您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“ASP.NET如何對HTML頁面元素進行權限控制”,在日常操作中,相信很多人在ASP.NET如何對HTML頁面元素進行權限控制問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”ASP.NET如何對HTML頁面元素進行權限控制”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
這是這個權限控制的第一步,掃描界面把要分配權限的元素的信息獲取出來存入到數據庫中。
這一步分三小步:
(1).標出界面所要分配權限的元素
(2).掃描界面獲取所要分配權限的元素信息。(ID,標題,層級關系)
(3).存入數據庫中。
1.標出界面所要分配權限的元素.
在掃描的時候一開始我覺得很難因為HTML元素過多又有很多層級關系。一開始用的是<div>標簽來表示HTML所要分配權限的元素,發現這個方案不行,比如把添加用戶按鈕加上DIV那么這個按鈕的樣式就變了還得調樣式我現在做的KS系統有將近100個界面,再加上現在的界面已經確定好樣式,調好CSS,加上再加上DIV的話那么得重新調界面,就這個問題想了兩三天,最后我想到要不自定義一個HTML元素標簽為:<box></box>為這個標簽加上ID和Title為:<box id="AddID" Title=“添加按鈕”></box>,用這個標簽來標記所要分配權限的元素。這樣的話既不用更改樣式又能獲取到所要的信息。更改之后的界面后臺代碼為:
復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Author" content="kudychen@gmail.com" />
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<title>用戶管理——查詢用戶</title>
<script src="../../js/DIV/jquery.js"></script>
<script src="../../js/DIV/DIV.js"></script>
<link href="../../css/admin.global.css" rel="stylesheet" type="text/css" />
<link href="../../css/admin.content.css" rel="stylesheet" type="text/css" />
<style type="text/css">
.btn-middle {
width: 76px;
}
</style>
</head>
<body>
<form id="Form" method="post" runat="server" >
<%--box標記 main 開始標記--%>
<box id="main" title="主要">
<div class="location">當前位置:用戶管理 -> 查詢用戶</div>
<div class="blank10"></div>
<%--box標記 QueryUser 開始標記--%>
<box id="QueryUser" title="查詢用戶">
<div class="search block" >
<div class="h">
<span class="icon-sprite icon-magnifier"></span>
<h4>快速搜索</h4>
</div>
<div class="tl corner"></div>
<div class="tr corner"></div>
<div class="bl corner"></div>
<div class="br corner"></div>
<div class="cnt-wp">
<div class="cnt">
<div class="search-bar">
<label class="first txt-green">用戶名:</label>
<input value="" type="text" name="username" id="username" class="input-small" />
<asp:LinkButton ID="lbtQuery" class="btn-lit" runat="server"
OnClick="lbtQuery_Click" Width="58px"><span >查詢</span></asp:LinkButton>
<%--box標記 AddUser 開始標記--%>
<box id="AddUser" title="添加用戶">
<a class="btn-lit btn-middle" href="AdmAddUser.aspx">
<span>添加用戶</span>
</a>
</box>
<%--box標記 AddUser結束標記--%>
</div>
</div>
</div>
</div>
</box>
<%--box標記 QueryUser結束標記--%>
<%--box標記 UserList開始標記--%>
<box id="UserList" title="用戶列表">
<span class="block">
<div class="tl corner"></div>
<div class="tr corner"></div>
<div class="bl corner"></div>
<div class="br corner"></div>
<div class="cnt-wp">
<div class="cnt">
<div class="h">
<span class="icon-sprite icon-list"></span>
<h4>用戶列表</h4>
</div>
<div class="blank10"></div>
<asp:Repeater ID="rpUserInfo" runat="server" onitemcommand="rpUserInfo_ItemCommand">
<HeaderTemplate>
<table class="data-table history" id="mainTable" border="0" cellspacing="0" cellpadding="0">
<tr>
<th scope="col">用戶名稱</th>
<th scope="col">角色</th>
<th scope="col">操作記錄</th>
<th scope="col">編輯</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td class="txt160 c"><%#Eval("UserName")%></td>
<td class="txt c"><%#Eval("RoleName")%></td>
<td class="txt80 c"><a href="AdmOperatorRecord.aspx?UserId=<%#Eval("UserNo") %>" title="操作記錄">操作記錄</a></td>
<td class="icon">
<%--box標記 EditUserInfo開始標記--%>
<box id="EditUserInfo" title="編輯用戶">
<a class="opt" title="編輯" href="AdmUpdateUser.aspx?UserId=<%#Eval("UserNo") %>">
<span class="icon-sprite icon-edit">
</span>
</a>
</box>
<%--box標記 EditUserInfo結束標記--%>
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</div>
