您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
ASP.NET MVC中怎么實現分頁和排序功能,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
1.首先新建一個空白的MVC項目,在Model文件夾里,新建一個Student實體

Student實體中的代碼:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace PagingAndSortingInMVC.Models
{
public class Student
{
public int ID { get; set; }
public string Name { get; set; }
public string Sex { get; set; }
public string Email { get; set; }
public int Age { get; set; }
}
}2.添加EF引用之后,我們在根目錄下,在創建一個文件夾Map,在里面創建一個類StudentMap

StudentMap類的代碼:
using PagingAndSortingInMVC.Models;
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations.Schema;
using System.Data.Entity.ModelConfiguration;
using System.Linq;
using System.Web;
namespace PagingAndSortingInMVC.Map
{
public class StudentMap:EntityTypeConfiguration<Student>
{
public StudentMap()
{
//配置主鍵
this.HasKey(s => s.ID);
//把ID列設置為自增列
this.Property(s => s.ID).HasDatabaseGeneratedOption(DatabaseGeneratedOption.Identity);
//配置列
this.Property(s => s.Name).HasMaxLength(50).IsRequired();
this.Property(s => s.Sex).HasMaxLength(2).IsRequired();
this.Property(s => s.Age).IsRequired();
this.Property(s => s.Email).HasMaxLength(100).IsRequired();
}
}
}3.在根目錄下,再新建一個文件夾DBHelper,在里面新建一個類StudentDBContext

StudentDBContext類的代碼:
using PagingAndSortingInMVC.Map;
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Web;
namespace PagingAndSortingInMVC.DBHelper
{
public class StudentDBContext:DbContext
{
public StudentDBContext()
: base("name=DbConnectionString")
{
}
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
//因為這里只有一個實體,就不搞的那么復雜了,不用反射來做。直接添加單個實體的配置
modelBuilder.Configurations.Add(new StudentMap());
base.OnModelCreating(modelBuilder);
}
}
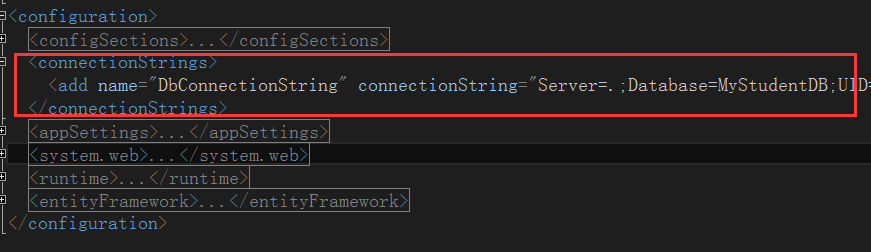
}然后在配置文件中加上:
<connectionStrings> <add name="DbConnectionString" connectionString="Server=.;Database=MyStudentDB;UID=sa;PWD=Password_1" providerName="System.Data.SqlClient"/> </connectionStrings>
具體的位置在這:

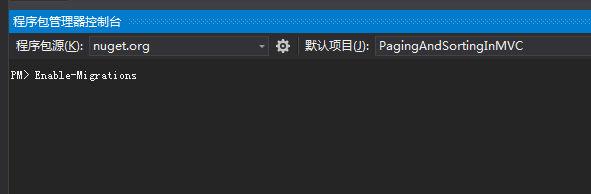
4.好了,現在實體和數據庫的配置都寫好了,現在我們使用數據庫遷移技術【Migrations】來自動生成數據庫,首先打開程序包管理控制臺。
添加一行語句:Enable-Migrations,然后按回車鍵:

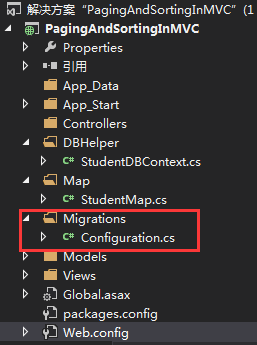
這個時候,就在我們程序中生成了一個文件夾Migrations,里面有一個類Configuration:

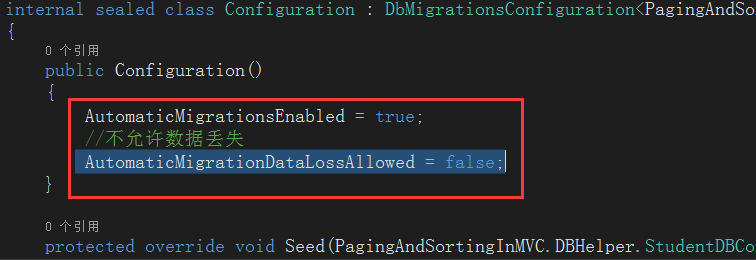
修改Configuration類中的代碼:把 AutomaticMigrationsEnabled 設置為true;并添加一句代碼,讓遷移過程中,沒有數據丟失:
AutomaticMigrationDataLossAllowed = false;

然后在程序包管理控制臺中接著輸入:
Update-Database -Verbose
注意: 【-Verbose和Database之間有空格】,之所以輸入-Verbose就是可以在控制臺看到生成的SQL語句:
PM> Update-Database -Verbose Using StartUp project 'PagingAndSortingInMVC'. Using NuGet project 'PagingAndSortingInMVC'. Specify the '-Verbose' flag to view the SQL statements being applied to the target database. Target database is: 'MyStudentDB' (DataSource: ., Provider: System.Data.SqlClient, Origin: Configuration). No pending explicit migrations. Applying automatic migration: 201607180249098_AutomaticMigration. CREATE TABLE [dbo].[Students] ( [ID] [int] NOT NULL IDENTITY, [Name] [nvarchar](50) NOT NULL, [Sex] [nvarchar](2) NOT NULL, [Email] [nvarchar](100) NOT NULL, [Age] [int] NOT NULL, CONSTRAINT [PK_dbo.Students] PRIMARY KEY ([ID]) ) CREATE TABLE [dbo].[__MigrationHistory] ( [MigrationId] [nvarchar](150) NOT NULL, [ContextKey] [nvarchar](300) NOT NULL, [Model] [varbinary](max) NOT NULL, [ProductVersion] [nvarchar](32) NOT NULL, CONSTRAINT [PK_dbo.__MigrationHistory] PRIMARY KEY ([MigrationId], [ContextKey]) ) INSERT [dbo].[__MigrationHistory]([MigrationId], [ContextKey], [Model], [ProductVersion]) VALUES (N'201607180249098_AutomaticMigration', N'PagingAndSortingInMVC.Migrations.Configuration', 0x1F8B0800000000000400CD57DB6EDB38107D5FA0FF20F03935ED040B7403B9856327BBC6D64950A579A7A5B1422C456A492AB0BFAD0FFB49FB0B3BD4DD926F31DA451120B0A8993333673817FDFBED1FFFD33A11DE2B68C3951C93D160483C90A18AB88CC724B3ABF71FC8A78FEF7EF16FA364ED3D5772574E0E35A51993176BD36B4A4DF80209338384875A19B5B283502594458A5E0E87BFD1D188024210C4F23CFF4B262D4F207FC0C7A99221A4366362A12210A63CC737418EEADDB3044CCA4218934716A36F1319054A5BFC35978BE7E96076F307881434F1268233F42A00B1221E93525966D1E7EBAF0602AB958C83140F9878DAA480722B260C94B15C37E2A78635BC7461D146B1820A336355F246C0D155C913EDAA9FC536A97944266F9171BB7151E76C2243368B405AE2756D5D4F857672FBB82E723428F52FBC9D5217F565C13BE5FE2EBC69266CA6612C21B39A0954CC9682877FC2E649FD05722C3321DA2EA3D3F86EEB008F1EB5C23CDBCD17589581CC67C4A3DB7AB4AB58ABB5748A18E7D25E5D12EF1E8DB3A580FA46B4F808ACD2F03B48D0CC42F4C8AC058D099DBBF091D39EF58E2DF7BFB28657101922DE82AD3F838CEDCB98FC8AA574C7D7105507A5035F25C73A441DAB33D8E1E061A301AC0FD8BCFC11266F13C6C501A3A3E10F897412C3B15CB6017CDA5442BF3EB01359C631D3DB4532BB712F60BDAB5AB0B1940563CA08B6DD2D8003B0DB9086788D2345BF1AD425B9CBE1DAB5A63BD2A23D566D94EEE9A3FE82A52966A3D557CB132F289AEAF47DF0F60E93141834343B1A4DED6D6D098B88C5D0798BA6D1D33BAE8D9D31CB96CCA56B1A253DB15E22F6905C99EB70DDED220DF59582FB5D281D9E3075923A900DA9771867821279C8507BD674DC9E663EE898607A47979A2A9125725FA73BA45DF49DB67E71723A42DE44DA00F9C1E9FA654768239447A763E4E5DD46C80FFAFA3EEDD0DF4D39EDE5BC3333BA77E8500D76456AEB752D766ACE2FEFFFF105A757108508F19098571EE5C5B0311692811318047F8BA9E079D7A804164CF215185B8C5582F5FAA1B317FD3C3B0A352612A72D2AFFFB6AC01DA94787FF1BC7557B1B90AF4C872F4CF7F681F387FD4EC86333F1C82CDF89994FF3F34775CEED771CD4FD3172D2143E34848BBA1B9368A9D0EBC2CF66789F39A2FB6DC0A7EDAF217F0686C70D84FB369210BAFA6A402B99B95CA98A620CADED5125D2C9C0022C8B90A1094EB6150B2DBE0EC1987C557B6622CB53BF84682E1F329B6676620C244BB1B5E3FAF4B0FD7C0FD9F6D97F48DD93F91E21A09B1C43800779937111D57EDFEDB8427B20DC65294B1ABDC25515E1E24D8D74AFE48940257D334841BA7BF104492A10CC3CC880BDC239BEE13AF91962166EAA6EBE1FE47822B669F7679CC59A25A6C468F4DD173E759FF81FFF0366E046F514100000 , N'6.1.3-40302') Running Seed method. PM>
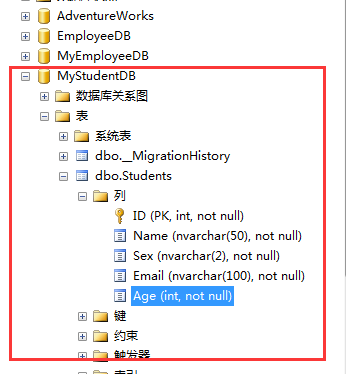
打開數據庫,我們看到,就生成我們想要的數據庫和表了:

