您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
ASP.NET 2.0中怎么利用GridView批量刪除數據,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
第一步:創建批刪除界面
由于我們在第52章已經創建了一個批刪除界面,因此我們可以簡單的將其拷貝到BatchDelete.aspx頁面。首先,打開BatchData文件夾里的BatchDelete.aspx頁面,以及EnhancedGridView文件夾里的CheckBoxField.aspx頁面。在CheckBoxField.aspx頁面,切換到Source模式,將<asp:Content>標簽里的代碼進行復制.

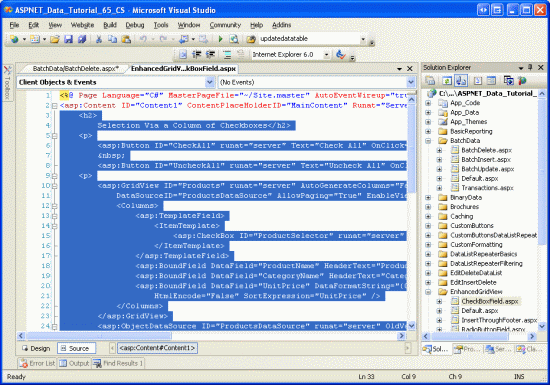
圖2:復制CheckBoxField.aspx頁面里的聲明代碼
然后,切換到BatchDelete.aspx頁面的Source模式,將代碼粘貼到<asp:Content>標簽里.同理,將CheckBoxField.aspx.cs里面的后臺代碼拷貝到BatchDelete.aspx.cs里.(具體來說,就是將DeleteSelectedProducts按鈕的Click event事件、ToggleCheckState方法、CheckAll 和 UncheckAll按鈕的Click event事件)。完成拷貝后,BatchDelete.aspx頁面的后臺代碼類應該包含下面的代碼:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class BatchData_BatchDelete : System.Web.UI.Page
{
protected void DeleteSelectedProducts_Click(object sender, EventArgs e)
{
bool atLeastOneRowDeleted = false;
// Iterate through the Products.Rows property
foreach (GridViewRow row in Products.Rows)
{
// Access the CheckBox
CheckBox cb = (CheckBox)row.FindControl("ProductSelector");
if (cb != null && cb.Checked)
{
// Delete row! (Well, not really...)
atLeastOneRowDeleted = true;
// First, get the ProductID for the selected row
int productID = Convert.ToInt32(Products.DataKeys[row.RowIndex].Value);
// "Delete" the row
DeleteResults.Text += string.Format
("This would have deleted ProductID {0}<br />", productID);
//... To actually delete the product, use ...
//ProductsBLL productAPI = new ProductsBLL();
//productAPI.DeleteProduct(productID);
//............................................
}
}
// Show the Label if at least one row was deleted...
DeleteResults.Visible = atLeastOneRowDeleted;
}
private void ToggleCheckState(bool checkState)
{
// Iterate through the Products.Rows property
foreach (GridViewRow row in Products.Rows)
{
// Access the CheckBox
CheckBox cb = (CheckBox)row.FindControl("ProductSelector");
if (cb != null)
cb.Checked = checkState;
}
}
protected void CheckAll_Click(object sender, EventArgs e)
{
ToggleCheckState(true);
}
protected void UncheckAll_Click(object sender, EventArgs e)
{
ToggleCheckState(false);
}
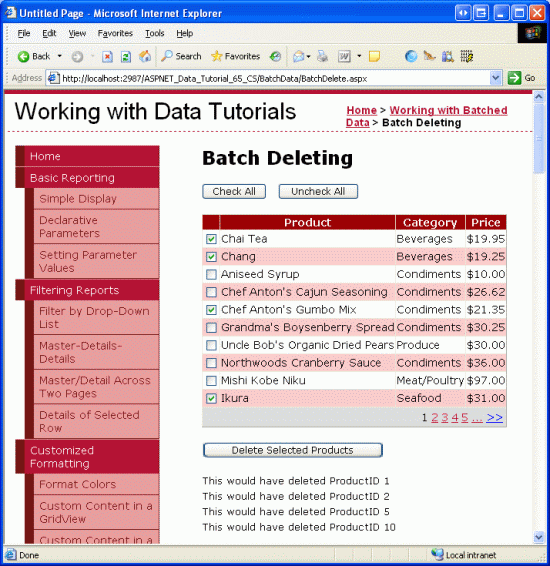
} 完成上述工作后,花幾分鐘在瀏覽器里測試該頁面.你應該首先看到一個GridView控件列出了前10個產品,每行列出了產品的name, category,price以及一個checkbox. 同時應該有3個按鈕“Check All”, “Uncheck All”和“Delete Selected Products”.點“Check All”按鈕將會選中所有的checkboxes;而“Uncheck All”按鈕將釋放所有的
checkboxes;點“Delete Selected Products”的話將顯示一個消息,列出選中的產品的ProductID值,不過并不會真的刪除產品.

