您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何在ASP.NET 2.0中使用兩個DropDownList過濾主/從報表,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
Step 1: 創建DropDownList并使用類別數據填充
我們的第一個目標是添加一個能夠列出類別的DropDownList. 這些步驟在前面的指南中已經做詳細的分析, 但為了保持本篇指南的完整性有必要在這里簡單概括一下.
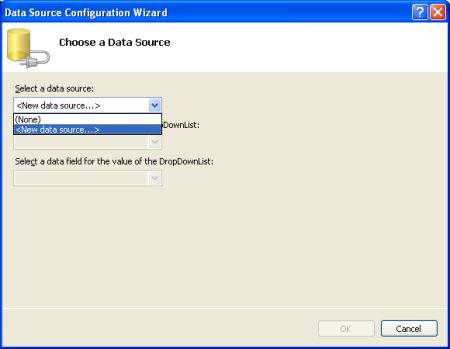
打開Filtering文件夾中的MasterDetailsDetails.aspx, 在頁面上添加一個DropDownList, 設置它的ID為Categories,然后單擊智能標記上的 Configure Data Source鏈接. 在數據源配置向導中選擇新增一個數據源.

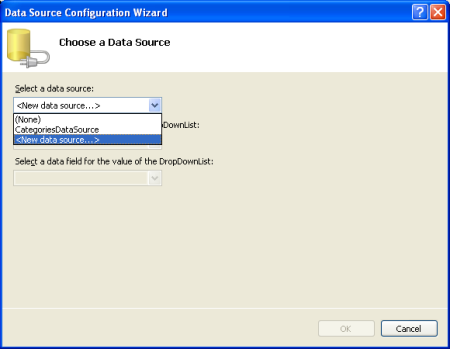
圖 1: 為DropDownList增加一個新的數據源
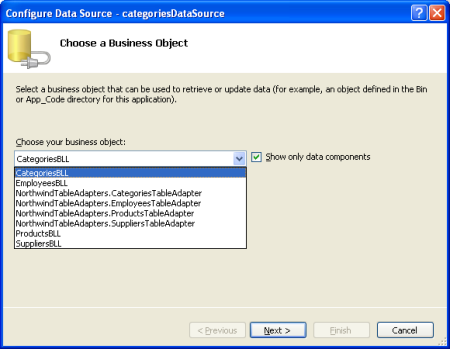
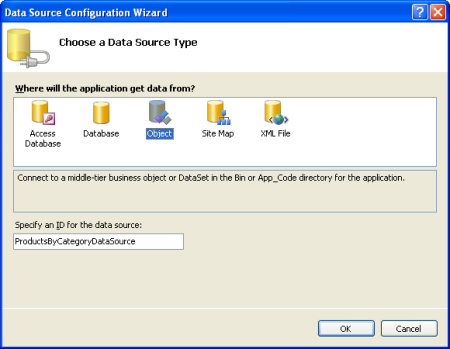
當然, 新的數據源應該是ObjectDataSource. 把新的ObjectDataSource命名為CategoriesDataSource并且讓他調用CategoriesBLL對象的GetCategories()方法