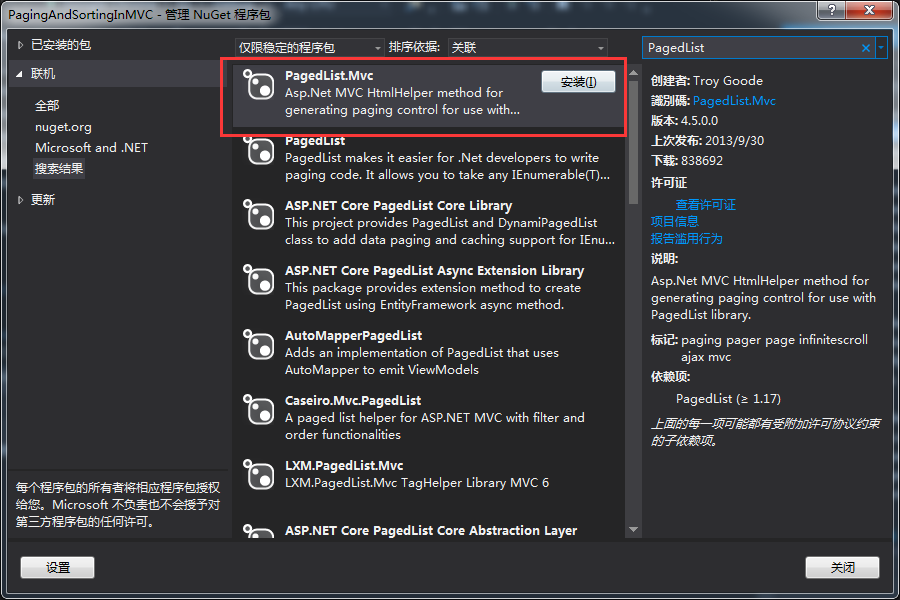
既然要分頁,就開始引入分頁控件吧,引入PagedList.MVC

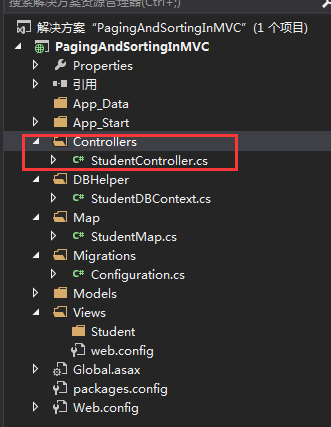
5.新建一個空白模板的Student控制器。

控制器里面就是我們主要的邏輯代碼了:
using PagingAndSortingInMVC.DBHelper;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using PagedList;
using PagingAndSortingInMVC.Models;
namespace PagingAndSortingInMVC.Controllers
{
public class StudentController : Controller
{
private StudentDBContext db=null;
public StudentController()
{
db = new StudentDBContext();
}
/// <summary>
/// 首頁【查詢分頁數據】
/// </summary>
/// <param name="sortBy">根據什么排序</param>
/// <param name="currentSort">當前排序字段</param>
/// <param name="page">當前頁</param>
/// <returns></returns>
public ActionResult Index(string sortBy,string currentSort,int? page)
{
int pageIndex = 1;
int pageSize = 5;
//判斷page是否有值,有的話就給值,沒有就賦值1
pageIndex = page.HasValue ? Convert.ToInt32(page) : 1;
ViewBag.CurrentSort = sortBy;
//這句必須要,否則剛開始是空的,報錯,就不能循環了。
sortBy = string.IsNullOrEmpty(sortBy) ? "Name" : sortBy; //如果sortBy為空,就設置為Name,下面設置的時候,默認按照名稱排序
IPagedList<Student> lstStudent = null;
switch (sortBy)
{
case "Name":
//如果sortBy==currentSort,就按照對應字段降序排列,并分頁。否則升序。
if (sortBy.Equals(currentSort))
{
lstStudent = db.Set<Student>().
OrderByDescending(s => s.Name).
ToPagedList(pageIndex, pageSize); //根據一熱心博友的建議,加上了這句,點擊相應的列,升序降序循環。 ViewBag.CurrentSort = null;
}
else
{
lstStudent = db.Set<Student>().
OrderBy(s => s.Name).
ToPagedList(pageIndex, pageSize);
}
break;
case "Sex":
//如果sortBy==currentSort,就按照對應字段降序排列,并分頁。否則升序。
if (sortBy.Equals(currentSort))
{
lstStudent = db.Set<Student>().
OrderByDescending(s => s.Sex).
