溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了ASP.NET MVC如何實現圖片上傳前預覽,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
具體內容如下
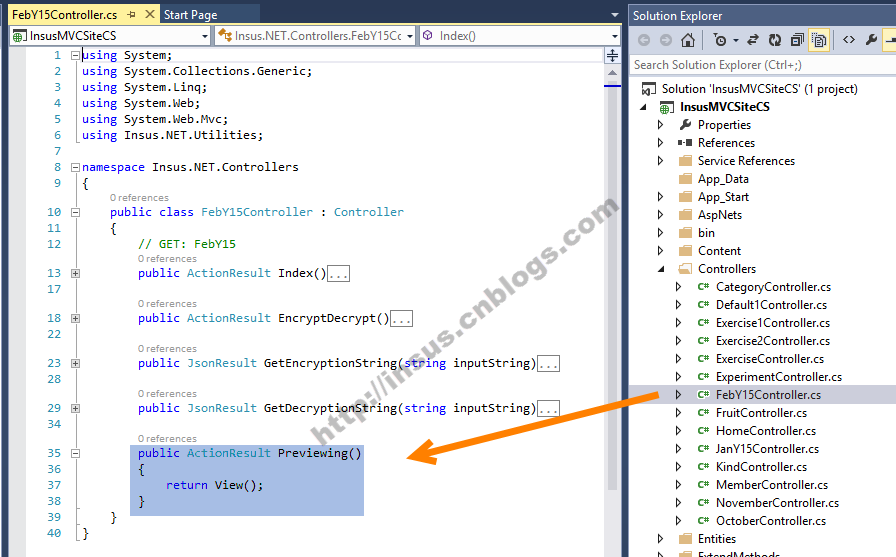
在控制器中創建一個Action:

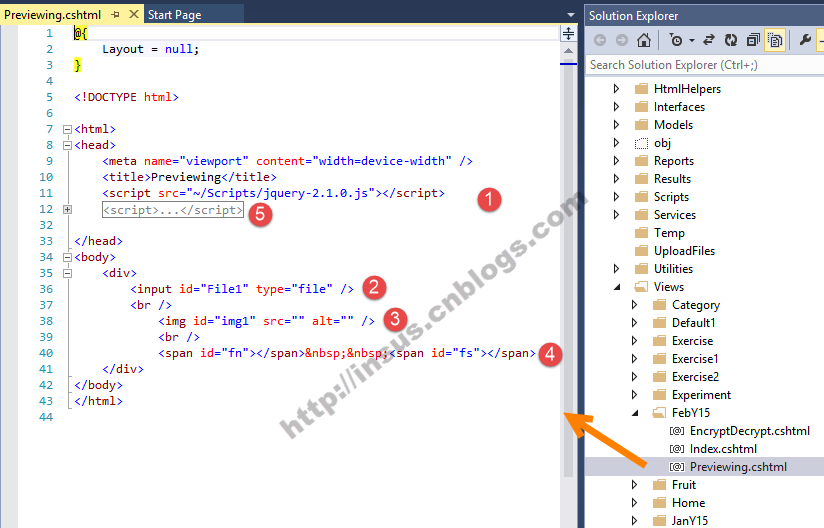
在Views目錄下對應的控制器名稱下創建視圖PreViewing:

上圖中
標記1,引用jQuery類庫。
標記2,選擇文件。
標記3,預覽圖片。
標記4,顯示圖片文件名和圖片字節大小。
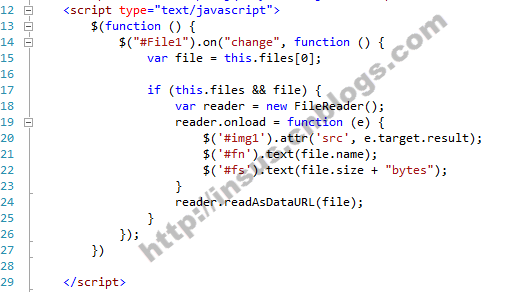
標記5,是Javascript代碼......

