您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹ajaxToolkit:AccordionPane怎么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
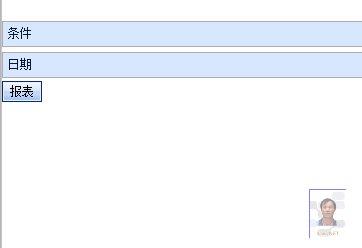
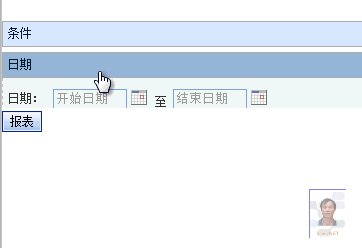
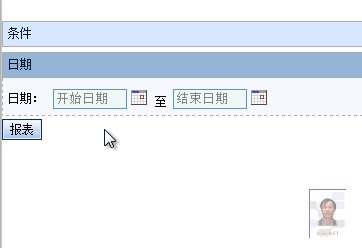
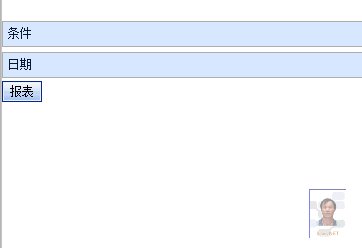
一個展開收合的ajaxToolkit:AccordionPane控件。Insus.NET在專案有用到它。 因為它可以節省顯示空間。不過有點不足,就是用戶剛開始使用,需要記得每個AccordionPane內容。或是需要使用一個顯而可見的名字。下面的演示中,只是兩個收合AccordionPane,如果多個的話,就會有上面提及的問題。

下面是HTML:ajaxToolkit:Accordion
復制代碼 代碼如下:
<ajaxToolkit:Accordion ID="Accordion1" runat="server" SelectedIndex="-1" HeaderCssClass="accordionHeader"
HeaderSelectedCssClass="accordionHeaderSelected" ContentCssClass="accordionContent"
FadeTransitions="true" FramesPerSecond="5" TransitionDuration="250" AutoSize="None"
RequireOpenedPane="false" SuppressHeaderPostbacks="true">
<Panes>
<ajaxToolkit:AccordionPane ID="AccordionPane1" runat="server">
<Header>
條件
Header>
<Content>
<Content>
ajaxToolkit:AccordionPane>
<ajaxToolkit:AccordionPane ID="AccordionPane4" runat="server">
<Header>
日期
Header>
<Content>
<Content>
<ajaxToolkit:AccordionPane>
<Panes>
<ajaxToolkit:Accordion>
下面是CSS:Accordion
復制代碼 代碼如下:
.accordionHeader
{
border: 1px solid #acacac;
color: #0f2336;
background-color: #d2e6fa;
font-family: Arial, Sans-Serif;
font-size: 12px;
padding: 5px;
margin-top: 5px;
cursor: pointer;
}
.accordionHeaderSelected
{
border: 1px solid #acacac;
color: #0f2336;
background-color: #97b3d1;
font-family: Arial, Sans-Serif;
font-size: 12px;
padding: 5px;
margin-top: 5px;
cursor: pointer;
}
.accordionContent
{
background-color: #f4f7fc;
border: 1px dashed #acacac;
border-top: none;
padding: 5px;
padding-top: 10px;
}
以上是“ajaxToolkit:AccordionPane怎么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。