您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vs2010如何制作簡單的asp.net網站”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vs2010如何制作簡單的asp.net網站”吧!
直入主題:
打開visual studio 2010程序開發軟件

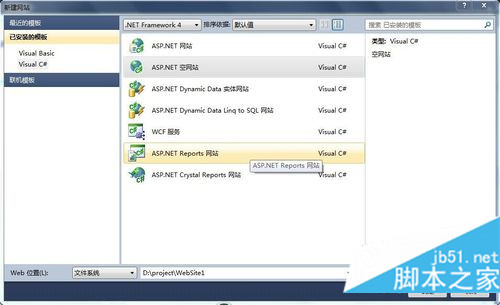
單擊菜單欄的文件,依次選新建->網站->ASP.NET空網站,這里我們選擇空網站,利于今后DIY自己的網站,最好什么從頭來,便于對各類架構的理解(若是選擇ASP.NET網站也行,只是里面已經集成了一些東西)

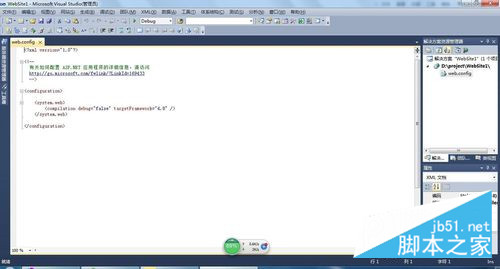
這里我們默認解決方案的名稱為WebSite1,單擊確定后進入網站的代碼頁面,在右邊的解決方案資源管理器里只有一個web.config文件,這個文件用于對網站進行全局化的設置

web.config其實是一個xml文檔,里面有很多配置節點配置各項屬性。比如有數據庫連接字符串的節點設置數據庫連接比如IP地址、端口、登陸用戶名和密碼等相關信息,在示圖里只表明了所用的環境是netframework 4.0

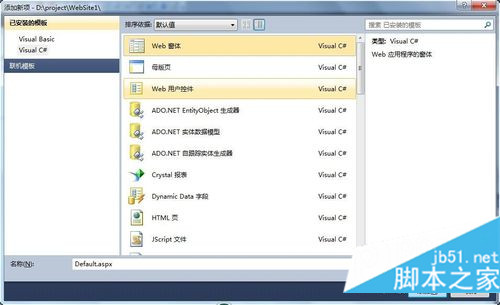
右鍵單擊解決方案,左鍵單擊選擇添加新項彈出如下窗口。這里有很多網頁元素,這里我們介紹用的最多的web窗體,選擇好web窗體后單擊添加

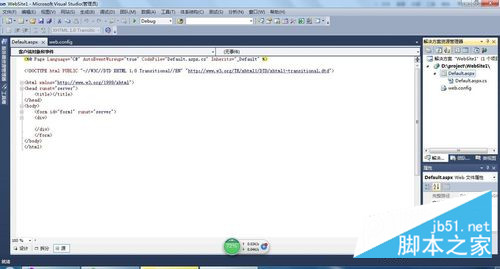
在右邊的解決方案資源管理器里就出現了Default.aspx以及附屬他的cs源碼Default.aspx.cs,這里cs源碼和網頁分開便于設計和編程

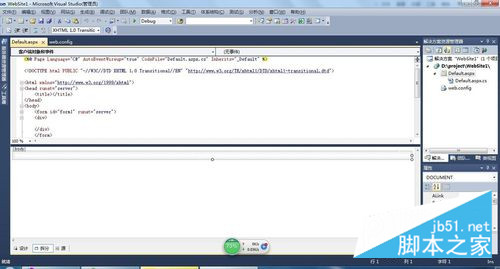
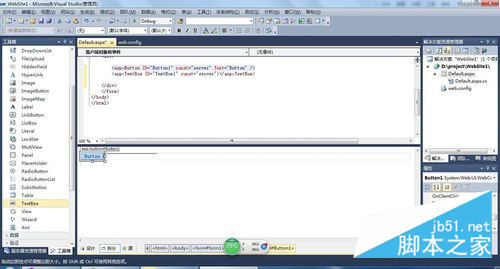
單擊左下角的拆分我們就看到了網頁界面的代碼和網頁界面

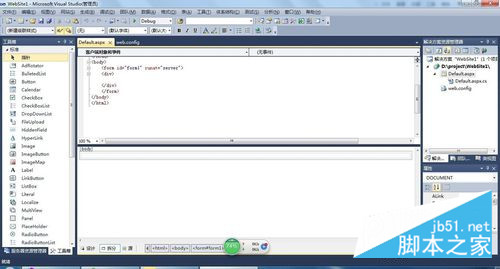
單擊左邊的工具箱,找不到就單擊菜單欄視圖下的工具箱,打開如下界面

在工具欄里拖動一個button和一個textbox到中下方網頁界面上

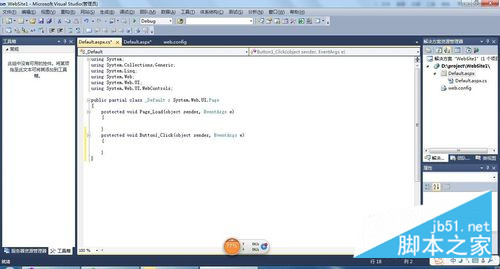
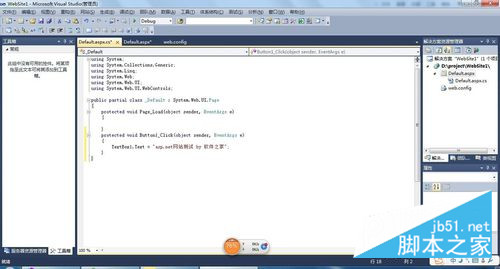
雙擊button控件,打開cs源碼頁(其實就是上面的Default.aspx.cs),為button 控件添加代碼


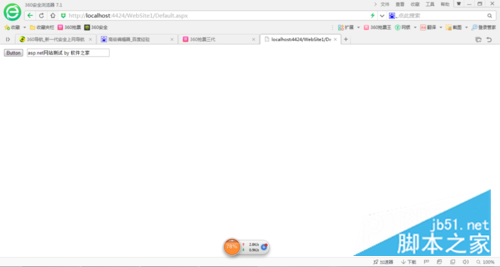
單擊菜單欄調試->執行,就出現網站的預覽頁面,單擊按鈕,textbox就會顯示代碼中的文字

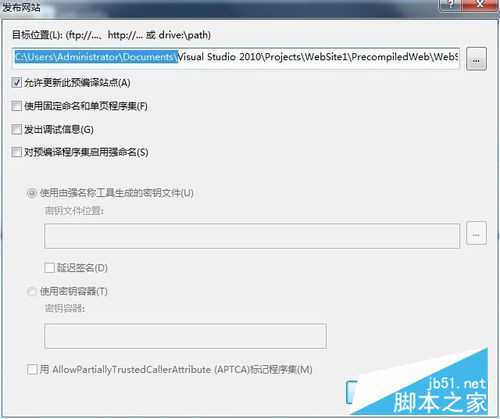
最后一步就是發布網站了,單擊菜單欄生成->發布網站,在目標位置里填寫網站服務器的地址或者本地磁盤的地址,生成網站的所有文件就會上傳到相應的位置,網站就可以運作了

感謝各位的閱讀,以上就是“vs2010如何制作簡單的asp.net網站”的內容了,經過本文的學習后,相信大家對vs2010如何制作簡單的asp.net網站這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。