溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何在ASP.NET MVC5中實現一個分頁查詢功能,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
分頁需要三個變量:數據總量、每頁顯示的數據條數、當前頁碼。
//數據總量 int dataCount; //每頁顯示的數據條數 int pageDataCount; int pageNumber;
根據數據總量和每頁顯示的數據條數計算出總頁數,根據當前頁碼和每頁顯示的數據條數計算出從數據庫中讀取數據的起始行號和結束行號。
//總頁數 int pageCount = (int)Math.Ceiling(dataCount/ (pageDataCount* 1.0)); int startLine = (pageNumber - 1) * PageDataCount + 1; int endLine=startLine + PageDataCount - 1;
對于數據庫的查詢操作使用輕量級ORM框架Dapper來實現,具體代碼如下:
protected IDbConnection CreateConnection()
{
IDbConnection dbConnection = new SqlConnection(ConnectionString);
dbConnection.Open();
return dbConnection;
}
//獲取數據庫中數據的總條數
public virtual int QueryDataCount(string tableName)
{
using (IDbConnection dbConnection = CreateConnection())
{
var queryResult = dbConnection.Query<int>("select count(Id) from " + tableName);
if (queryResult == null || !queryResult.Any())
{
return 0;
}
return queryResult.First();
}
}
public virtual IEnumerable<T> RangeQuery<T>(string tableName, int startline, int endline)
{
if (string.IsNullOrEmpty(tableName))
{
throw new ArgumentNullException("表名不得為空或null");
}
if (startline <= 0)
{
throw new ArgumentOutOfRangeException("起始行號必須大于0");
}
if (endline - startline < 0)
{
throw new ArgumentOutOfRangeException("結束行號不得小于起始行號");
}
using (IDbConnection dbConnection = CreateConnection())
{
var queryResult = dbConnection.Query<T>("select top " + (endline - startline + 1) + " * from " + tableName + " where Id not in (select top " + (startline - 1) + " Id from " + tableName + " order by Id desc) order by Id desc");
if (queryResult != null && queryResult.Any())
{
return queryResult;
}
}
return null;
}繪制分頁按鈕
在App_Code文件夾中添加PageHelper.cshtml文件封裝繪制按鈕的代碼,這里需要注意一點,使用VS發布站點時App_Code文件夾中的文件不會被打包,需要手動拷貝App_Code文件夾中的文件到站點中。
@*
amount:數據總數,count:每頁顯示的數據條數,redierctUrl點擊按鈕時的跳轉鏈接
頁面上需引用:bootstrap.min.css
*@
@helper CreatePaginateButton(int amount, int count, string redirectUrl)
{
<div id="pagenumber" >
<nav >
<ul class="pagination">
<li><a href="@redirectUrl/1" rel="external nofollow" >首頁</a></li>
@{
int pageNumber = (int)Math.Ceiling(amount / (count * 1.0));
pageNumber = pageNumber < 1 ? 1 : pageNumber;
//頁面上顯示的按鈕數目(不計首頁、末頁、上一頁、下一頁等按鈕),若頁面總數超過該值則繪制按鈕分隔符
const int BUTTON_COUNT = 7;
// 按鈕分隔符
const string BUTTON_SEPARATOR = "......";
//按鈕分隔符左側按鈕數目(不計首頁、末頁、上一頁、下一頁等按鈕)
const int LEFT_BUTTON_COUNT = 4;
//按鈕分隔符右側按鈕數目(不計首頁、末頁、上一頁、下一頁等按鈕)
const int RIGHT_BUTTON_COUNT = 2;
string[] urlSegments = Request.Url.Segments;
int selectedIndex = 0;
int.TryParse(urlSegments[urlSegments.Length - 1], out selectedIndex);
int previous = (selectedIndex - 1) <= 0 ? 1 : selectedIndex - 1;
int next = (selectedIndex + 1 > pageNumber) ? pageNumber : selectedIndex + 1;
var r=Request.Cookies[""];
if (pageNumber > BUTTON_COUNT)
{