ToPagedList(pageIndex, pageSize); //根據一熱心博友的建議,加上了這句,點擊相應的列,升序降序循環。 ViewBag.CurrentSort = null;
}
else
{
lstStudent = db.Set<Student>().
OrderBy(s => s.Sex).
ToPagedList(pageIndex, pageSize);
}
break;
case "Email":
//如果sortBy==currentSort,就按照對應字段降序排列,并分頁。否則升序。
if (sortBy.Equals(currentSort))
{
lstStudent = db.Set<Student>().
OrderByDescending(s => s.Email).
ToPagedList(pageIndex, pageSize); //根據一熱心博友的建議,加上了這句,點擊相應的列,升序降序循環。 ViewBag.CurrentSort = null;
}
else
{
lstStudent = db.Set<Student>().
OrderBy(s => s.Email).
ToPagedList(pageIndex, pageSize);
}
break;
case "Age":
//如果sortBy==currentSort,就按照對應字段降序排列,并分頁。否則升序。
if (sortBy.Equals(currentSort))
{
lstStudent = db.Set<Student>().
OrderByDescending(s => s.Age).
ToPagedList(pageIndex, pageSize); //根據一熱心博友的建議,加上了這句,點擊相應的列,升序降序循環。 ViewBag.CurrentSort = null;
}
else
{
lstStudent = db.Set<Student>().
OrderBy(s => s.Age).
ToPagedList(pageIndex, pageSize);
}
break;
default:
//如果sortBy==currentSort,就按照對應字段降序排列,并分頁。否則升序。
if (sortBy.Equals(currentSort))
{
lstStudent = db.Set<Student>().
OrderByDescending(s => s.Name).
ToPagedList(pageIndex, pageSize); //根據一熱心博友的建議,加上了這句,點擊相應的列,升序降序循環。 ViewBag.CurrentSort = null;
}
else
{
lstStudent = db.Set<Student>().
OrderBy(s => s.Name).
ToPagedList(pageIndex, pageSize);
}
break;
}
return View(lstStudent);
}
public ActionResult AddStudent()
{
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult AddStudent(Student model)
{
db.Set<Student>().Add(model);
db.SaveChanges();
return RedirectToAction("Index");
}
}
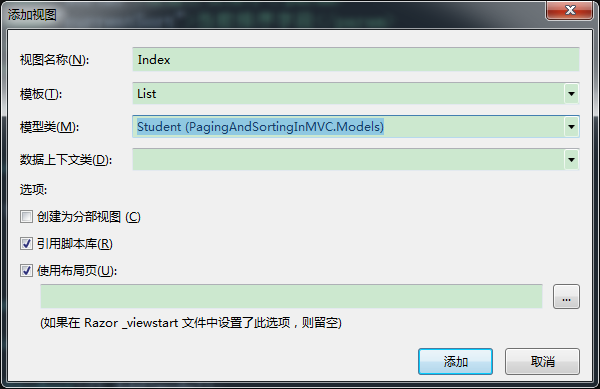
}創建相對應的Index視圖和AddStudent視圖:

Index視圖:
@using PagedList.Mvc;@*//引入分頁的組件*@
@model PagedList.IPagedList<PagingAndSortingInMVC.Models.Student>
@{
ViewBag.Title = "Index";
}
<style>
table {
width: 100%;
}
table tr td {
border: 2px solid black;
text-align: center;
word-wrap: break-word;
}
table tr:hover {
background-color: #000;
color: #fff;
}
table tr th {
border: 2px solid black;
text-align: center;
background-color: #fff;
color: #000;
}
</style>
<h3>Index</h3>
<p>
@Html.ActionLink("Create New", "Create")
</p>
@using(Html.BeginForm("Index","Employee",FormMethod.Get))
{
<table class="table">
<tr>
<th>
@* 通過創建匿名對象,傳遞參數到控制器中,new { sortBy = "Name", currentSort = ViewBag.CurrentSort }*@
@*參數的大小寫無所謂,只要和控制器名稱一樣就行,sortBy,currentSort*@
@Html.ActionLink("Name", "Index", new { sortBy = "Name", currentSort = ViewBag.CurrentSort })
</th>
<th>
@Html.ActionLink("Sex", "Index", new { sortBy = "Sex", currentSort = ViewBag.CurrentSort })
</th>
<th>
@Html.ActionLink("Email", "Index", new { sortBy = "Email", currentSort = ViewBag.CurrentSort })
</th>
<th>
@Html.ActionLink("Age", "Index", new {sortBy = "Age", currentSort = ViewBag.CurrentSort })
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Sex)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.DisplayFor(modelItem => item.Age)
</td>
<td>
</td>
</tr>
}
</table>
}
<div id="Paging" >
@*總頁數是否小于當前頁,小于就說明沒數據,賦值0,否則賦值PageNumber*@
Page @(Model.PageCount< Model.PageNumber?0:Model.PageNumber) of @Model.PageCount
@Html.PagedListPager(Model, page => Url.Action("Index", new { page}),PagedListRenderOptions.Classic)
</div>AddStudent視圖:
@model PagingAndSortingInMVC.Models.Student
@{
ViewBag.Title = "AddStudent";
}
<h3>AddStudent</h3>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h5>Student</h5>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Sex, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Sex, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Sex, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Email, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Email, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Email, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Age, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Age, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Age, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>接著修改一下布局頁:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" />
<script src="~/Scripts/modernizr-2.6.2.js"></script>
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
@Html.ActionLink("Student List","Index")
@Html.ActionLink("Add Student ", "AddStudent")
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
</body>
</html>修改一下默認路由:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace PagingAndSortingInMVC
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Student", action = "Index", id = UrlParameter.Optional }
);
}
}
}
運行項目:

剛開始沒有任何數據,我們添加幾條測試數據:

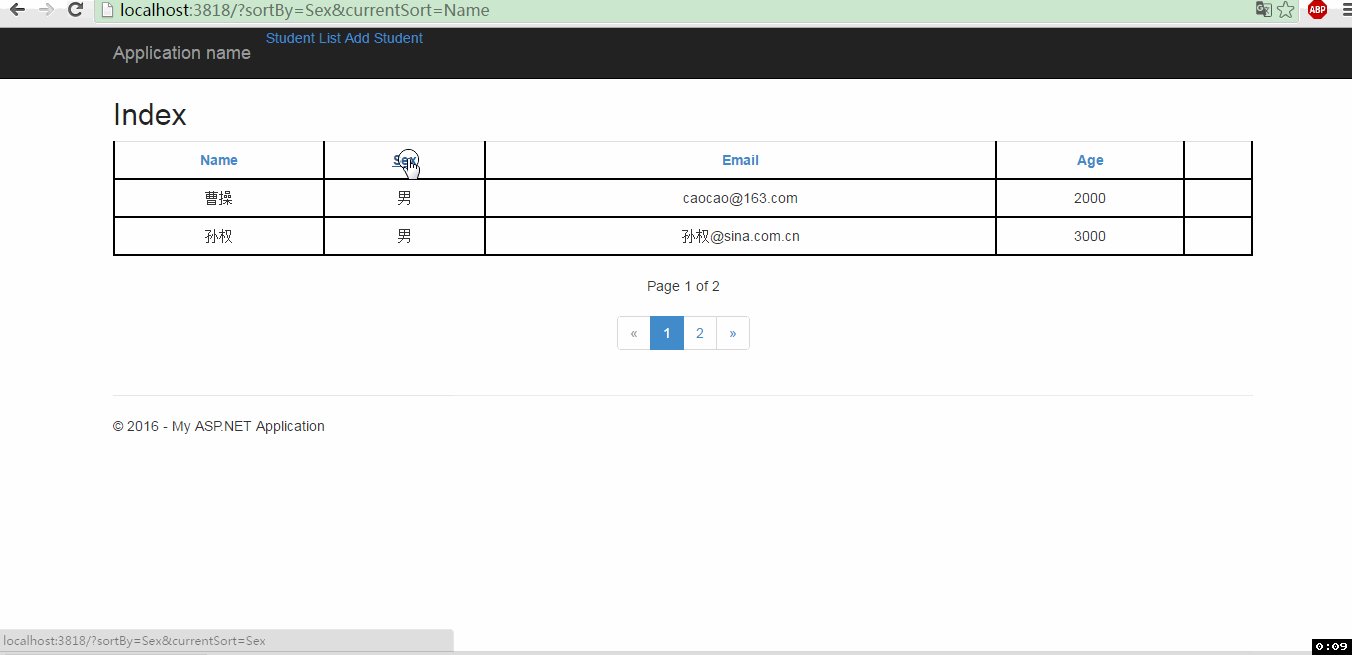