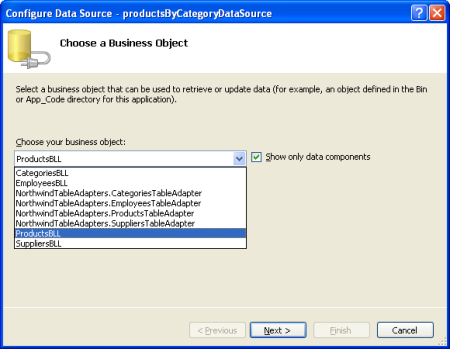
圖 2: 選擇使用CategoriesBLL類

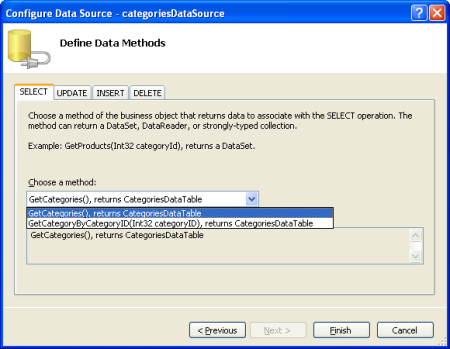
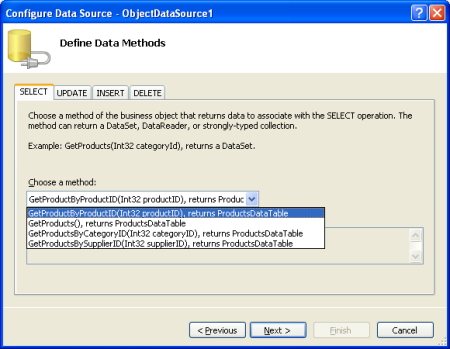
圖3: 配置ObjectDataSource使用GetCategories()方法
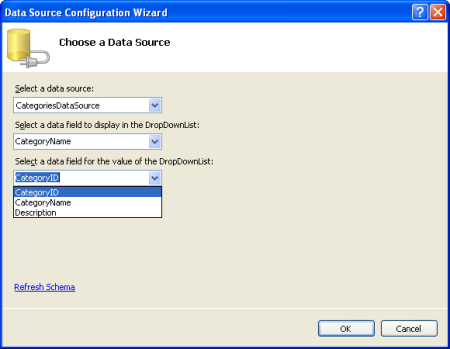
配置完ObjectDataSource后還需要指定要在DropDownList中顯示的數據字段,以及作為數據項的值(value for the list item)的數據字段.我們指定CategoryName為要顯示的列,指定CategoryID為數據項的值字段

圖4: 指定DropDownList 顯示CategoryName列并且使用CategoryID列作為數據項的值
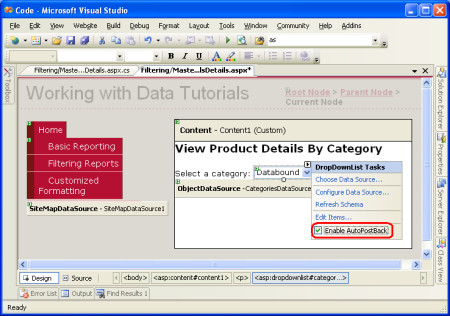
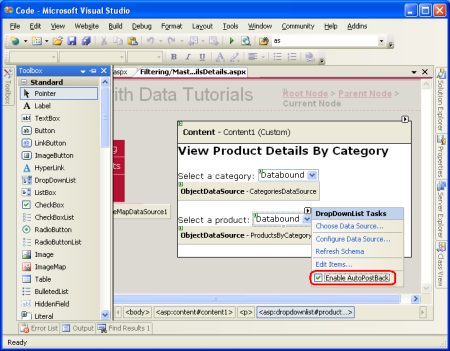
這時,我們就有了一個使用Categories表中的記錄來填充的DropDownList控件. 當用戶在DropDownList中選擇一個新的類別時, 我們需要一次回發,這樣可以刷新在第二步中我們要創建的產品DropDownList控件. 所以, categoriesDropDownList的智能標記上選中AutoPostBack選項.

圖 5: 選中Categories DropDownList 的AutoPostBack
Step 2: 在第二個DropDownList 中顯示選中類別的產品
Categories DropDownList完成后, 下一步就需要一個顯示屬于選定類別的產品的DropDownList了. 要完成這個功能, 再增加一個DropDownList控件并命名為ProductsByCategory. 與Categories DropDownList一樣, 為ProductsByCategory DropDownList創建一個新的ObjectDataSource并命名為ProductsByCategoryDataSource.

圖 6: 為ProductsByCategory DropDownList添加新數據源

圖7: 創建一個新的 ObjectDataSource 并命名為ProductsByCategoryDataSource
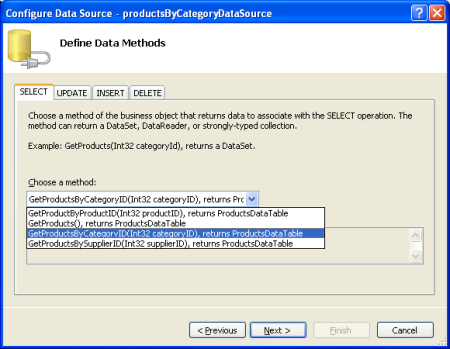
由于ProductsByCategory DropDownList 需要顯示屬于選定類別的產品, 讓ObjectDataSource 調用ProductsBLL對象的GetProductsByCategoryID(categoryID)方法.