圖3:CheckBoxField.aspx頁面的界面搬到了BatchDeleting.aspx頁面
第二步:在事務里刪除選中的產品
完成界面后,剩下的事情是更新代碼,以便當點擊“Delete Selected Products”按鈕時,使用ProductsBLL class類里的DeleteProductsWithTransaction方法來刪除選中的產品.該方法是我們在第61章《在事務里對數據庫修改進行封裝》里添加的,它接受一系列的ProductID值,然后在一個事務里將刪除對應的ProductID的記錄.
DeleteSelectedProducts按鈕的Click事件目前使用的foreach循環如下:
// Iterate through the Products.Rows property
foreach (GridViewRow row in Products.Rows)
{
// Access the CheckBox
CheckBox cb = (CheckBox)row.FindControl("ProductSelector");
if (cb != null && cb.Checked)
{
// Delete row! (Well, not really...)
atLeastOneRowDeleted = true;
// First, get the ProductID for the selected row
int productID = Convert.ToInt32(Products.DataKeys[row.RowIndex].Value);
// "Delete" the row
DeleteResults.Text += string.Format
("This would have deleted ProductID {0}<br />", productID);
//... To actually delete the product, use ...
//ProductsBLL productAPI = new ProductsBLL();
//productAPI.DeleteProduct(productID);
//............................................
}
}對每行而言,編程引用ProductSelector CheckBox控件,如果它被選中,從DataKeys collection集獲取該產品的ProductID值,然后更新DeleteResults控件的Text屬性以顯示要刪除該行.
上面的代碼并不會真的刪除任何的記錄,因為在ProductsBLL class類里我們只是注釋出了如何使用Delete方法。 不過就算實際地運用了這些刪除邏輯,這些代碼雖然可以刪除產品但沒有運用原子操作.也就是說,如果按順序對頭幾個產品刪除成功,如果接下來的某個產品刪除失敗(比如可能是違背里外鍵約束),那么將拋出一個異常,但是前面的刪除操作并不會回滾.
為了保證使用原子操作,我們將轉為使用ProductsBLLclass類的DeleteProductsWithTransaction method方法.由于該方法接受一系列的ProductID值,
我們首先需要編譯這一系列的值,再將其作為參數傳遞出去.我們首先創建一個int類型的List<T>的實例,在foreach循環里我們需要將產品的ProductID值添加給List<T>,結束循環后,List<T>將傳遞給ProductsBLL class類的DeleteProductsWithTransaction method方法,用下面的代碼對DeleteSelectedProducts按鈕的Click事件處理器進行更新:
protected void DeleteSelectedProducts_Click(object sender, EventArgs e)
{
// Create a List to hold the ProductID values to delete
System.Collections.Generic.List<int> productIDsToDelete =
new System.Collections.Generic.List<int>();
// Iterate through the Products.Rows property
foreach (GridViewRow row in Products.Rows)
{
// Access the CheckBox
CheckBox cb = (CheckBox)row.FindControl("ProductSelector");
if (cb != null && cb.Checked)
{
// Save the ProductID value for deletion
// First, get the ProductID for the selected row
int productID = Convert.ToInt32(Products.DataKeys[row.RowIndex].Value);
// Add it to the List...
productIDsToDelete.Add(productID);
// Add a confirmation message
DeleteResults.Text += string.Format
("ProductID {0} has been deleted<br />", productID);
}
}
// Call the DeleteProductsWithTransaction method and show the Label
// if at least one row was deleted...
if (productIDsToDelete.Count > 0)
{
ProductsBLL productAPI = new ProductsBLL();
productAPI.DeleteProductsWithTransaction(productIDsToDelete);
DeleteResults.Visible = true;
// Rebind the data to the GridView
Products.DataBind();
}
}上述代碼創建了一個int類型的List<T>(也就是productIDsToDelete),并用ProductID值對其進行填充,foreach循環結束后,如果至少選中了一個產品,將調用ProductsBLL 類的DeleteProductsWithTransaction method方法,并傳遞該List。名為DeleteResults的Label控件也將顯示出來;數據重新綁定到GridView(自然,剛刪除掉的記錄將不會顯示出來).
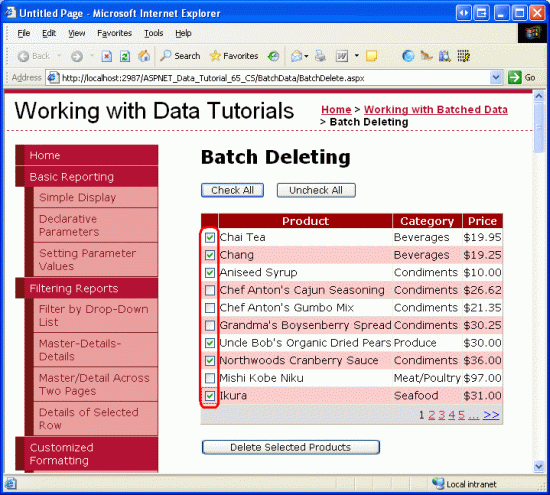
圖4里,我們選擇幾個產品以刪除;圖5顯示的是點擊“Delete Selected Products”按鈕后的界面.注意,在Label控件里顯示的已經刪除的產品的ProductID值,而這些產品已經刪除掉了,并沒有出現在GridView控件里.

圖4:選中的產品將被刪除

圖5:被刪除產品的ProductID值出現的GridView下面的Label控件里
注意:為驗證DeleteProductsWithTransaction method方法的原子操作,你可以為某個產品在Order Details表里手動添加一個條目,然后嘗試刪除該產品(當然與其它產品一起刪除).這將會違背外鍵約束,注意對其它產品的刪除操作是如何回滾的.
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。