</div>
</span>
<span id="spanFirst">第一頁</span> <span id="spanPre">上一頁</span> <span id="spanNext">下一頁</span> <span id="spanLast">最后一頁</span> 第<span id="spanPageNum"></span>頁/共<span id="spanTotalPage"></span>頁
</box>
<%--box標記 UserList 結束標記--%>
</box>
<%--box標記 main 結束標記--%>
</form>
</body>
</html>
2.掃描界面獲取所要分配權限的元素信息。
由于界面上有了<box>這個元素來表示權限的元素,這樣掃描起來就好一些了不過還是遇到了不少的問題,最終還是解決了,最難的是掃描出兩個<box>之間的父子關系。下面是JS代碼:
復制代碼 代碼如下:
$(document).ready(function () {
var rootboxs = document.getElementById("main");
var child = rootboxs.childNodes;
findchildbox(child)
});
//搜尋子節點
function findchildbox(parentNode) {
for (var i = 0; i < parentNode.length; i++) {
///
if (parentNode[i].nodeName == "BOX") {
var childboxId = parentNode[i].id;
var childboxTitle = encodeURI(parentNode[i].title);
var parentbox = findparentbox(parentNode[i].parentNode);
var parentboxId = parentbox.id;
if (window.XMLHttpRequest) {
//IE7 above,firefox,chrome^^
xmlhttp = new XMLHttpRequest();
//為了兼容部分Mozillar瀏覽器,當來自服務器響應開頭不是xml,導致的無法響應問題
if (xmlhttp.overrideMimeType) {
xmlhttp.overrideMimeType('text/xml');
}
}
else if (window.ActiveXObject) {
//IE5\IE6
xmlhttp = new activeXObject("Microsoft.XMLHTTP");
}
if (xmlhttp == null || xmlhttp == undefined) {
alert("con't create XMLHttpRequest Object");
}
//注冊回調函數
xmlhttp.onreadystatechange = callback;
//發送信息
xmlhttp.open('GET', '../../Manager/RoleManager/AddBox.ashx?childboxId=' + childboxId + '&childboxTitle=' + childboxTitle + '&parentboxId=' + parentboxId, true);
xmlhttp.send(null);
function callback() {
//判斷交互是否完成,是否正確返回
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
}
}
}
findchildbox(parentNode[i].childNodes)
}
}
//查詢父節點
function findparentbox(child) {
if (child.nodeName == "BOX") {
return child;
} else {
return findparentbox(child.parentNode)
}
}
3.存入數據庫中。
利用AJAX存入到數據庫中,一開始就遇到了問題,因為掃描界面所需要的時間太短在還沒有把第一條數據插入到數據庫的時候第二條數據就來了這樣導致了第一條數據的部分信息就會被第二條記錄替代了導致存入數據庫的數據出現了問題。一開始我是打算在JS那里加上個延遲,結果表名不行。然后我就在一班程序里面加入一個類似鎖的一個東西,算作延遲吧這樣存入的數據就不會錯誤了下面是代碼:
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using BLL.Manager.RoleUserManagerBLL;
using System.Data;
using System.Text;
using Model;
using BLL;
namespace ExamSystemV3.Manager.RoleManager
{
/// <summary>
/// AddBox 的摘要說明
/// </summary>
public class AddBox : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
System.Threading.Thread.Sleep(1000);
DIVEntity EDiv = new DIVEntity();
AdmDIVManager admDIVManager = new AdmDIVManager();
PublicBLL publicBll = new PublicBLL();
string strChildBoxId = "";
string strChildBoxTitle = "";
strChildBoxId = context.Request.QueryString["childboxId"].ToString().Trim();
strChildBoxTitle = context.Server.UrlDecode(context.Request.QueryString["childboxTitle"].ToString().Trim());
string strParentBoxId=context.Request.QueryString["parentboxId"].ToString ().Trim();;
string strState = "是";
string strDateTime = publicBll.GetDate();
string strIP = publicBll.GetWebClientIp();
string strOperator ="xvshu";//context.Session["UserNo"].ToString().Trim(); ;
EDiv.Id = strChildBoxId;
EDiv.MainRelation = strParentBoxId;
EDiv.DIVName = strChildBoxTitle;
EDiv.DIVDescribe = strChildBoxTitle;
EDiv.Operator = strOperator;
EDiv.OperatorIP = strIP;
EDiv.State = strState;
EDiv.DateTime = strDateTime;
admDIVManager.AddDIV(EDiv);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
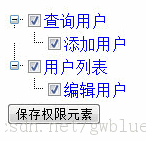
利用TreeView控件顯示出來如下圖: 
到此,關于“ASP.NET如何對HTML頁面元素進行權限控制”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。