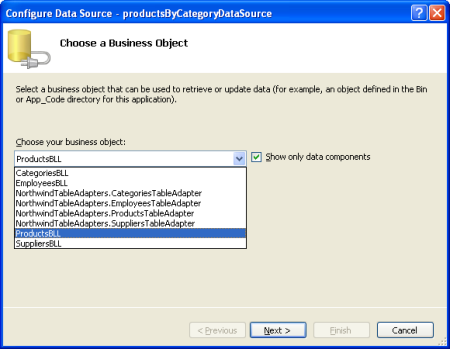
圖8: 選擇使用ProductsBLL類

圖9: 配置ObjectDataSource 使用GetProductsByCategoryID(categoryID)方法
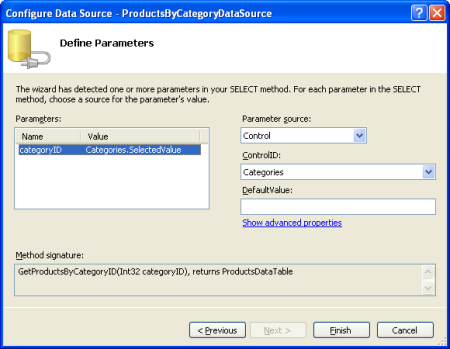
在向導的最后一步需要指定categoryID的值. 我們把Categories DropDownList的已選擇的數據項項作為該參數值.

圖10: 使用categoryID參數從Categories DropDownList接收值
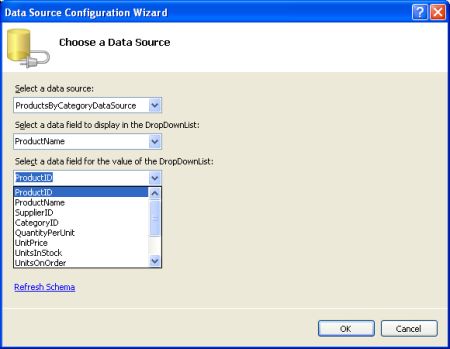
ObjectDataSource配置完成后, 剩下的就是指定DropDownList要顯示的字段和作為值的字段了. 設置為顯示ProductName并把ProductID做為值字段

圖11: 指定 DropDownList數據項的文本和值使用的數據源字段
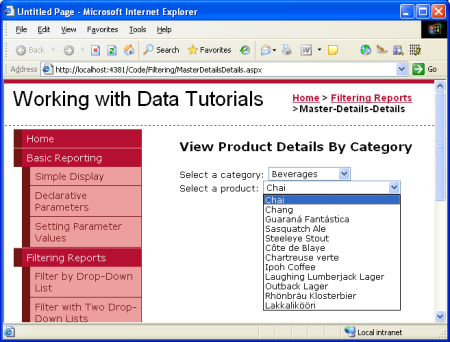
ObjectDataSource 和ProductsByCategory DropDownList配置完成后頁面上會有兩個DropDownList: 第一個列出所有的類別,第二個列出屬于選定類別的產品. 當用戶在第一個DropDownList上選擇了一個新的類別后, 將會發生一次回發(postback),第二個DropDownList將會重新綁定以顯示屬于新選定類別的產品. 圖12 和圖13顯示了在瀏覽器中看到的MasterDetailsDetails.aspx頁面.

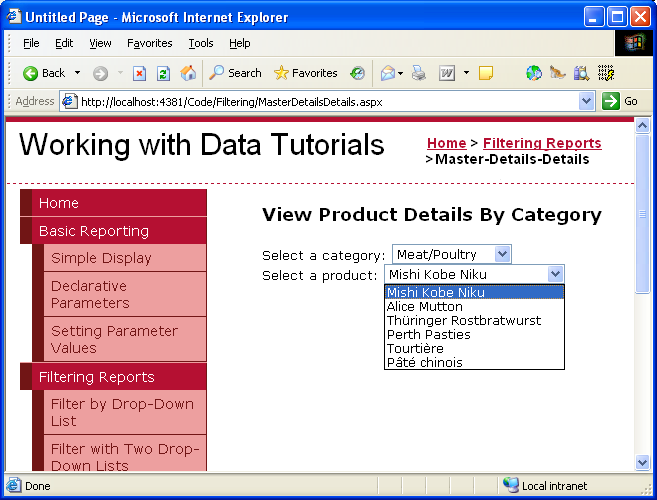
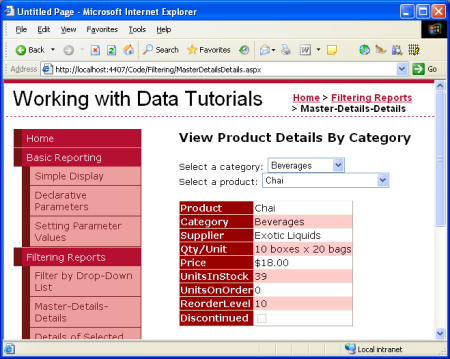
圖12: 第一次訪問頁面時Beverages 類別是選中的.