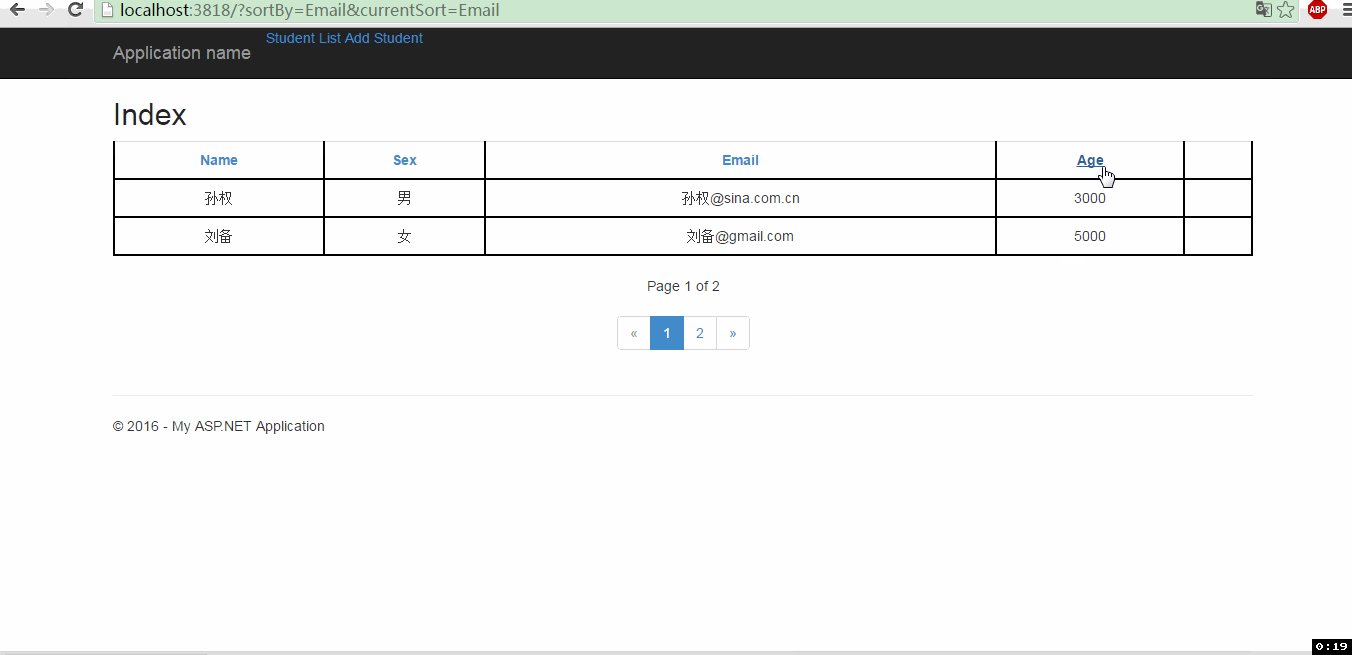
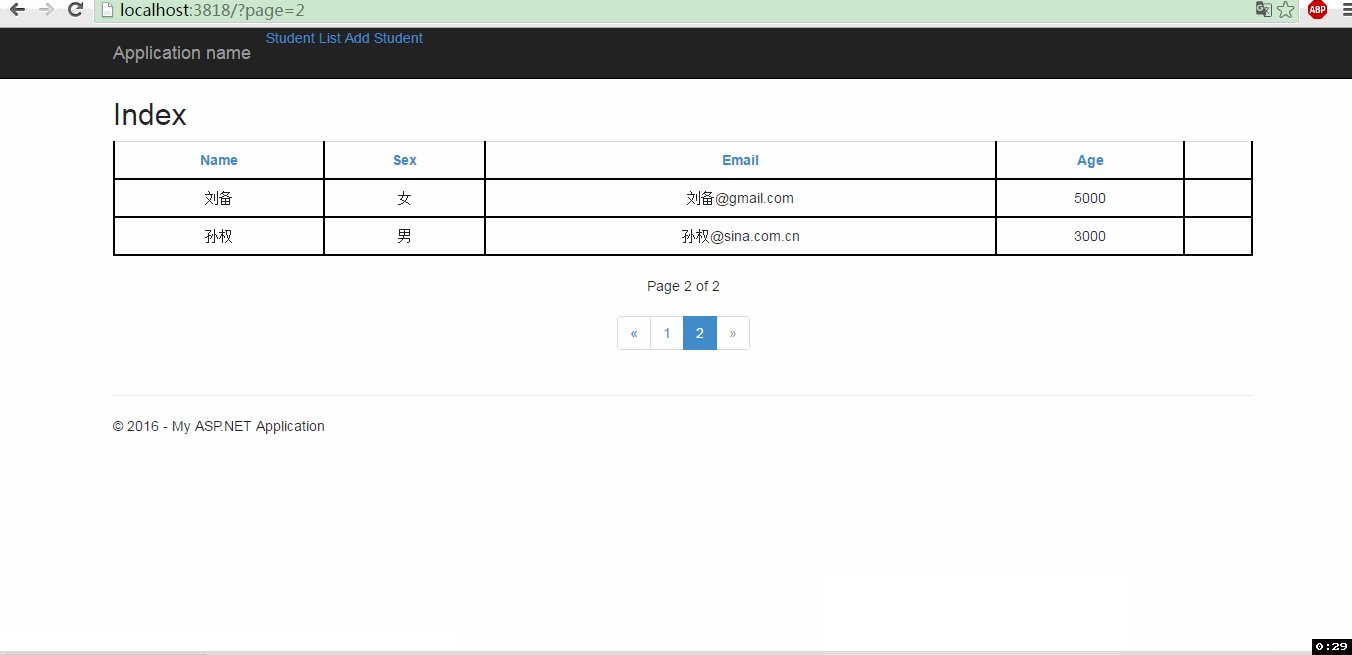
我們來驗證一下,結果:

