您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用HttpClient如何調用ASP.NET Web API,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
創建ASP.NET Web API應用程序
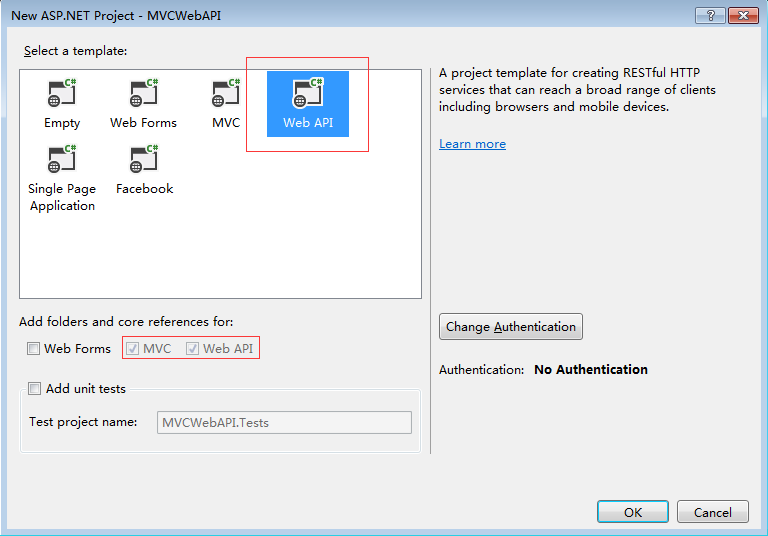
在VS中選擇創建一個ASP.NET Web Application應用程序,在向導的下一個窗口中選擇Web API模板。

創建Model
這里我們在Models文件夾下創建一個簡單的Product model類,用來傳遞數據。
在Models文件夾上點擊右鍵,選擇Add -> Class
public class Product
{
public int ProductID { get; set; }
public string ProductName { get; set; }
public decimal Price { get; set; }
public int Count { get; set; }
public string Description { get; set; }
}創建Cotroller
接著在Controllers文件夾下創建一個API Controller, 命名為"ProductsController"。
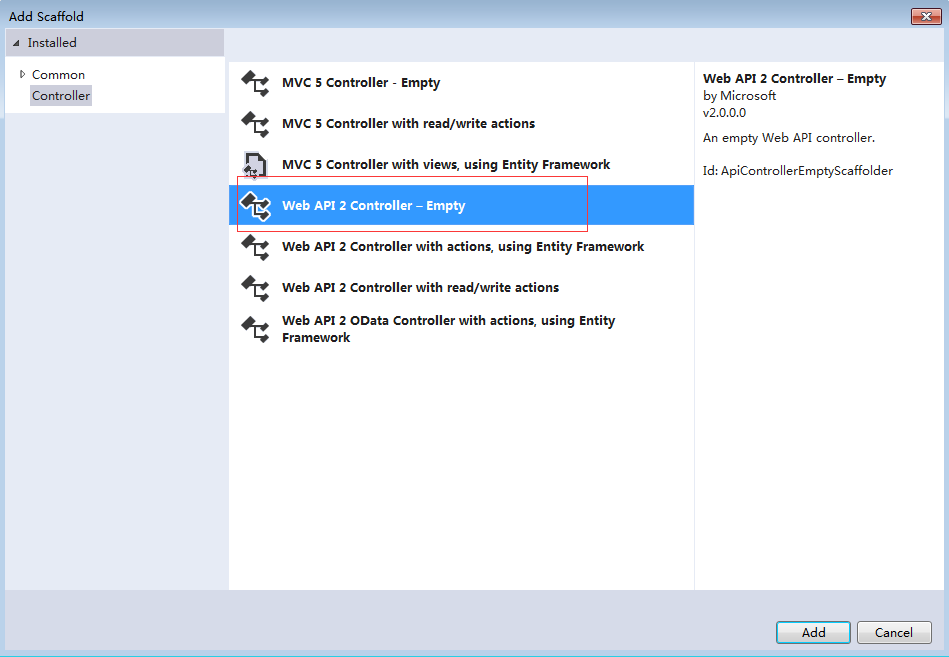
在Controllers文件夾上點擊右鍵,選擇Add -> Controller ,在彈出向導中選擇Web API 2 Controller - Empty

