您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
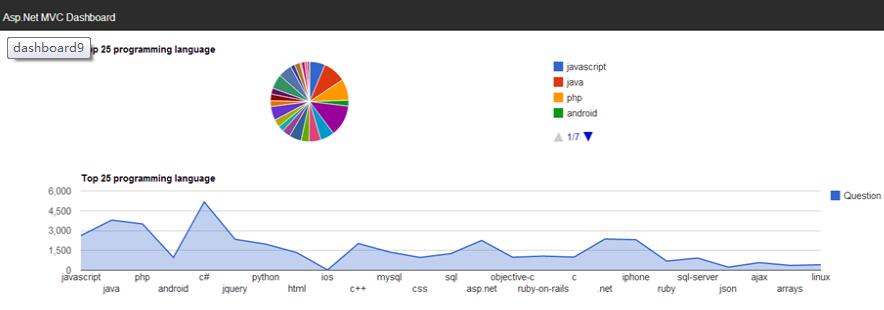
本篇文章給大家分享的是有關ASP.NET MVC中怎么實現一個儀表程序,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
我們要在主界面(Dashboard)中,顯示數據的餅狀圖、區域圖和條形圖,那么我們使用Google Charts控件動態地把三種圖形加載到Index.cshtml頁面中,下面是Index.cshtml頁面代碼:
<!-- Dashboard UI START -->
<body>
<div>
@{ Html.RenderAction("Dashboard_Pie", "DashBoard"); }
</div>
<div>
@{ Html.RenderAction("Dashboard_AreaChart", "DashBoard"); }
</div>
<div>
@{ Html.RenderAction("Dashboard_ColumnChart", "DashBoard"); }
</div>
</body>
<!-- Dashboard UI END -->上面,我們定義了三個div元素,Index.cshtml頁面動態地加載Dashboard_Pie、Dashboard_AreaChart以及Dashboard_ColumnChart的內容。
接下來,我們要定義Dashboard_Pie(餅狀圖)、Dashboard_AreaChart(區域圖)和Dashboard_ColumnChart(條形圖)頁面,在定義數據圖界面之前,首先讓我們介紹Google Charts的使用。
Javascript
前面我們提到Google Charts的使用十分方便,首先我們需要引用jsapi庫,在頁面代碼中添加如下代碼:
<!-- Adds Google js api reference.--> <script type="text/javascript" src="https://www.google.com/jsapi"></script>
Google的JSAPI,不僅可以加載Google自身提供的AJAX API(如:Google Map API、Google Search API和Google Earth API),它還可以加載各種常用的JS庫(如:jQuery、jQuery UI、Prototype、MooTools和Dojo等)。
現在,我們在頁面中添加如下Javascript代碼,引用Google的visualization庫:
<script type="text/javascript">
google.load("visualization", "1", { packages: ["corechart"] });
google.setOnLoadCallback(drawPieChart);
</script>上面,我們使用google的load()方法加載了visualization庫,并且定義了加載成功后的回調函數為drawPieChart()。
也許有人會問:“為什么不直接用Google CDN中提供Javascript庫呢?”有兩個原因,首先我們在Google CDN中沒有找到和visualization庫相關的引用地址(如有請告訴一下),其次,google的load()方法會加載一系列相關的資源(如:Javascript和CSS),這樣我們就無需一個個引用了。
前面,我們定義了回調函數drawPieChart(),但還沒有實現該方法,接下來,我們需要實現回調函數drawPieChart(),它負責獲繪制數據圖,具體實現如下:
/**
* Draws the pie chart.
**/
function drawPieChart() {
// Gets data from GetLanguageRank().
$.ajax({
type: 'GET',
dataType: 'json',
url: '<%= Url.Content("") %>',
data: {},
success: function(data) {
var dt = new google.visualization.DataTable();
dt.addColumn('string', 'Language');
dt.addColumn('number', 'Question');
// Adds data.
for (var i = 0; i < data.length; i++) {
dt.addRow([data[i].Name, data[i].Question]);
}
var options = {
title: "Top 25 programming language"
};
// Draws pie implemention.