看到了么,點擊相應的列標題就可以進行排序了。分頁也實現了。當然分頁的樣式可以通過改變這個選項:
@Html.PagedListPager(Model, page => Url.Action("Index", new { page}),PagedListRenderOptions.Classic)
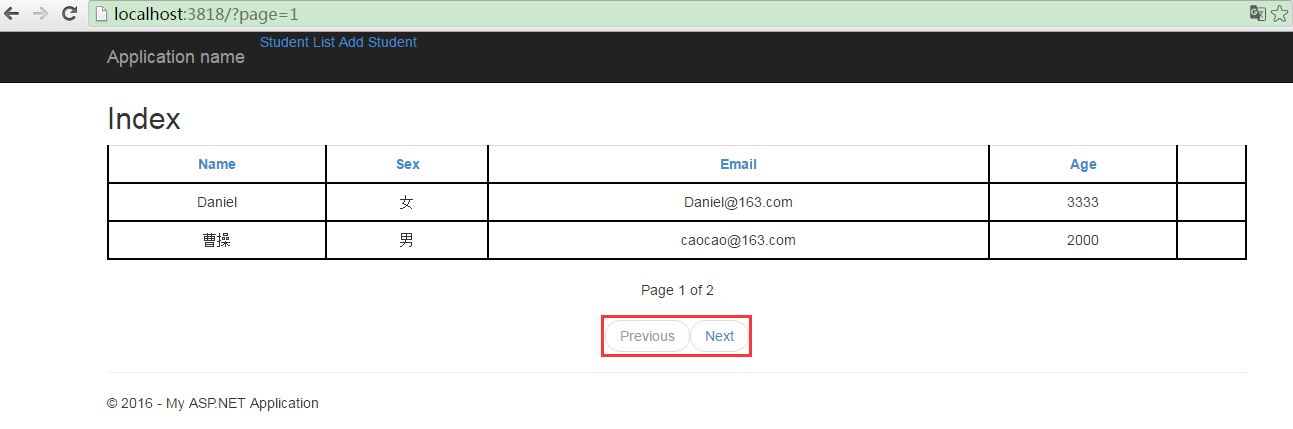
這里,我修改了一下
@Html.PagedListPager(Model, page => Url.Action("Index", new { page}),PagedListRenderOptions.TwitterBootstrapPager)
分頁控件的效果就是這樣了。

看完上述內容,你們掌握ASP.NET MVC中怎么實現分頁和排序功能的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。