您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么解決ASP.NET GridView中加入RadioButton不能單選的問題”,在日常操作中,相信很多人在怎么解決ASP.NET GridView中加入RadioButton不能單選的問題問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么解決ASP.NET GridView中加入RadioButton不能單選的問題”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
今天開發碰見一個問題,就是當GridView中加入一個包含RadioButton的模板列,結果一運行。。。。。天啊,單選按鈕可以多選了! 囧啊!為了演示一下我今天的錯誤我還是模擬一個功能場景吧,我要實現的功能是顯示一個包含單選按鈕的學生信息列表,選擇一行后將詳細信息顯示出來~!
1.問題展現
①首先準備一個GridView用來展示學生的基本信息與最重要的單選按鈕,代碼如下:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false"> <Columns> <asp:TemplateField> <ItemTemplate> <asp:RadioButton ID="rbStudent" runat="server" /> </ItemTemplate> </asp:TemplateField> <asp:BoundField DataField="SName" HeaderText="用戶名" /> <asp:BoundField DataField="SSex" HeaderText="性別" /> </Columns> </asp:GridView>
②接下來準備需要綁定數據的實體,代碼如下:
public class Student
{
public string SID { get; set; }
public string SName { get; set; }
public string SSex { get; set; }
}③初始化數據,綁定GridView列表,代碼如下:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
this.BindGridView();
}
}
public void BindGridView()
{
List<Student> sList = new List<Student>()
{
new Student(){ SID = "s001", SName="張三", SSex="男"},
new Student(){ SID = "s002", SName="李四", SSex="女"},
new Student(){ SID = "s003", SName="王五", SSex="男"}
};
GridView1.DataSource = sList;
GridView1.DataBind();
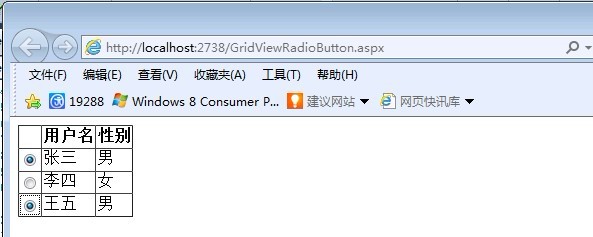
}這個時候看起來沒有什么問題,但是一運行我確發現,單選框失去了本身的作用,如圖:

什么原因呢?細心的人可能會說RadioButton你沒有設置GroupName屬性所以不屬于一組,但事實我設置了該屬性后還是無效!
2.解決思路
① 問題分析
在運行后,我右鍵查看源代碼后發現了這個詭異的問題,原來是GridView會自動給input 的name屬性賦值,導致了每一行的name屬性都不一樣,造成了不能單選的問題,GridView生成代碼如下:
<table cellspacing="0" rules="all" border="1" id="GridView1" > <tr> <th scope="col"> </th><th scope="col">用戶名</th><th scope="col">性別</th> </tr><tr> <td> <input id="GridView1_rbStudent_0" type="radio" name="GridView1$ctl02$rbStudent" value="rbStudent" /> </td><td>張三</td><td>男</td> </tr><tr> <td> <input id="GridView1_rbStudent_1" type="radio" name="GridView1$ctl03$rbStudent" value="rbStudent" /> </td><td>李四</td><td>女</td> </tr><tr> <td> <input id="GridView1_rbStudent_2" type="radio" name="GridView1$ctl04$rbStudent" value="rbStudent" /> </td><td>王五</td><td>男</td> </tr> </table>
可以發現每一個RadioButton控件的name屬性都不一樣,導致了不能單選的問題,那么如何解決掉這個罪魁禍首呢?
我第一個想到的辦法就是人工將name屬性改為統一的,那么如何改呢?有的人可能會說那很簡單啊,使用GridView的OnRowDataBound事件在行綁定的時候講RadioButton的name屬性改一下就好拉!代碼如下:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
RadioButton RadioButtionRB = (RadioButton)e.Row.FindControl("rbStudent");
RadioButtionRB.Attributes["name"] = "student";
}
}但是運行后,我又失望了,什么原因呢? 是因為RadioButton在客戶端輸出的時候外面會有一層<SPAN>標記,name屬性被加到SPAN上面了,囧死了。證據如下:
<span name="student"><input id="GridView1_rbStudent_0" type="radio" name="GridView1$ctl02$rbStudent" value="rbStudent" /></span> </td><td>張三</td><td>男</td> </tr><tr> <td> <span name="student"><input id="GridView1_rbStudent_1" type="radio" name="GridView1$ctl03$rbStudent" value="rbStudent" /></span> </td><td>李四</td><td>女</td> </tr><tr> <td> <span name="student"><input id="GridView1_rbStudent_2" type="radio" name="GridView1$ctl04$rbStudent" value="rbStudent" /></span> </td><td>王五</td><td>男</td>
看來這種思路行不通啊,只能用JS啦,所以正題來了,我決定在數據綁定后通過JS遍歷GridView中的RadioButton將name屬性改為相同的值,行得通嗎?試試看唄!
② 問題解決
首先先來實現一個JS函數,用來獲取遍歷GridView中的RadioButton并將其name屬性設置為一個統一的值,例如“myradio”,代碼如下:
<script type="text/javascript">
function SetRadioName() {
var gv = document.getElementById("GridView1"); //獲取GridView的客戶端ID
var myradio = gv.getElementsByTagName("input"); //獲取GridView的Inputhtml
for (var i = 0; i < myradio.length; i++) {
if (myradio[i].type == 'radio')//hidden
{
myradio[i].setAttribute("name", "myradio");
}
}
}
</script>接下來在綁定數據后注冊調用這段腳本,或者將該腳本寫到頁面標簽視圖的最下面,代碼如下:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
this.BindGridView();
ScriptManager.RegisterStartupScript(this, this.GetType(), Guid.NewGuid().ToString(),
"SetRadioName()", true);
}
}問題解決了!
到此,關于“怎么解決ASP.NET GridView中加入RadioButton不能單選的問題”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。