<li><a id="next" href="@redirectUrl/@previous" rel="external nofollow" >上一頁</a></li>
for (int i = 1; i <= BUTTON_COUNT; i++)
{
if ( selectedIndex >= LEFT_BUTTON_COUNT && selectedIndex%LEFT_BUTTON_COUNT==0 && i <= LEFT_BUTTON_COUNT)
{
<li><a name="pageButton" id="@selectedIndex" href="@redirectUrl/@selectedIndex" rel="external nofollow" >@selectedIndex</a></li>
int step = selectedIndex;
int tag = 0;
for (i = 1; i <= LEFT_BUTTON_COUNT; i++)
{
tag = i + step;
if (tag > pageNumber - RIGHT_BUTTON_COUNT)
{
if (i <= LEFT_BUTTON_COUNT)
{
i = LEFT_BUTTON_COUNT + 1;
}
break;
}
<li><a name="pageButton" id="@tag" href="@redirectUrl/@tag" rel="external nofollow" rel="external nofollow" >@tag</a></li>
}
}
else if (i <= LEFT_BUTTON_COUNT && selectedIndex<LEFT_BUTTON_COUNT)
{
<li><a name="pageButton" id="@i" href="@redirectUrl/@i" rel="external nofollow" rel="external nofollow" >@i</a></li>
}
else if (i < LEFT_BUTTON_COUNT && selectedIndex>LEFT_BUTTON_COUNT)
{
int step = selectedIndex / LEFT_BUTTON_COUNT;
int tag = 0;
<li><a name="pageButton" id="@(step*LEFT_BUTTON_COUNT)" href="@redirectUrl/@(step*LEFT_BUTTON_COUNT)" rel="external nofollow" >@(step*LEFT_BUTTON_COUNT)</a></li>
for (i = 1; i <= LEFT_BUTTON_COUNT; i++)
{
tag = i + step * LEFT_BUTTON_COUNT;
if (tag > pageNumber - RIGHT_BUTTON_COUNT)
{
if (i <= LEFT_BUTTON_COUNT)
{
i = LEFT_BUTTON_COUNT + 1;
}
break;
}
<li><a name="pageButton" id="@tag" href="@redirectUrl/@tag" rel="external nofollow" rel="external nofollow" >@tag</a></li>
}
}
//繪制按鈕分隔符右側按鈕
if (i==BUTTON_COUNT-1)
{
<li><a name="pageButton" id="@(pageNumber-1)" href="@redirectUrl/@(pageNumber-1)" rel="external nofollow" >@(pageNumber-1)</a></li>
}
else if(i==BUTTON_COUNT)
{
<li><a name="pageButton" id="@pageNumber" href="@redirectUrl/@pageNumber" rel="external nofollow" rel="external nofollow" >@pageNumber</a></li>
}
//繪制按鈕分隔符
else if (i >= BUTTON_COUNT -RIGHT_BUTTON_COUNT)
{
<li><span name="pageButton">@BUTTON_SEPARATOR</span></li>
}
}
<li><a id="next" href="@redirectUrl/@next" rel="external nofollow" >下一頁</a></li>
}
else
{
for (int i = 1; i <= pageNumber; i++)
{
<li><a name="pageButton" id="@i" href="@redirectUrl/@i" rel="external nofollow" rel="external nofollow" >@i</a></li>
}
}
}
<li><a href="@redirectUrl/@pageNumber" rel="external nofollow" rel="external nofollow" >末頁</a></li>
</ul>
</nav>
</div>
<script>
$(function () {
//設置被選中按鈕的背景色
var selected = $('#@selectedIndex');
if (selected != undefined) {
selected.css('background-color', '#E1E1E1');
}
</script>
}在前臺頁面中調用即可繪制分頁按鈕
@PageHelper.CreatePaginateButton(246, 10, "/usermanager/attentionlist/")
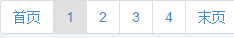
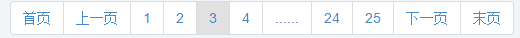
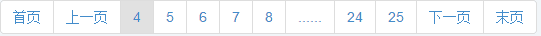
下面是幾張分頁按鈕效果圖:



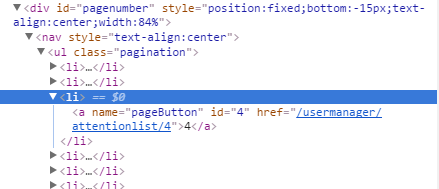
對應的HTML代碼:

關于如何在ASP.NET MVC5中實現一個分頁查詢功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。