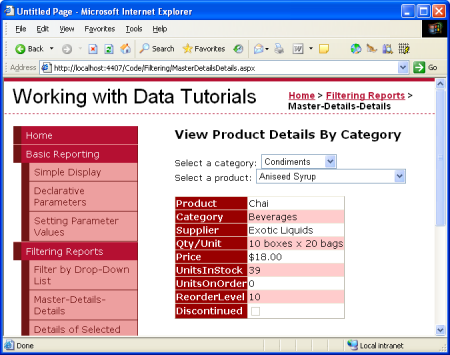
圖13: 選擇一個不同的類別時顯示該類別的產品

圖14: 激活productsByCategory DropDownList的 AutoPostBack屬性
Step 3: 使用DetailsView 顯示選中產品的詳細信息
最后一個步驟是在DetailsView中顯示選中產品的詳細信息. 要完成該功能, 添加一個DetailsView到頁面上, 設置它的ID屬性為ProductDetails, 給它創建一個新的ObjectDataSource. 配置ObjectDataSource使它通過ProductsBLL類的GetProductByProductID(productID)方法填充數據,使用ProductsByCategory DropDownList的已選擇項的值作為productID參數的值.

圖15: 選擇使用ProductsBLL類

圖16: 配置 ObjectDataSource 使用GetProductByProductID(productID)方法

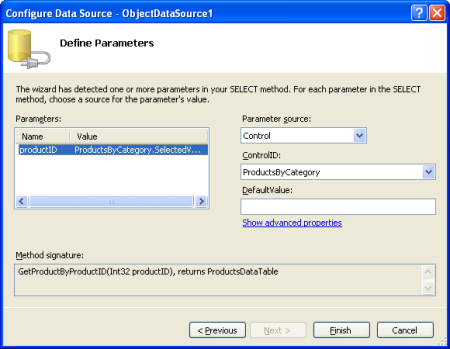
圖17: 使用ProductsByCategory DropDownList的值作為productID參數的值
你可以選擇在DetailsView顯示的任何有效的字段. 我決定不顯示ProductID, SupplierID, 和CategoryID字段并且對其余的字段重新排序及格式化.另外, 我去掉了DetailsView的Height和Width屬性設置, 允許DetailsView可以擴展到需要的寬度, 這樣比把它限制在指定的大小會更好的顯示數據. 下面便是全部的標記性語言(markup)
<asp:DetailsView ID="ProductDetails" runat="server" AutoGenerateRows="False" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category" ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier" ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}" HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock" HeaderText="UnitsInStock" SortExpression="Units In Stock" />
<asp:BoundField DataField="UnitsOnOrder" HeaderText="UnitsOnOrder" SortExpression="Units On Order" />
<asp:BoundField DataField="ReorderLevel" HeaderText="ReorderLevel" SortExpression="Reorder Level" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued" SortExpression="Discontinued" />
</Fields>
</asp:DetailsView>花點時間在瀏覽器中測試一下MasterDetailsDetails.aspx頁面. 乍一看好像一切如預計的那樣順利, 但是卻有一個小問題. 當你選擇了一個新類別, ProductsByCategory DropDownList會更新顯示選中類別的產品, 但是ProductDetails DetailsView還是顯示上一個產品的信息. 當選擇了一個選中類別的不同的產品時DetailsView應該被更新. 此外,如果你的測試足夠徹底, 你將會發現如果你不斷的選擇新類別(比如在Categories DropDownList中選擇Beverages,然后選擇Condiments,然后是Confections)每個類別的選擇都會使ProductDetails DetailsView被刷新.
為了讓這個問題更具體一些, 讓我們看一個例子. 當你第一次訪問該頁面時, Beverages類別是選中的并且與之相關的產品在ProductsByCategory DropDownList中列出. Chai是當前選中的產品,他的詳細信息顯示在ProductDetails DetailsView中, 如圖18.