var chart = new google.visualization.PieChart(document.getElementById('pieChart'));
chart.draw(dt, options);
},
error: function(xhr, textStatus, e) {
console.log('Status: ' + textStatus + ' Error: ' + e.toString());
},
complete: function() {
}
});
}上面,我們實現了回調函數drawPieChart(),它通過調用$.ajax()方法從后端中獲取數據,如果數據獲取成功,就把數據傳遞給draw()方法繪制數據圖表。
接著,我們實現Dashboard_Pie數據圖界面,具體代碼如下:
<!-- Pie chart page --> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <form id="form2" runat="server"> <div id="pieChart"> </div> </form> </body> </html>
上面,我們在form元素中添加了一個div元素,由于我們在回調函數drawPieChart()中,指定了餅狀圖的加載位置,所以我們需要在頁面中添加餅狀圖的div元素。
前面,我們提到回調函數drawPieChart(),通過$.ajax()方法從后端中獲取數據,現在,我們需要提供API方法,讓客戶端通過調用API獲取相應的數據。
這里,我們使用Stackoverflow Jan/01/2010到July/01/2013的熱門標簽數據。
由于數據是CSV格式的,所以我們可以使用Excel查看數據。

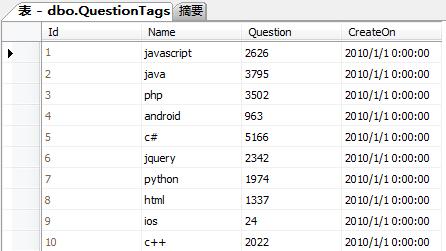
圖3 熱門標簽數據
通過上圖中的數據,我們定義Language類,它包含四個字段分別是Id、Name、Question和CreateOn,具體定義如下:

圖4 Language類
/// <summary>
/// The language model.
/// </summary>
public class QuestionTag
{
public int Id { get; set; }
public string Name { get; set; }
public int Question { get; set; }
public DateTime CreateOn { get; set; }
}上面,我們定義了QuestionTag類,接下來,我們需要定義控制器類,它負責返回后端數據,所以我們在Controllers文件中創建DashboardController類,并且我們添加GetLanguageRank()方法,具體實現如下:

圖5 DashboardController類
/// <summary>
/// Gets language rank data.
/// </summary>
/// <returns>JSON arrary.</returns>
public JsonResult GetLanguageRank()
{
// Gets data from database.
}導入數據
上面,我們定義了DashboardController類,它包含GetLanguageRank()方法,接下來我們把CSV數據保存到數據庫中。首先,我們在數據庫中創建數據表,具體SQL代碼如下:
-- ============================================= -- Description: Table for storing question tag data -- ============================================= SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO SET ANSI_PADDING ON GO CREATE TABLE [dbo].[QuestionTags]( [Name] [varchar](50) COLLATE Chinese_PRC_CI_AS NOT NULL, [Question] [int] NOT NULL, [CreateOn] [datetime] NOT NULL ) ON [PRIMARY] GO SET ANSI_PADDING OFF
接著,我們CSV數據導入到SQL Server中,具體實現如下:
-- ============================================= -- Description: Imports csv data into database. -- ============================================= BULK INSERT QuestionTags FROM 'C:\Users\Administrator\Desktop\Stackoverflow Tags Data.csv' WITH ( FIRSTROW = 2, -- Start row excludes header. FIELDTERMINATOR = ',', --CSV field delimiter ROWTERMINATOR = '\n', --Use to shift the control to next row ERRORFILE = 'C:\Users\Administrator\Desktop\ErrorLog.csv',? TABLOCK )
上面,我們直接使用SQL語句把CSV數據導入到數據庫中,其中,我們定義了導入數據的源文件和數據格式,并且定義了ErrorLog文件記錄導入失敗的數據,最后,我們在表QuestionTags中添加自增型的Id主鍵。

圖6 導入CSV數據
ASP.NET控制器
現在,我們已經把數據儲存到數據庫中了,接下來我們將使用EF獲取數據庫中的數據,接觸過EF的應該都知道EF的編程模型有3種:
Database First:數據庫先行
Model First:模型先行
Code First:代碼先行
由于,前面我們已經把數據表定義好了,所以我們將使用數據庫先行(Database First)模型對數據庫進行訪問。
接下來,讓我們實現GetLanguageRank()方法,具體代碼如下:
/// <summary>
/// Gets language rank data.
/// </summary>
/// <param name="index">Specifies the range of data,
/// for instance, when index is 0, then get the data range from Jan/1/2010 till Feb/2/2010.