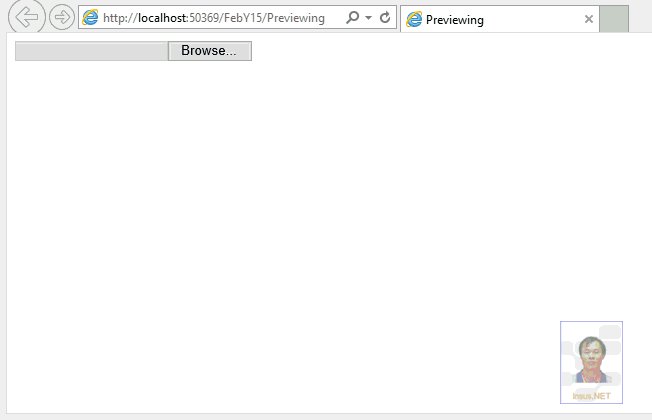
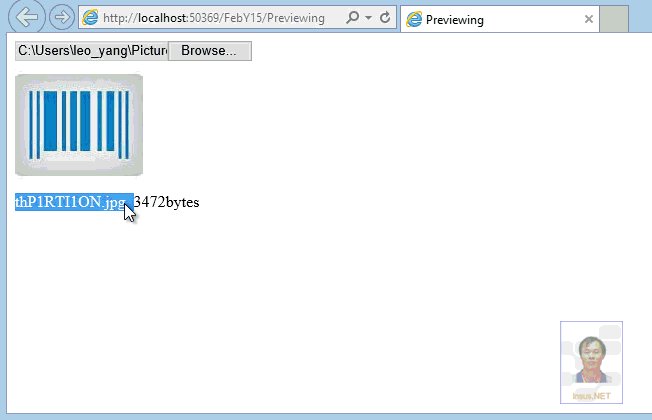
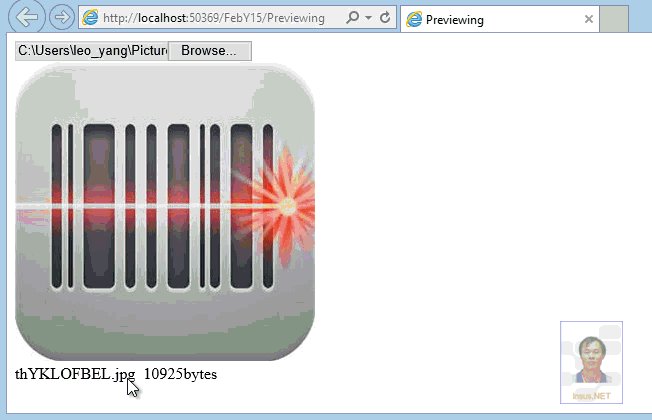
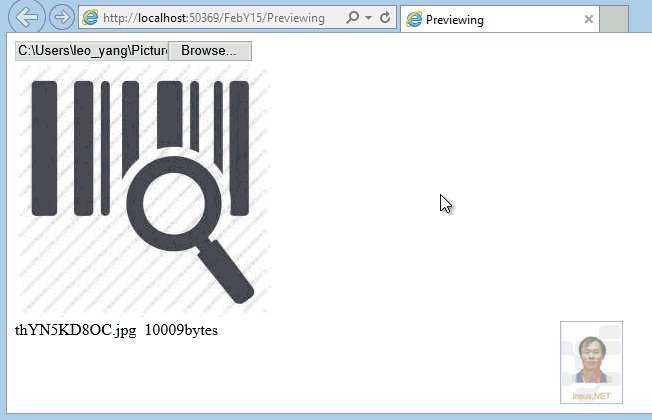
本例預覽:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“ASP.NET MVC如何實現圖片上傳前預覽”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。