您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關.net單點登錄設計的示例分析,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
名稱定義
為了方便說明先說明幾個文中出現的名詞的含義:
P站:統一登錄授權驗證中心,demo中 域名是www.passport.com:801
A站:處于不同域名下的測試網站,demo中 域名是www.a.com:802
B站:處于不同域名下的測試網站,demo中 域名是www.b.com:803
Token:用戶訪問P站的秘鑰
Ticket:用來保存用戶信息的加密字符串
單點登錄
訪問A站需要登陸的就跳轉P站中進行登陸,P站登陸之后跳轉回至A站,用戶再次訪問B站需要登陸的頁面,用戶不需要進行登陸操作就可以正常訪問。
實現思路
未登錄用戶訪問A站,首先會重定向跳轉至P站授權中心,P站首先通過檢測Cookie來判斷當前不是處于登陸狀態,就跳轉至登陸頁面進行登陸操作,登陸成功之后把用戶信息加密ticket附在A的請求地址上返回,A站通過解密ticket來獲取用戶信息,解密成功并存進Session中(這樣用戶在A中就處于登陸狀態了),訪問通過;當用戶再次訪問B站的時候,對于B站來說,用戶是處于未登錄狀態,則同樣會重定向跳轉至P站授權中心,P站檢測Cookie,判斷當前用戶處于登陸狀態,就把當前用戶信息加密成ticket附在B的請求地址上返回,后面的操作就和A站處理一樣;這樣都登陸之后再次訪問A或者B,A和B中Session中都存儲了用戶信息,就不會再次請求P站了。
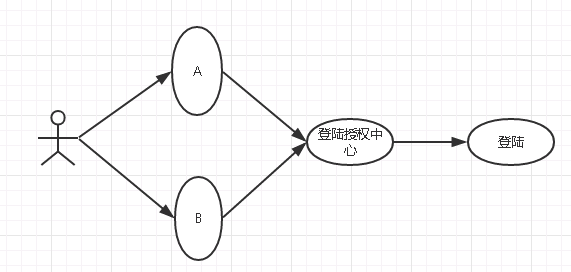
簡單關系圖
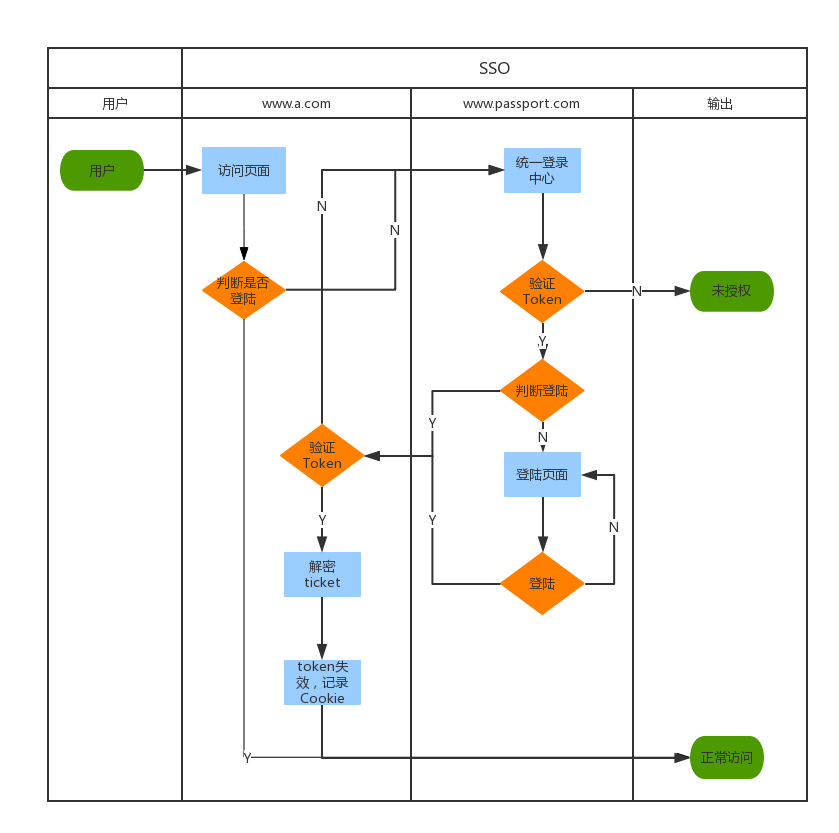
泳道流程圖
主要邏輯說明
A站主要邏輯
用戶首先訪問A站,A站中會生成Token,并存入Cache中。Token是A訪問P的鑰匙,P在回調給A的時候需要攜帶這個Token。A請求P,P驗證Token,P回調A,A檢測Token是否是發送出去的Token,驗證之后Token即失效,防止Token被再次使用。
Token的生成是通過取時間戳的不同字段進行MD5加密生成,當然這里可以再加個鹽進行防偽。
/// <summary>
/// 生成秘鑰
/// </summary>
/// <param name="timestamp"></param>
/// <returns></returns>
public static string CreateToken(DateTime timestamp)
{
StringBuilder securityKey = new StringBuilder(MD5Encypt(timestamp.ToString("yyyy")));
securityKey.Append(MD5Encypt(timestamp.ToString("MM")));
securityKey.Append(MD5Encypt(timestamp.ToString("dd")));
securityKey.Append(MD5Encypt(timestamp.ToString("HH")));
securityKey.Append(MD5Encypt(timestamp.ToString("mm")));
securityKey.Append(MD5Encypt(timestamp.ToString("ss")));
return MD5Encypt(securityKey.ToString());
}P回調A的時候進行,A中對Token進行校驗,校驗不成功則請求P站統一授權驗證。
/// <summary>
/// 授權枚舉
/// </summary>
public enum AuthCodeEnum
{
Public = 1,
Login = 2
}
/// <summary>
/// 授權過濾器
/// </summary>
public class AuthAttribute : ActionFilterAttribute
{
/// <summary>
/// 權限代碼
/// </summary>
public AuthCodeEnum Code { get; set; }
/// <summary>
/// 驗證權限
/// </summary>
/// <param name="filterContext"></param>
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
var request = filterContext.HttpContext.Request;
var session = filterContext.HttpContext.Session;
//如果存在身份信息
if (Common.CurrentUser == null)
{
if (Code == AuthCodeEnum.Public)
{
return;
}
string reqToken = request["Token"];
string ticket = request["Ticket"];
Cache cache = HttpContext.Current.Cache;
//沒有獲取到Token或者Token驗證不通過或者沒有取到從P回調的ticket 都進行再次請求P
TokenModel tokenModel= cache.Get(ConstantHelper.TOKEN_KEY)==null?null:(TokenModel)cache.Get(ConstantHelper.TOKEN_KEY);
if (string.IsNullOrEmpty(reqToken) || tokenModel == null || tokenModel.Token!= reqToken ||
string.IsNullOrEmpty(ticket))
{
DateTime timestamp = DateTime.Now;
string returnUrl = request.Url.AbsoluteUri;