/// </param>
/// <returns>JSON Array</returns>
public JsonResult GetLanguageRank(int index = 0)
{
using (var db = new DashboardDbContext())
{
var result = (from tags in db.QuestionTags
orderby tags.CreateOn ascending
select new { tags.Id, tags.Name, tags.Question, tags.CreateOn }).Skip((index % 42) * 25).Take(25).ToList();
return Json(result, JsonRequestBehavior.AllowGet);
}
}我們實現了GetLanguageRank()方法,它根據index值獲取指定時間的數據,然后通過JSON數據格式返回給客戶端。
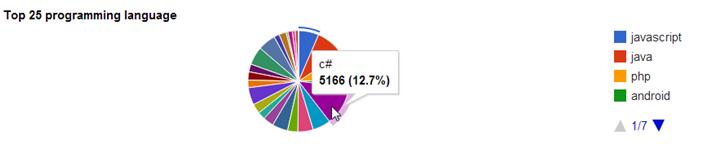
現在,我們已經實現了餅狀圖(Dashboard_Pie)了,接下來,讓我們運行Index.cshtml頁面查看運行的效果吧!

圖7 餅狀圖
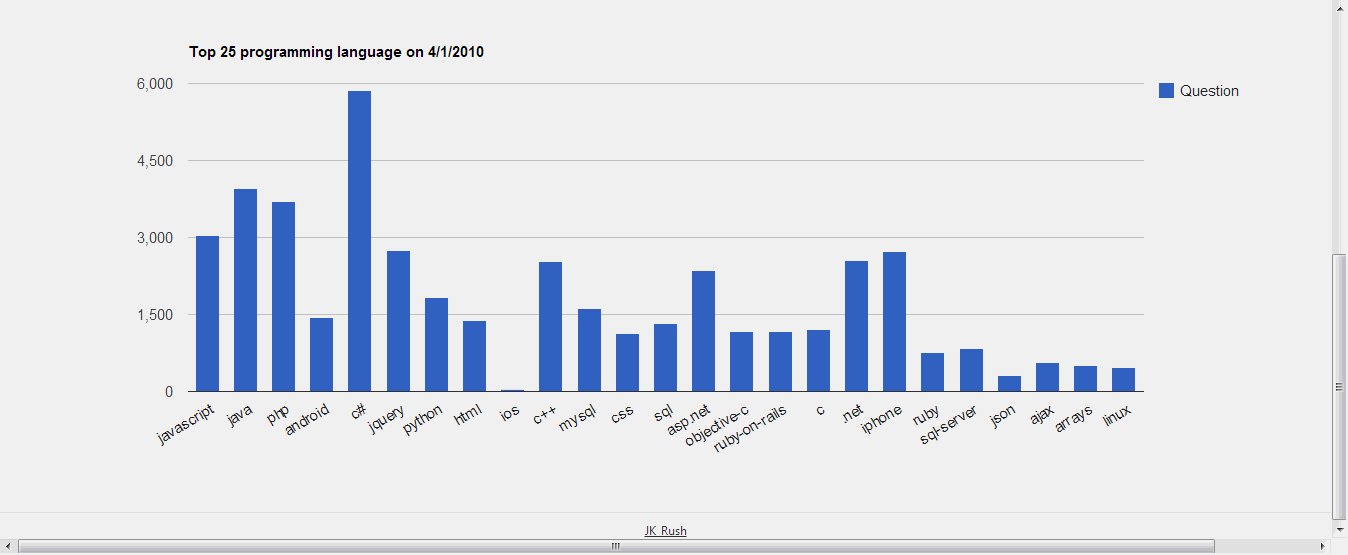
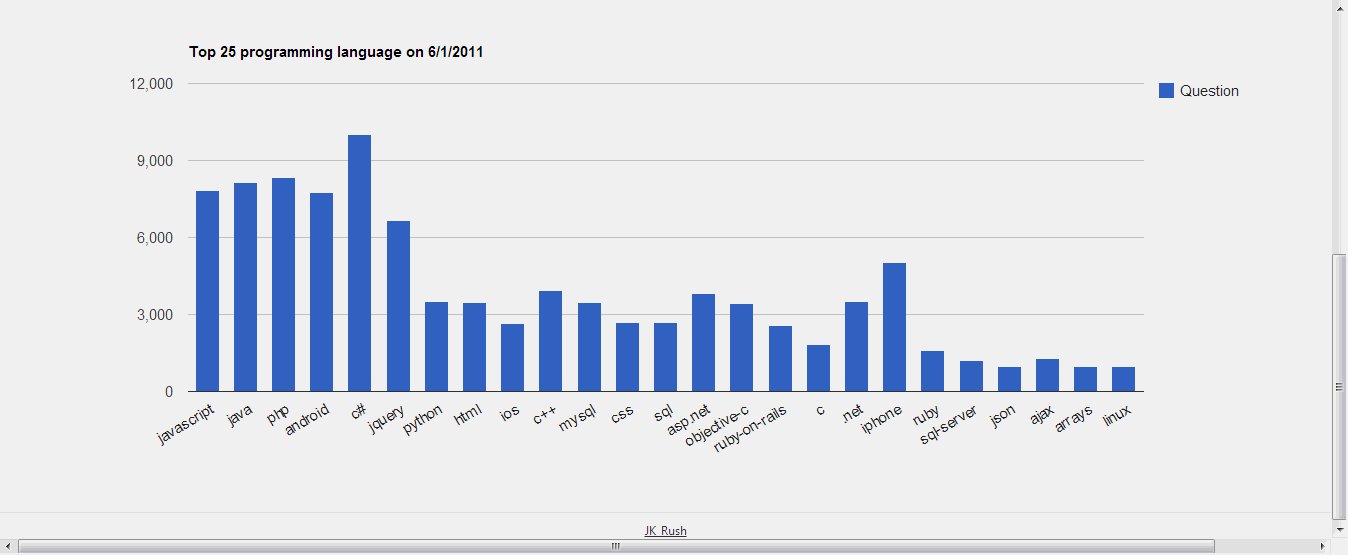
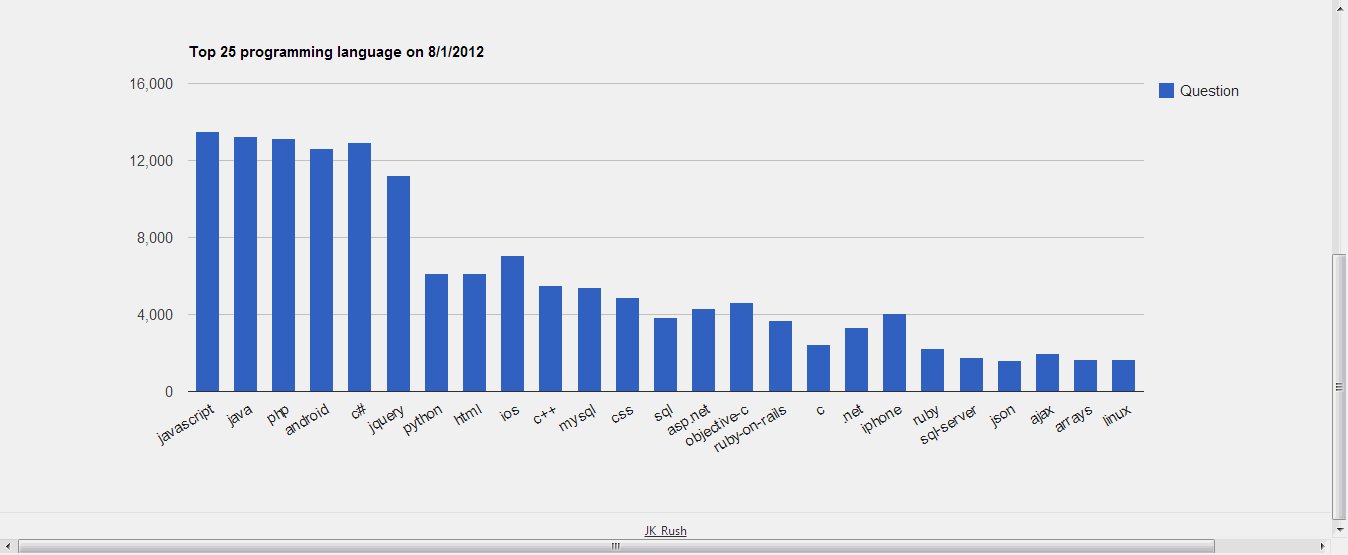
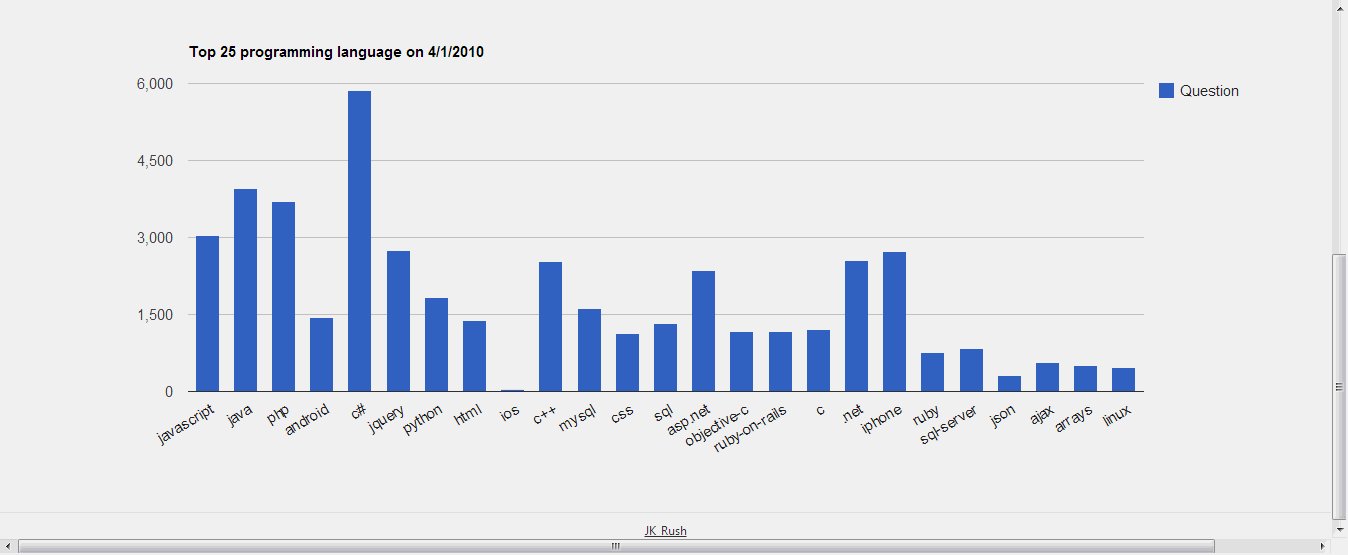
我們注意到圖1是一個動態圖,它直觀的展示了Stackoverflow熱門標簽的變化趨勢,如果我們也要實現動態生成數據圖該如何實現呢?
其實,問題轉化為實時獲取數據,然后生成數據圖就OK了,如果要實現實時獲取時間,我們想到的方法有:
1.Timer()
2.方法二數據庫實時方法數據(SqlDependency)
3.Other(請大家分享好方法)
接下來,我們將使用Javascript中Timer()函數來定時訪問GetLanguageRank()方法,所以我們需要修改Javascript代碼,通過Timer()函數定時調用drawColumnChart()方法,具體實現如下:
<script type="text/javascript">
google.load("visualization", "1", { packages: ["corechart"] });
google.setOnLoadCallback(timerStart);
var cnt = 0, t;
function timerStart() {
t = window.setInterval(drawColumnChart, 1000);
}
function timerStop() {
clearTimeout(t);
}
function drawColumnChart() {
$.ajax({
type: 'GET',
dataType: 'json',
url: '<%= Url.Content("~/Dashboard/GetLanguageRank") %>',
data: { index: cnt },
success: function(data) {
var dt = new google.visualization.DataTable();
dt.addColumn('string', 'Language');
dt.addColumn('number', 'Question');
for (var i = 0; i < data.length; i++) {
dt.addRow([data[i].Name, data[i].Question]);
}
var dateTime = new Date(parseInt(data[0].CreateOn.substr(6)));
var options = {
title: "Top 25 programming language on " +
(dateTime.getMonth() + 1) + '/' + dateTime.getDate() + '/' + dateTime.getFullYear(),
//width: 600,
height: 500
};
var chart = new google.visualization.ColumnChart(document.getElementById('columnChart'));
chart.draw(dt, options);
},
error: function(xhr, textStatus, e) {
timerStop();
console.log('Status: ' + textStatus + ' Error: ' + e.toString());
},
complete: function() {
cnt = cnt + 1;
}
});
}
</script>當Google的visualization庫加載完畢后,訪問回調函數timerStart(),然后使用setInterval()方法每隔1s就調用drawColumnChart()繪制新的柱狀圖。

圖8 柱狀圖
現在,我們通過Timer()函數實時的訪問API接口,數據通過柱狀圖動態地顯示出來。
頁面樣式
現在,我們已經完成了餅狀圖和柱狀圖,接下來,我們需要給儀表程序添加一些簡單的CSS效果,具體代碼如下:
/*Dashboard APP CSS*/
.pageHeader
{
height: 20px;
background-color: #2C2C2C;
padding: 10px 10px;
margin-bottom: 10px;
color: White;
position: relative;
}
.pageHeader h2
{
font: normal 1.2em Arial;
color: White;
margin: 0;
padding: 0;
}
.pageHeader .platformular
{
position: absolute;
top: 10px;
right: 10px;
}
.pageBody
{
margin: 0 10px;
}
.pageFooter
{
clear: both;
padding-top: 10px;
width: 100%;
text-align: center;
font-size: 0.8em;
color: #686868;
margin: 25px 0 0 0;
border-top: solid 1px #e7e7e7;
}現在,我們重新運行程序查看頁面效果。

以上就是ASP.NET MVC中怎么實現一個儀表程序,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。