溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關ASP.NET中My97DatePicker日期控件如何實現OA日期記事功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
My97DatePicker日期控件是一個非常好用的日期控件,功能非常優秀的日期控件.
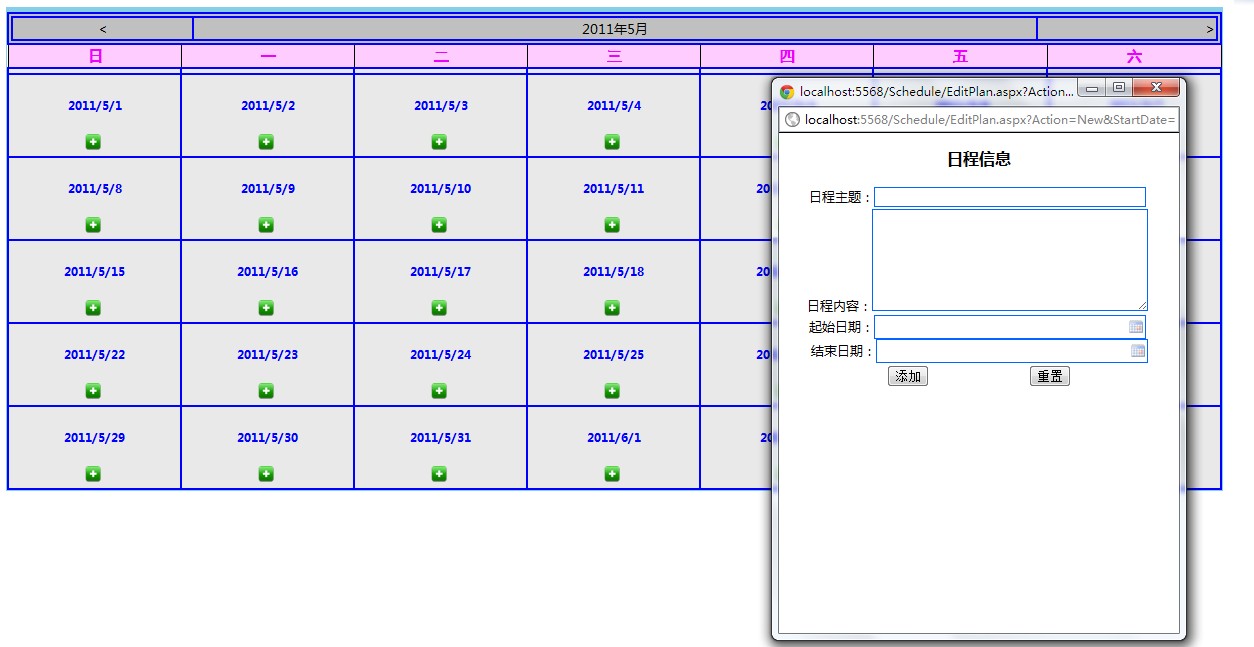
對實現頁面刷新完善的很好,用日期控件時可以有比較好的享受,這次的OA日期記事功能也得益于此控件,具體效果圖如下:

部分代碼:
Default頁布局一個Calendar日期控件
<div> <asp:Calendar ID="Calendar1" runat="server" Width="100%" ShowGridLines="True" ondayrender="Calendar1_DayRender" > </asp:Calendar> </div>
Default頁cs代碼:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Text;
public partial class _Default : System.Web.UI.Page
{
private DataTable table ;
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Calendar1_DayRender(object sender, DayRenderEventArgs e)
{
//獲取現在綁定的日期
CalendarDay day = e.Day;
//獲取當前日期的單元格
TableCell cell = e.Cell;
int currentMonth = DateTime.Now.Month ;
cell.Controls.Clear();
table = PlanOperator.SelectPlanByMonth(day.Date);
if (day.Date.Month >= currentMonth)
{
StringBuilder builder = new StringBuilder();
builder.AppendFormat("<font color='Blue'><h6>{0}</h6></font><img src='images/add.png' alt='添加日程' onclick='window.open(\"EditPlan.aspx?Action=New&StartDate={0}\",\"\",\"menu=no,tool=no,status=no,width=400,height=500\");' /> <br/>", day.Date.ToShortDateString());
DataRow[] planRows = table.Select(string.Format("StartDate<='{0}' AND EndDate>='{1}' ", day.Date, day.Date.AddDays(1)));
cell.Style["background-color"] = planRows.Length <= 0 ? "#E9E9E9" : "#FFFFFF";
int index = 1;
foreach (DataRow row in planRows)
{
string title = row["Title"].ToString().Length > 10 ? row["Title"].ToString().Substring(0, 10) + "..." : row["Title"].ToString();
builder.AppendFormat("<a onclick='window.open(\"EditPlan.aspx?Action=Edit&PlanID={1}\",\"\",\"menu=no,tool=no,status=no,width=400,height=500\");'>{0}.{2}</a><br/>", index, row["PlanID"], title);
index++;
continue;
}
cell.Controls.Add(new LiteralControl(builder.ToString()));
}
else
{
cell.Style["background-color"] = "#E9E9E9";
}
}
}控件編輯前臺代碼:
<head runat="server">
<title></title>
<script type="text/javascript" language="javascript" src="My97DatePicker/WdatePicker.js">
</script>
<script type="text/javascript" language="javascript">
function valiStartDate(source, clientside_arguments) {
if (clientside_arguments.Value > new Date()) {
clientside_arguments.IsValid = true;
}
else {
clientside_arguments.IsValid = false;
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<h4>日程信息</h4>
<div >
日程主題:<asp:TextBox runat="server" ID="txtTitle" Width="270px"
BorderColor="#0066FF" BorderStyle="Solid" BorderWidth="1px" ></asp:TextBox> <br />
日程內容:<asp:TextBox runat="server" ID="txtContent" TextMode="MultiLine" Height="96px"></asp:TextBox> <br />
起始日期:<asp:TextBox runat="server" ID="txtStartDate" CssClass="Wdate" onfocus="WdatePicker({minDate:'%y-%M-01',dateFmt:'yyyy-MM-dd HH:mm',maxDate:'%y-%M-%ld'})" /></asp:TextBox>
<br />
結束日期:<asp:TextBox runat="server" ID="txtEndDate" CssClass="Wdate" onfocus="WdatePicker({minDate:'%y-%M-01',dateFmt:'yyyy-MM-dd HH:mm',maxDate:'%y-%M-%ld'})" /></asp:TextBox>
<asp:Panel runat="server" ID="pnlNew">
<asp:Button runat="server" ID="btnInsertPlan" Text="添加"
onclick="btnInsertPlan_Click" />
<input type="reset" id="btnReset" value="重置" />
</asp:Panel>
<asp:Panel runat="server" ID="pnlEdit">
<asp:Button runat="server" ID="btnUpdate" Text="更新"
onclick="btnUpdate_Click1" />
<asp:Button runat="server" ID="btnDelete" Text="刪除" onclick="btnDelete_Click"
/>
<asp:HiddenField runat="server" ID="hidPlanID" />
