溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了ASP.NET中怎么利用WebService實現天氣預報功能,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
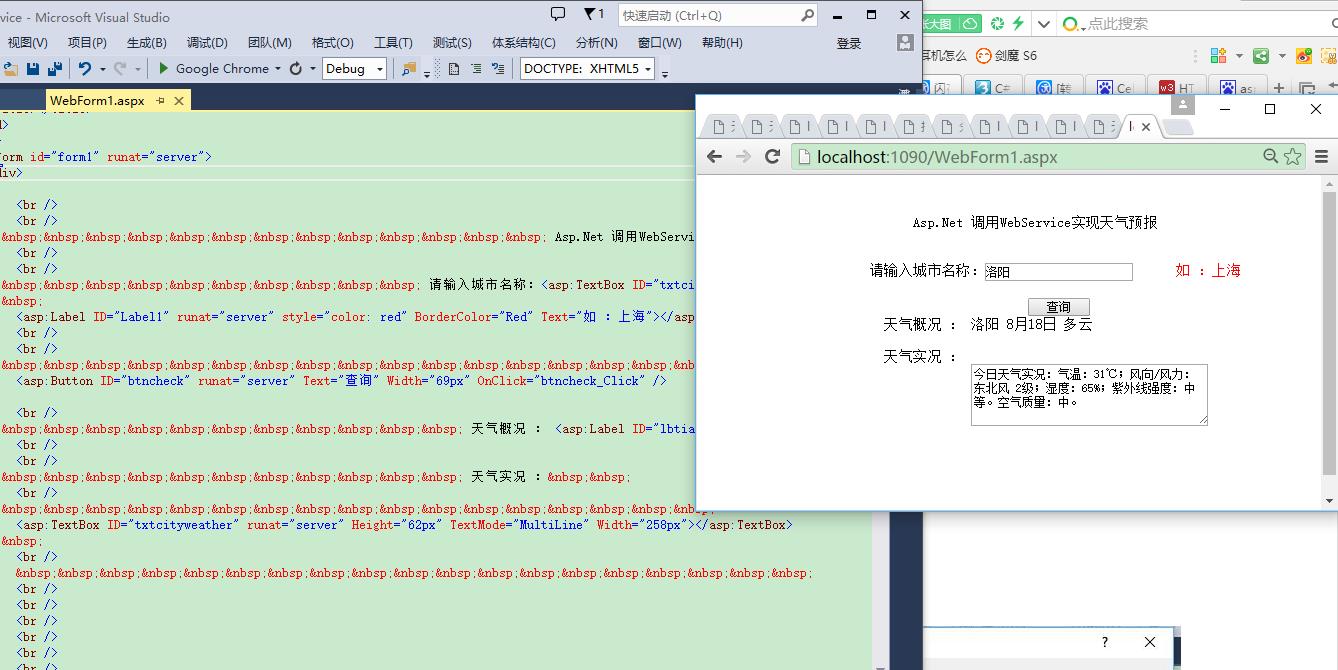
效果圖 :