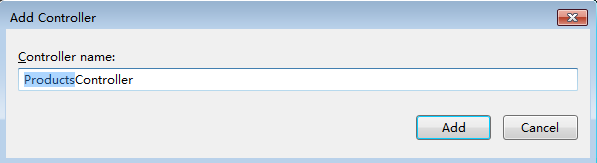
在向導下一步中輸入API Controller name為"ProductsController"。

因為我們需要通過HttpClient的方式來調用Web API,所以這里我們還需要創建一個MVC Controller。
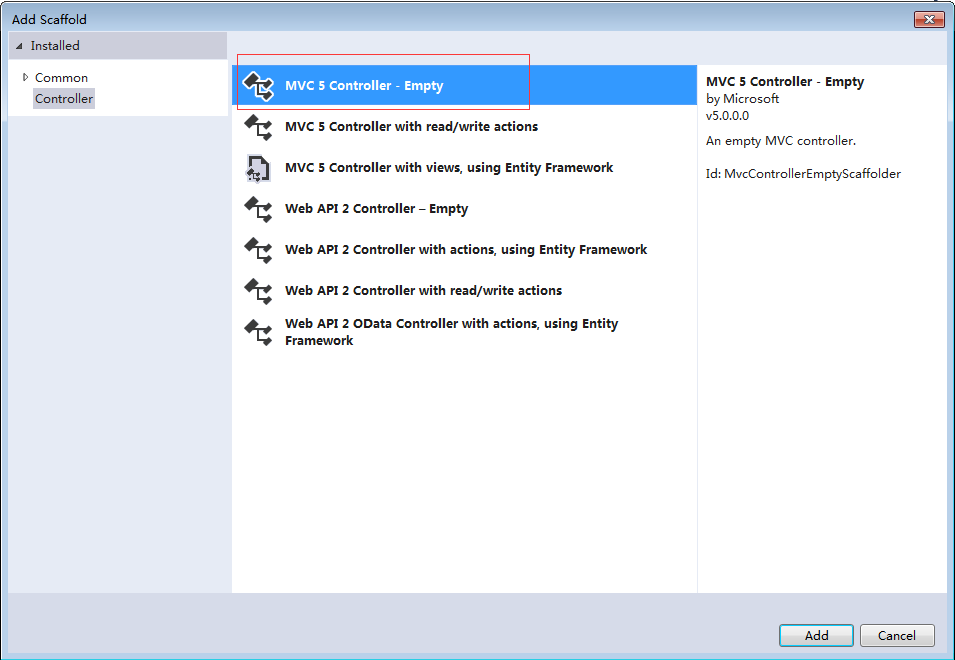
同樣在Controllers文件夾上點擊右鍵,選擇Add -> Controller ,在彈出向導中選擇MVC 5 Controller - Empty