tokenModel = new TokenModel
{
TimeStamp = timestamp,
Token = AuthernUtil.CreateToken(timestamp)
};
//Token加入緩存中,設計過期時間為20分鐘
cache.Add(ConstantHelper.TOKEN_KEY, tokenModel, null, DateTime.Now.AddMinutes(20),Cache.NoSlidingExpiration,CacheItemPriority.Default, null);
filterContext.Result = new ContentResult
{
Content = GetAuthernScript(AuthernUtil.GetAutherUrl(tokenModel.Token, timestamp), returnUrl)
};
return;
}
LoginService service = new LoginService();
var userinfo = service.GetUserInfo(ticket);
session[ConstantHelper.USER_SESSION_KEY] = userinfo;
//驗證通過,cache中去掉Token,保證每個token只能使用一次
cache.Remove(ConstantHelper.TOKEN_KEY);
}
}
/// <summary>
/// 生成跳轉腳本
/// </summary>
/// <param name="authernUrl">統一授權地址</param>
/// <param name="returnUrl">回調地址</param>
/// <returns></returns>
private string GetAuthernScript(string authernUrl, string returnUrl)
{
StringBuilder sbScript = new StringBuilder();
sbScript.Append("<script type='text/javascript'>");
sbScript.AppendFormat("window.location.href='{0}&returnUrl=' + encodeURIComponent('{1}');", authernUrl, returnUrl);
sbScript.Append("</script>");
return sbScript.ToString();
}
}代碼說明:這里為了方便設置Token的過期時間,所以使用Cache來存取Token,設定Token的失效時間為兩分鐘,當驗證成功則從cache中移除Token。
調取過濾器
[Auth(Code = AuthCodeEnum.Login)]
public ActionResult Index()
{
return View();
}P站主要邏輯
P站收到授權請求,P站首先通過Coookie來判斷是否登陸,未登錄則跳轉至登陸頁面進行登陸操作。
/// <summary>
/// 授權登陸驗證
/// </summary>
/// <returns></returns>
[HttpPost]
public ActionResult PassportVertify()
{
var cookie=Request.Cookies[ConstantHelper.USER_COOKIE_KEY];
if (cookie == null ||string.IsNullOrEmpty(cookie.ToString()))
{
return RedirectToAction("Login", new { ReturnUrl = Request["ReturnUrl"] ,Token= Request["Token"] });
}
string userinfo = cookie.ToString();
var success= passportservice.AuthernVertify(Request["Token"], Convert.ToDateTime(Request["TimeStamp"]));
if (!success)
{
return RedirectToAction("Login", new { ReturnUrl = Request["ReturnUrl"], Token = Request["Token"] });
}
return Redirect(passportservice.GetReturnUrl(userinfo, Request["Token"],Request["ReturnUrl"]));
}已登陸則驗證Token
/// <summary>
/// 驗證令牌
/// </summary>
/// <param name="token">令牌</param>
/// <param name="timestamp">時間戳</param>
/// <returns></returns>
public bool AuthernVertify(string token,DateTime timestamp)
{
return AuthernUtil.CreateToken(timestamp) == token;
}測試說明
1、修改host
127.0.0.1 www.passport.com
127.0.0.1 www.a.com
127.0.0.1 www.b.com
2、部署IIS
P www.passport.com:801
A www.a.com:802
B www.b.com:803
3、測試賬號和webconfig
<add key="PassportCenterUrl" value="http://www.passport.com:801"/>
用戶名:admin 密碼:123
關于.net單點登錄設計的示例分析就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。