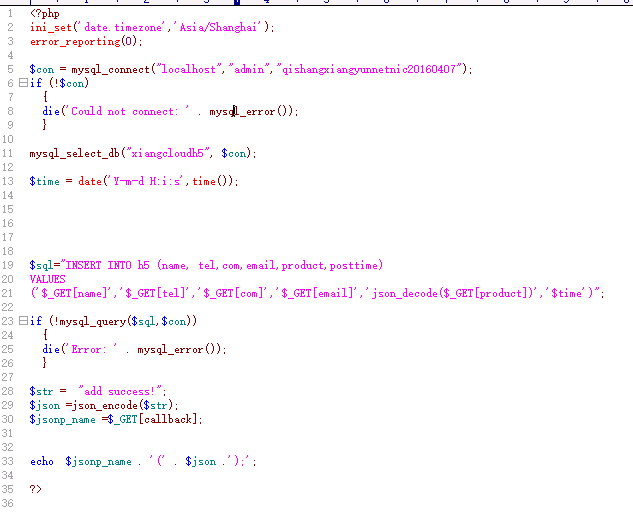
<?php
ini_set('date.timezone','Asia/Shanghai');
$con = mysql_connect("localhost","admin","qishangxiangyunnetnic20160407");
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
mysql_select_db("qishang_form", $con);
$time = date('Y-m-d H:i:s',time());
$sql="INSERT INTO netnich6 (name, tel_number,posttime)
VALUES
('$_POST[name]','$_POST[tel]','$time')";
if (!mysql_query($sql,$con))
{
die('Error: ' . mysql_error());
}
echo "1 record added";
?>1.問題:Notice: Use of undefined constant callback - assumed 'callback'
解決:
在每個文件頭上加 error_reporting(0);

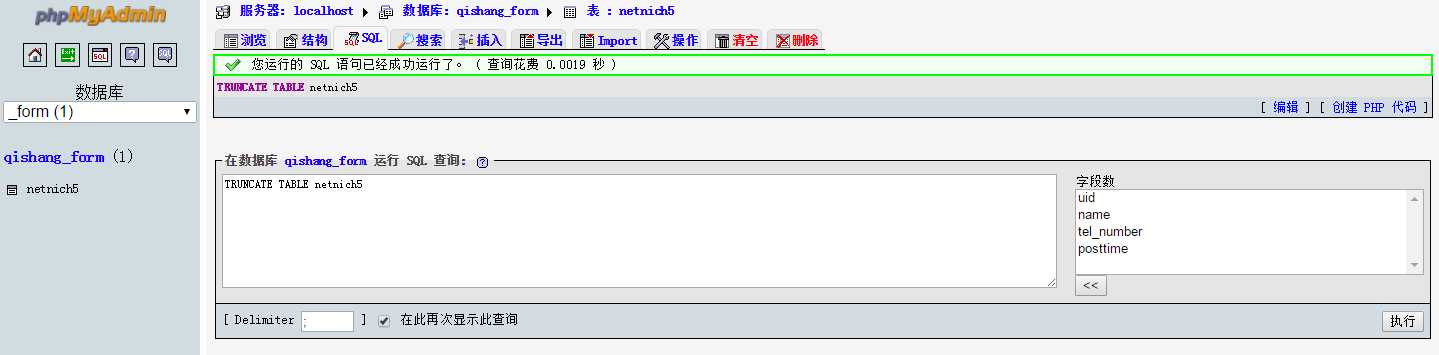
sql語句清理表數據
1.全部清理表中數據,不刪除表 TRUNCATE TABLE 表名

跨域jsonp解決方案
最簡單jsonp實例
附:jsonp jquery接收和原生JS接收
客戶端返回實例:
后臺接收回調函數callback ,函數的參數 就是json的數據
callback( {username: "", is_login: false} );$(document).ready(function(){
$.ajax({
/*url:'http://172.16.69.220:8100/get_user/',*/
url:'http://192.168.1.72:8002/get_user/',
type:'get',
dataType:'jsonp',
jsonp:'callback',
processData: false,
jsonpCallback:'flightHandler',
success:function (json) {
alert("數據成功返回")
console.log(json.is_login);
console.log(json);
}
});
});到此,關于“php + ajax 如何實現的寫入數據庫”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。