步驟 :
1 、新建web 項目,添加窗體。
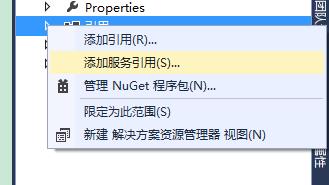
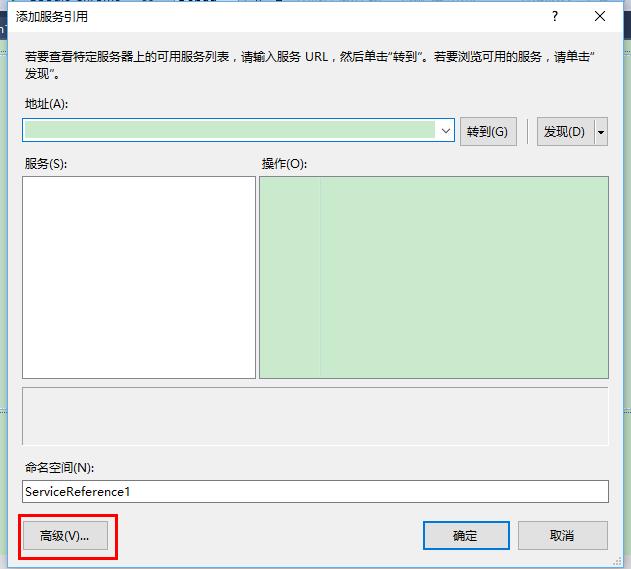
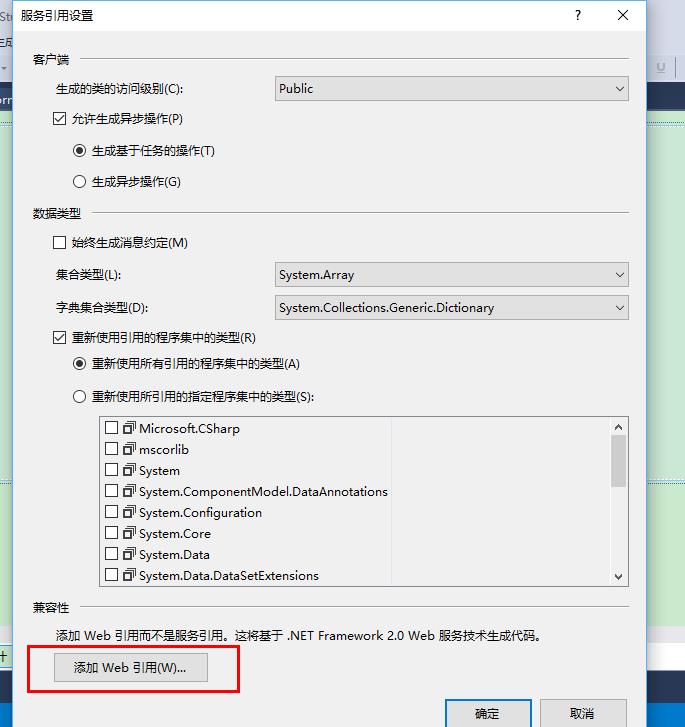
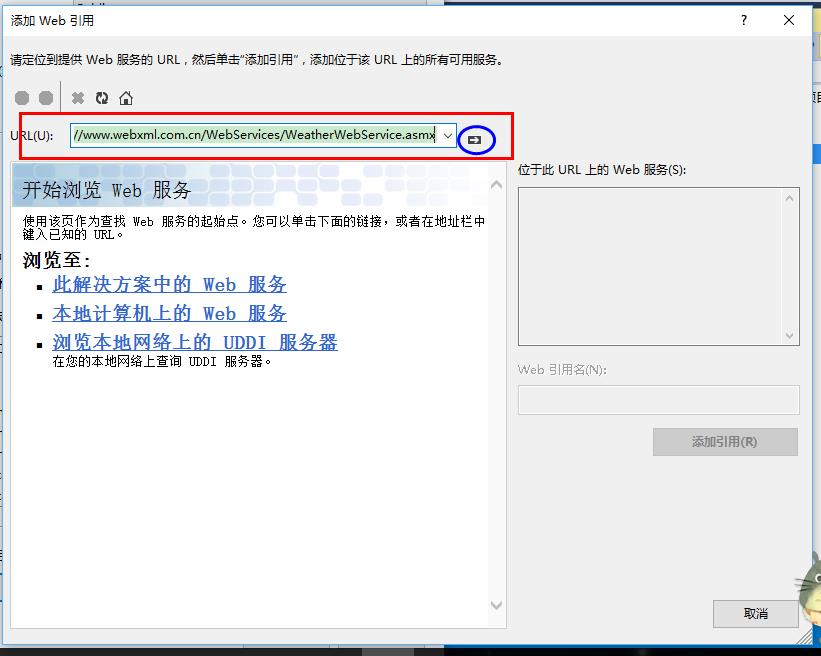
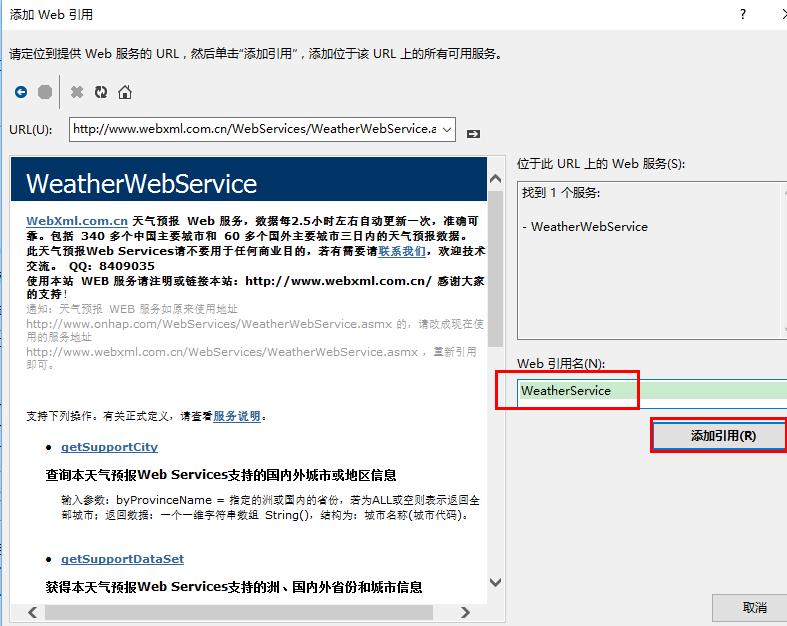
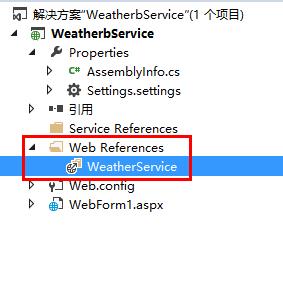
2 、 引用右鍵--> 添加服務引用-->高級--> 添加Web引用。



3 、 將Web接口復制到URL右邊的框里-->點擊輸入框右邊的箭頭,測試連接(觀察左下角看是否連接成功)--> 最右邊可以更改Web引用名-->添加引用。



前臺代碼
<div> <br /> <br /> Asp.Net 調用WebService實現天氣預報<br /> <br /> <br /> 請輸入城市名稱:<asp:TextBox ID="txtcity" runat="server"></asp:TextBox> <asp:Label ID="Label1" runat="server" BorderColor="Red" Text="如 :上海"></asp:Label> <br /> <br /> <asp:Button ID="btncheck" runat="server" Text="查詢" Width="69px" OnClick="btncheck_Click" /> <br /> 天氣概況 : <asp:Label ID="lbtianqi" runat="server" BorderColor="Red" Text=""></asp:Label> <br /> <br /> 天氣實況 : <br /> <asp:TextBox ID="txtcityweather" runat="server" Height="62px" TextMode="MultiLine" Width="258px"></asp:TextBox> <br /> <br /> <br /> <br /> <br /> <br /> <br /> </div>
后臺代碼
protected void btncheck_Click(object sender, EventArgs e)
{
WeatherService.WeatherWebService w = new WeatherService.WeatherWebService();
string [] res=new string[23];
string cityname = txtcity.Text.Trim();
res = w.getWeatherbyCityName(cityname);
lbtianqi.Text = cityname + " "+res[6];
txtcityweather.Text = res[10];
}上述內容就是ASP.NET中怎么利用WebService實現天氣預報功能,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。