您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下asp.net母版頁的使用方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
計算機專業的很多同學臨近畢業了,才著急怎么做一個畢業設計來進行答辯,很短的時間是不可能完成的,今天就先跟著小編的步伐,學習asp.net母版頁的使用,快速掌握這個實用技巧,相信一定在大家的畢業設計過程中發揮巨大的作用。
工具/原料
Visual Studio 2008
方法/步驟
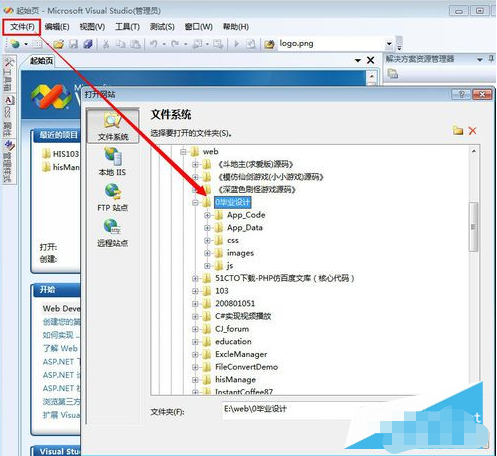
打開Visual Studio 2008,點擊【文件】【打開網站】找到網站根目錄文件夾,點擊【打開】

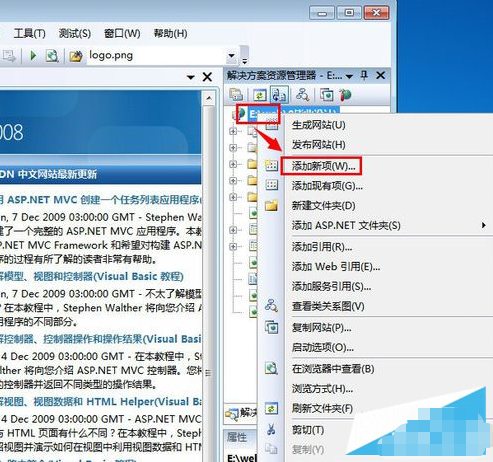
在網站根目錄上單擊右鍵,選擇【添加新項】

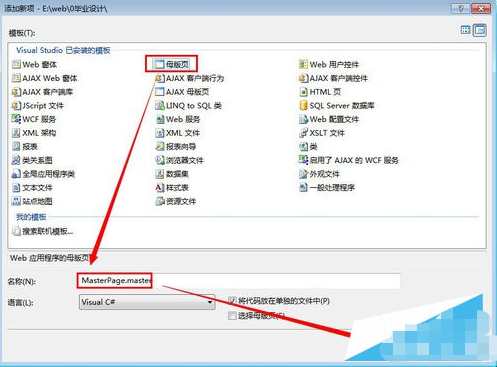
在彈出的【添加新項】選擇【母版頁】默認使用名稱,點擊【添加】

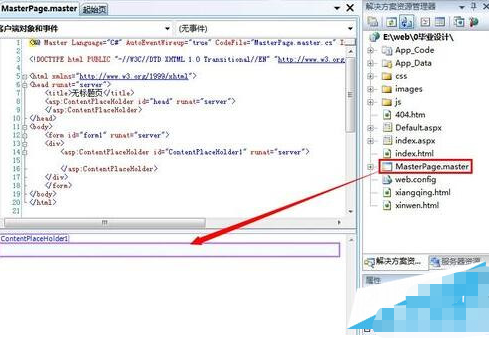
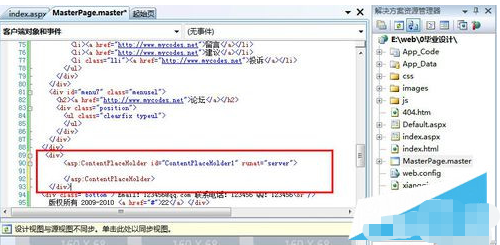
打開母版頁的拆分界面,我們可以看見頁面視圖里面有一個【ContentPlaceHolder】元素

網頁元素【ContentPlaceHolder】里面放置的是子頁面的東西,我們每個頁面不同的地方就使用這個,所以先復制網頁元素到母版頁

母版頁代碼
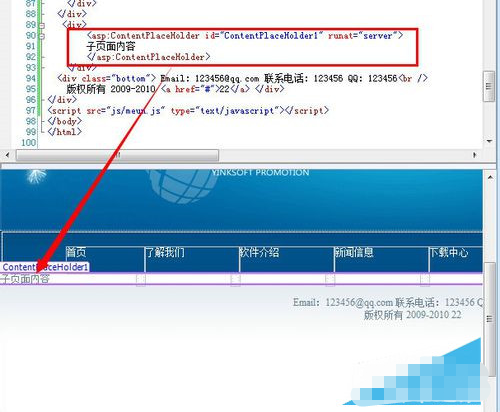
【 <asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server"> 子頁面內容 </asp:ContentPlaceHolder>】
用于顯示不同頁面差異部分

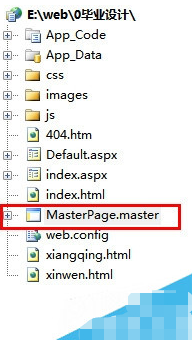
注意,母版頁必須存放于網站根目錄,以便隨時調用

以上是“asp.net母版頁的使用方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。