您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹asp.net進行mvc異步查詢的示例,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
查詢是項目中必不可少的工作,而且不同的項目不同的團隊,都有自己的簡單方法。Asp.net mvc 有自己獨特的優勢,下面是結合mvc實現一個產品列表的Demo.
問題描述
對于一些列表頁面,保持一致的查詢代碼。
解決方案
1、依賴文件jquery.js、jquery.unobtrusive-ajax.js。
2、創建部分視圖,PartialView主要存放服務器發送過來的數據。
3、一個包含集合數據的viewmodel.
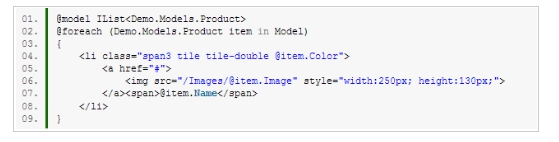
部分視圖代碼基本如下:

asp.net怎樣進行mvc異步查詢?
問題討論
在做過的項目中都是,整個頁面會分為兩部分。上面是條件篩選,下面是查詢結果。當我選擇完篩選條件后,點擊查詢,發出post請求,服務器響應后,更新指定區域信息。而這些,asp.netmvc都可以幫我們做,所以我們就是整合mvc這些功能即可。
1、ajax.BeginForm
支持服務器響應后需要更新的區域(UpdateTargetId)。類似asp.net中ajax控件updatepanel.
2、部分視圖用于顯示客戶端請求中,變化的部分。
對于查詢有很多方式實現,這個demo也是我做好多個界面后才總結出來的,相信會有更好的方式出來,希望大家分享代碼。
好處:
1、代碼更簡潔,統一。
2、服務器每次發送的數據變少(對于render整個頁面來說)。
代碼:
@model IList<Demo.Models.Product>
@foreach (Demo.Models.Product item in Model)
{
<li class="span3 tile tile-double @item.Color">
<a href="#">
<img src="/Images/@item.Image" >
</a><span>@item.Name</span>
</li>
}以上是“asp.net進行mvc異步查詢的示例”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。