</asp:Panel>
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
HeaderText="提交對日程的修改中出現了以下問題:" /><br />
</div>
</form>
</body>控件編輯后臺cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
public partial class EditPlan : System.Web.UI.Page
{
public DateTime StartDate
{
get { return (DateTime)this.ViewState["StartDate"]; }
set { this.ViewState["StartDate"] = value; }
}
public DateTime EndDate
{
get { return (DateTime)this.ViewState["EndDate"]; }
set { this.ViewState["EndDate"] = value; }
}
protected void Page_Load(object sender, EventArgs e)
{
if (this.Request.QueryString.Count != 2)
{
this.Response.End();
return;
}
if (!this.IsPostBack)
{
string action = this.Request.QueryString["Action"];
switch (action)
{
case "New":
this.StartDate = Convert.ToDateTime(this.Request.QueryString["StartDate"]);
this.EndDate = new DateTime(DateTime.Now.Year, DateTime.Now.Month, (DateTime.Now.AddMonths(1) - DateTime.Now).Days);
this.pnlNew.Visible = true;
this.pnlEdit.Visible = false;
break;
case "Edit":
int planID = Convert.ToInt32(this.Request.QueryString["PlanID"]);
DataTable table = PlanOperator.SelectPlanById(planID);
this.txtTitle.Text = table.Rows[0]["Title"].ToString();
this.txtContent.Text = table.Rows[0]["PlanContent"].ToString();
this.txtStartDate.Text = table.Rows[0]["StartDate"].ToString();
this.txtEndDate.Text = table.Rows[0]["EndDate"].ToString();
this.hidPlanID.Value = table.Rows[0]["PlanID"].ToString();
this.pnlNew.Visible = false;
this.pnlEdit.Visible = true;
break;
default:
break;
}
}
}
protected void btnInsertPlan_Click(object sender, EventArgs e)
{
int i=PlanOperator.InsertPlan(this.txtTitle.Text, this.txtContent.Text,this.txtStartDate.Text, this.txtEndDate.Text);
if (i == 1)
{
this.Response.Write("<script type='text/javascript' language='javascript'>alert('添加日程成功!'); window.opener.location=window.opener.location+'?'+Math.random();window.opener='';window.close();</script>");
return;
}
this.Response.Write("<script type='text/javascript' language='javascript'>alert('添加日程失敗!'); window.opener.location=window.opener.location+'?'+Math.random();window.opener='';window.close();</script>");
return;
}
protected void btnUpdate_Click1(object sender, EventArgs e)
{
int i = PlanOperator.UpdatePlan(Convert.ToInt32(this.hidPlanID.Value),this.txtTitle.Text, this.txtContent.Text, this.txtStartDate.Text, this.txtEndDate.Text);
if (i == 1)
{
this.Response.Write("<script type='text/javascript' language='javascript'>alert('更新日程成功!'); window.opener.location=window.opener.location+'?'+Math.random();window.opener='';window.close();</script>");
return;
}
this.Response.Write("<script type='text/javascript' language='javascript'>alert('更新日程失敗!'); window.opener.location=window.opener.location+'?'+Math.random();window.opener='';window.close();</script>");
return;
}
protected void btnDelete_Click(object sender, EventArgs e)
{
int i = PlanOperator.DeletePlan(Convert.ToInt32(this.hidPlanID.Value));
if (i == 1)
{
this.Response.Write("<script type='text/javascript' language='javascript'>alert('刪除日程成功!'); window.opener.location=window.opener.location+'?'+Math.random();window.opener='';window.close();</script>");
return;
}
this.Response.Write("<script type='text/javascript' language='javascript'>alert('刪除日程失敗!'); window.opener.location=window.opener.location+'?'+Math.random();window.opener='';window.close();</script>");
return;
}
}關于“ASP.NET中My97DatePicker日期控件如何實現OA日期記事功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。