圖18: DetailsView顯示了選中產品的詳細信息
如果你把類別選項Beverages 改成 Condiments, 便會發生一次回發, ProductsByCategory DropDownList會相應的更新, 但是DetailsView仍然會顯示Chai的詳細信息.

圖19:上一次選擇產品的詳細信息仍然在顯示
在列表中選擇一個產品會如預期地一樣刷新DetailsView, 如果你改變了產品之后選擇了一個新的類別, DetailsView又一次沒有刷新. 然后如果你選擇一個新類別而不是選擇一個產品, DetailsView則會刷新. 究竟是怎么回事呢?
這個問題是由頁面生命周期的時間調度引發的. 當頁面被請求時會經過一系列的處理后呈現出來. 這其中的一項處理便是ObjectDataSource控件檢查他的SelectParameters值是否發生變化. 如果發生了變化, WEB控件綁定到ObjectDataSource的數據便會刷新顯示. 比如, 當一個新類別被選中時, ProductsByCategoryDataSource ObjectDataSource發現它的參數值已經發生了變化,然后ProductsByCategory DropDownList就會重新綁定,獲取所選中類別的產品.
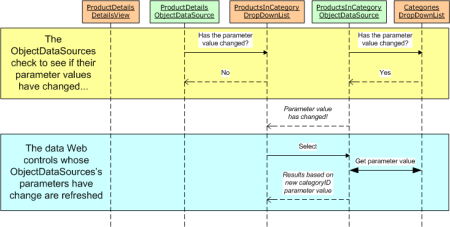
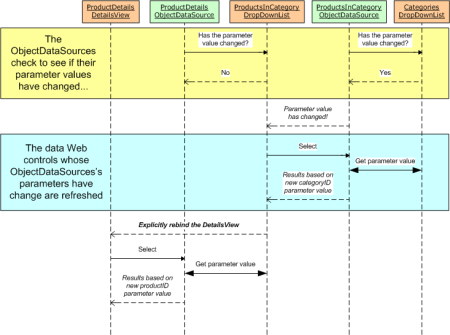
在這種情況下發生的該問題是由于在頁面的生命周期中ObjectDataSources檢查參數是否發生改變的動作是在關聯的WEB控件重新綁定之前. 因此,當選擇了一個新的類別ProductsByCategoryDataSource ObjectDataSource會檢查到它的參數值發生了變化. 但是, ProductDetails DetailsView使用的ObjectDataSource并沒有發生任何變化,因為ProductsByCategory DropDownList還沒有重新綁定. 在稍后的生命周期中ProductsByCategory DropDownList重新綁定到它的ObjectDataSource,獲取剛剛選中類別的產品. 當ProductsByCategory DropDownList的值發生變化的時候ProductDetails DetailsView的 ObjectDataSource已經完成了它的參數值檢查工作. 因此, DetailsView還是顯示先前的數據. 圖20描述了這個交互的過程.

圖20: T ProductDetails DetailsView的 ObjectDataSource的檢查工作結束后ProductsByCategory DropDownList的值才改變.
要解決這個問題,我們需要在ProductsByCategory DropDownList綁定后顯式的重新綁定ProductDetails DetailsView. 我們可以在ProductsByCategory DropDownList的DataBound事件中調用ProductDetails DetailsView的DataBind()方法. 把下面的事件處理代碼添加到MasterDetailsDetails.aspx頁面的代碼后置類:
protected void ProductsByCategory_DataBound(object sender, EventArgs e)
{
ProductDetails.DataBind();
}添加對ProductDetails DetailsView的DataBind()方法的顯式調用后,就一切正常了. 圖21高亮顯示了該方法是如何解決這個問題的.

圖21:在ProductsByCategory DropDownList的DataBound事件中ProductDetails DetailsView被顯示的刷新.
DropDownList控件是一個非常理想的用于主/從報表(主記錄和從記錄存在一對多關系)的用戶接口元素(user interface element ). 在前面的教程中我們看到了如何使用單個DropDownList對選中的類別進行產品過濾. 在本教程中我們使用GridView代替了DropDownList做為產品列表, 使用DetailsView顯示選中產品的詳細信息. 本教程所討論的概念可以很容易的擴展到包含多個一對多關系的數據模型, 比如客戶,訂單及訂單項. 通常,在一對多的關系中你總是可以使用DropDownList 來表示"主"實體(一對多中的一,主/從關系的主記錄)
關于如何在ASP.NET 2.0中使用兩個DropDownList過濾主/從報表就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。