在向導下一步中輸入MVC 5 Controller name為"ProductController"。

創建Web API方法(CRUD)
這里我們依然使用模擬的數據創建簡單的CRUD Web API方法。前面的章節有詳細講解到,這里就不細說了。直接上代碼。
public class ProductsController : ApiController
{
// Mock product list
public static List<Product> productList = initProductMockDataList();
private static List<Product> initProductMockDataList()
{
return new List<Product>()
{
new Product {ProductID=1,ProductName="Product A",Price=1000000,Count=5,Description="Description A"},
new Product {ProductID=2,ProductName="Product B",Price=200000,Count=2,Description="Description B"},
new Product {ProductID=3,ProductName="Product C",Price=500000,Count=8,Description="Description C"},
new Product {ProductID=4,ProductName="Product D",Price=80000,Count=10,Description="Description D"},
new Product {ProductID=5,ProductName="Product E",Price=300000,Count=3,Description="Description E"}
};
}
public IEnumerable<Product> Get()
{
return productList;
}
public Product Get(int id)
{
return productList.Where(p => p.ProductID == id).FirstOrDefault();
}
public void Post([FromBody]Product product)
{
var lastProduct = productList.OrderByDescending(p => p.ProductID).FirstOrDefault();
int newProductID = lastProduct.ProductID + 1;
product.ProductID = newProductID;
productList.Add(product);
}
public void Put([FromBody]Product product)
{
var currentProduct = productList.Where(p => p.ProductID == product.ProductID).FirstOrDefault();
if (currentProduct != null)
{
foreach (var item in productList)
{
if (item.ProductID.Equals(currentProduct.ProductID))
{
item.ProductName = product.ProductName;
item.Price = product.Price;
item.Count = product.Count;
item.Description = product.Description;
}
}
}
}
public void Delete(int id)
{
Product product = productList.Where(p => p.ProductID == id).FirstOrDefault();
productList.Remove(product);
}
}通過JQuery和Ajax調用MVC Controller,在MVC Controller中通過HttpClient調用Web API
Web API中的(CRUD)方法創建完成,接下來我們就分別來看看對各個方法的數據操作。
1.獲取Product列表
打開我們創建好的MVC 5 Controller文件ProductController。使用HttpClient的方式來調用我們Web API中的列表方法。
首先需要引入System.Net.Http
using System.Net.Http;
接下來為我們的Web API地址定義一個公共靜態變量。
public static readonly Uri _baseAddress = new Uri("http://localhost:21853/");
//
// GET: /Product/
public ActionResult Index()
{
return View();
}
public JsonResult GetProductList()
{
List<Product> productList = null;
Uri address = new Uri(_baseAddress, "/api/products");
using (var httpClient = new HttpClient())
{
var response = httpClient.GetAsync(address).Result;
if (response.IsSuccessStatusCode)
productList = response.Content.ReadAsAsync<List<Product>>().Result;
}
return Json(productList, JsonRequestBehavior.AllowGet);
}這里我們需要通過點擊按鈕,通過Ajax調用來獲取Product列表數據,所以這里我們使用JsonResult返回數據。
接下來,我們就來創建View。
文件夾Views->Product下創建一個View,名為"Index"。打開Index View,修改頁面代碼如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/jquery-1.10.2.min.js" type="text/javascript"></script>
</head>
<body>
<div >
<div >Get Product List</div>
<div ><input id="btnGetProductList" name="btnGetProductList" type="button" value="Get Product List" /></div>
<div id="products"></div>
</div>
</body>
</html>接著,我們要做的是,當點擊Get Product List按鈕是加載Product List,代碼實現如下:
$('#btnGetProductList').click(function () {
$.ajax({
url: '/Product/GetProductList',
type: 'GET',
dataType: 'json'
}).success(function (result) {
DisplayProductList(result);
}).error(function (data) {
alert(data);
});
});
// Display product list
function DisplayProductList(result) {
var productTable = $("<table cellpadding='3' cellspacing='3'></table>");
var productTableTitle = $("<tr><th>Product ID</th><th>Product Name</th><th>Price</th><th>Count</th><th>Description</th></tr>");
productTableTitle.appendTo(productTable);
for (var i = 0; i < result.length; i++) {
var productTableContent = $("<tr><td>"
+ result[i].ProductID + "</td><td>"
+ result[i].ProductName + "</td><td>"
+ result[i].Price + "</td><td>"
+ result[i].Count + "</td><td>"
+ result[i].Description + "</td></tr>");
productTableContent.appendTo(productTable);
}
$('#products').html(productTable);
}好了,運行代碼。
點擊Get Product List按鈕之前如下:

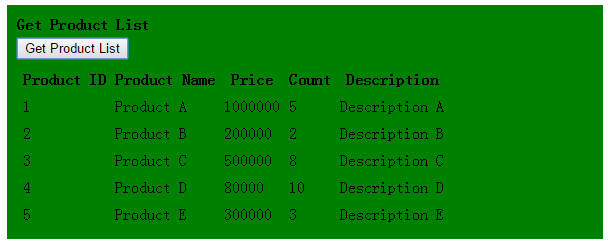
點擊Get Product List按鈕之后如下:

Product數據列表加載成功。
2.獲取單條Product數據
這里我們的做法是在搜索框里輸入Product ID,然后點擊Get Product按鈕,查找出這條Product信息。
首先,我們先完成在ProductController中使用HttpClient調用Web API中獲取單條Product數據的方法。
public JsonResult GetSingleProduct(int id)
{
Uri address = new Uri(_baseAddress, "/api/products/" + id);
Product product = null;
using (var httpClient = new HttpClient())
{
var response = httpClient.GetAsync(address).Result;
if (response.IsSuccessStatusCode)
product = response.Content.ReadAsAsync<Product>().Result;
}
return Json(product, JsonRequestBehavior.AllowGet);
}接著,來到Index View頁面中添加一個搜索Product ID的textbox以及一個Get Product的按鈕。
<div > <div >Get Single Product</div> <div>Product ID: <input id="txtSearchProductID" name="txtSearchProductID" type="text" /> <input id="btnGetProduct" name="btnGetProduct" type="button" value="Get Prdouct" /></div> <div id="product"></div> </div>
為按鈕Get Product按鈕添加Ajax方法
$('#btnGetProduct').click(function () {
if ($('#txtSearchProductID').val().trim() != "") {
$.ajax({
url: '/Product/GetSingleProduct?id=' + $('#txtSearchProductID').val(),
type: 'GET',
dataType: 'json'
}).success(function (result) {
if (result != null) {
$('#product').html("Product ID: " + result.ProductID + "<br/>" + "Product Name: " + result.ProductName + "<br/>" + "Count: " + result.Count + "<br/>" + "Price: " + result.Price + " <br/>" + "Description: " + result.Description);
} else {
$('#product').html('');
}
}).error(function (data) {
alert(data);
});
}
});運行程序,加載Product列表。
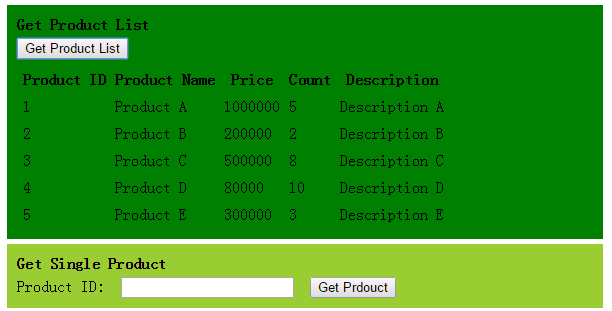
點擊Get Product按鈕前:

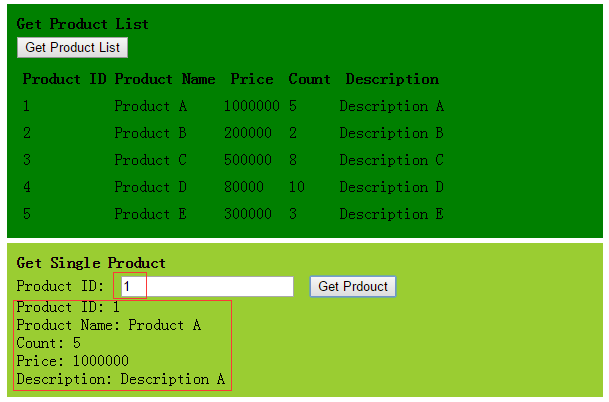
這里我們查找Product ID為1的數據

我們看到Product ID為1的數據成功獲取。
3.新增一條Product
這里我們創建4個textbox,用來輸入Product Name,Count,Price,Description的信息以及一個Create Product按鈕。
首先,我們先完成在ProductController中使用HttpClient調用Web API中新增一條Product數據的方法。
public JsonResult CreateProduct(Product product)
{
bool createSuccess = true;
Uri address = new Uri(_baseAddress, "/api/products");
using(var httpClient=new HttpClient())
{
var response = httpClient.PostAsJsonAsync(address, product).Result;
if (!response.IsSuccessStatusCode)
createSuccess = false;
}
return Json(createSuccess, JsonRequestBehavior.AllowGet);
}接著,來到Index View頁面中添加4個textbox用來輸入Product Name,Count,Price,Description的信息以及一個Create Product按鈕。
<div > <div >Create Product</div> <div> <table> <tr><td> Product Name:</td><td><input id="txtCreateProductName" name="txtCreateProductName" type="text" /></td></tr> <tr><td>Count:</td><td><input id="txtCreateCount" name="txtCreateCount" type="text" /></td></tr> <tr><td> Price:</td><td><input id="txtCreatePrice" name="txtCreatePrice" type="text" /></td></tr> <tr><td> Description:</td><td><input id="txtCreateDescription" name="txtCreateDescription" type="text" /></td></tr> </table> </div> <div> <div id="createMessage" ></div> <input id="btnCreateProduct" name="btnCreateProduct" type="button" value="Create Product" /> </div> </div>
為按鈕Create Produc按鈕t添加Ajax方法
$('#btnCreateProduct').click(function () {
if ($('#txtCreateProductName').val().trim() != "" && $('#txtCreateCount').val().trim() != "" &&
$('#txtCreatePrice').val().trim() != "" && $('#txtCreateDescription').val().trim() != "") {
var product = {
ProductID: 0, ProductName: $('#txtCreateProductName').val(),
Count: $('#txtCreateCount').val(), Price: $('#txtCreatePrice').val(),
Description: $('#txtCreateDescription').val()
};
$.ajax({
url: '/Product/CreateProduct',
type: 'GET',
data: product,
dataType: 'json'
}).success(function (result) {
if (result != null && result) {
$('#createMessage').html('Product create success.');
$("#btnGetProductList").trigger('click');
}
}).error(function (data) {
alert(data);
})
}
});運行程序,加載Product列表。
點擊Create Product按鈕之前:

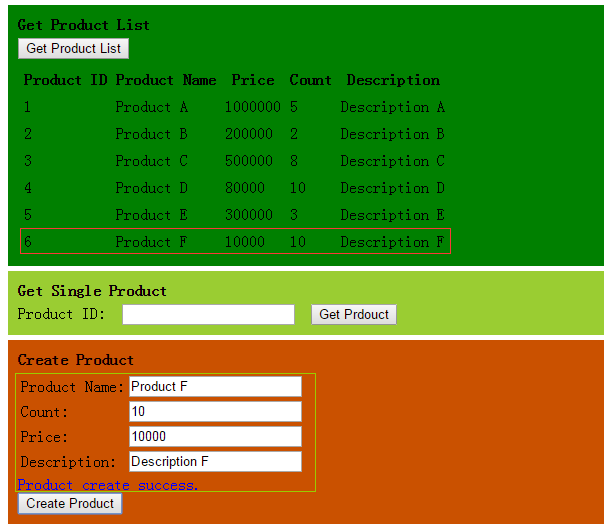
輸入新增數據,點擊Create Product按鈕之后:

我們看到新增數據成功并顯示到了Product列表中。
4.修改Product信息
這里我們創建5個textbox,用來輸入Product ID,Product Name,Count,Price,Description的信息以及一個Update Product按鈕。
首先,我們先完成在ProductController中使用HttpClient調用Web API中修改一條Product數據的方法。
public JsonResult UpdateProduct(Product product)
{
bool updateSuccess = true;
Uri address = new Uri(_baseAddress, "/api/products");
using (var httpClient = new HttpClient())
{
var response = httpClient.PutAsync<Product>(address, product, new JsonMediaTypeFormatter()).Result;
if (!response.IsSuccessStatusCode)
updateSuccess = false;
}
return Json(updateSuccess, JsonRequestBehavior.AllowGet);
}接著,來到Index View頁面中添加5個textbox用來輸入Product ID,Product Name,Count,Price,Description的信息以及一個Update Product按鈕。
<div > <div >Update Product</div> <div> <table> <tr><td>Product ID:</td><td><input id="txtUpdateProductID" name="txtUpdateProductID" type="text" /></td></tr> <tr><td> Product Name:</td><td><input id="txtUpdateProductName" name="txtUpdateProductName" type="text" /></td></tr> <tr><td>Count:</td><td><input id="txtUpdateCount" name="txtUpdateCount" type="text" /></td></tr> <tr><td> Price:</td><td><input id="txtUpdatePrice" name="txtUpdatePrice" type="text" /></td></tr> <tr><td> Description:</td><td><input id="txtUpdateDescription" name="txtUpdateDescription" type="text" /></td></tr> </table> </div> <div> <div id="updateMessage" ></div> <input id="btnUpdateProduct" name="btnUpdateProduct" type="button" value="Update Product" /> </div> </div>
為按鈕Update Product按鈕添加Ajax方法
$('#btnUpdateProduct').click(function () {
if ($('#txtUpdateProductID').val().trim() != "" && $('#txtUpdateProductName').val().trim() != "" &&
$('#txtUpdateCount').val().trim() != "" && $('#txtUpdatePrice').val().trim() != null && $('#txtUpdateDescription').val().trim() != "") {
var product = {
ProductID: $('#txtUpdateProductID').val(), ProductName: $('#txtUpdateProductName').val(),
Count: $('#txtUpdateCount').val(), Price: $('#txtUpdatePrice').val(),
Description: $('#txtUpdateDescription').val()
};
$.ajax({
url: '/Product/UpdateProduct',
type: 'GET',
data: product,
dataType: 'json'
}).success(function (result) {
if (result != null && result) {
$('#updateMessage').html('Product update success.');
$('#btnGetProductList').trigger('click');
}
}).error(function (data) {
alert(data);
})
}
});運行代碼,加載Product列表。
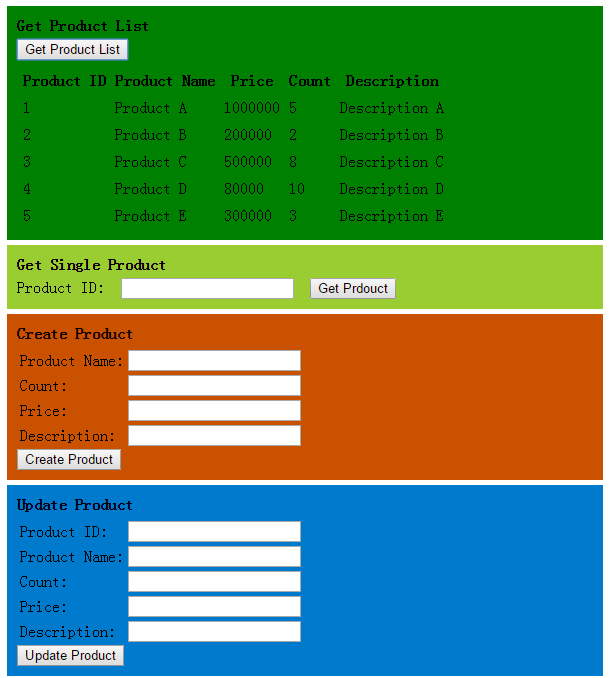
點擊Update Create按鈕之前:

這里我們修改第一條數據,輸入修改信息,點擊Update Product按鈕之后:

我們看到Product ID為1的信息成功修改并顯示到了Product列表中。
5.刪除Product
這里我們創建1個textbox,用來輸入Product ID的信息以及一個Delete Product按鈕。
首先,我們先完成在ProductController中使用HttpClient調用Web API中刪除一條Product數據的方法。
public JsonResult DeleteProduct(int id)
{
bool deleteSuccess = true;
Uri address = new Uri(_baseAddress, "/api/products/" + id);
using (var httpClient = new HttpClient())
{
var response = httpClient.DeleteAsync(address).Result;
if (!response.IsSuccessStatusCode)
deleteSuccess = false;
}
return Json(deleteSuccess, JsonRequestBehavior.AllowGet);
}接著,來到Index View頁面中添加1個textbox用來輸入Product ID的信息以及一個Delete Product按鈕。
<div > <div >Delete Product</div> <div>Product ID: <input id="txtDeleteProductID" name="txtDeleteProductID" type="text" /> <input id="btnDeleteProduct" name="btnDeleteProduct" type="button" value="Delete Prdouct" /></div> <div id="deleteMessage" ></div> </div>
為按鈕Delete Product按鈕添加Ajax方法
$('#btnDeleteProduct').click(function () {
if ($('#txtDeleteProductID').val().trim() != "") {
$.ajax({
url: '/Product/DeleteProduct?id=' + $('#txtDeleteProductID').val(),
type: 'GET',
dataType: 'json'
}).success(function (result) {
if (result != null && result) {
$('#deleteMessage').html('Product delete success.');
$('#btnGetProductList').trigger('click');
}
}).error(function (data) {
alert(data);
})
}
});運行代碼,加載Product列表。
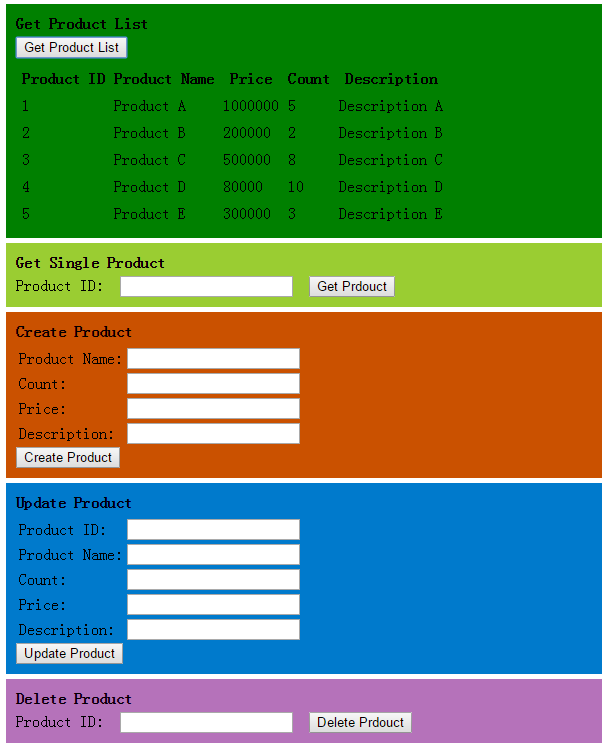
點擊Delete Product按鈕之前。

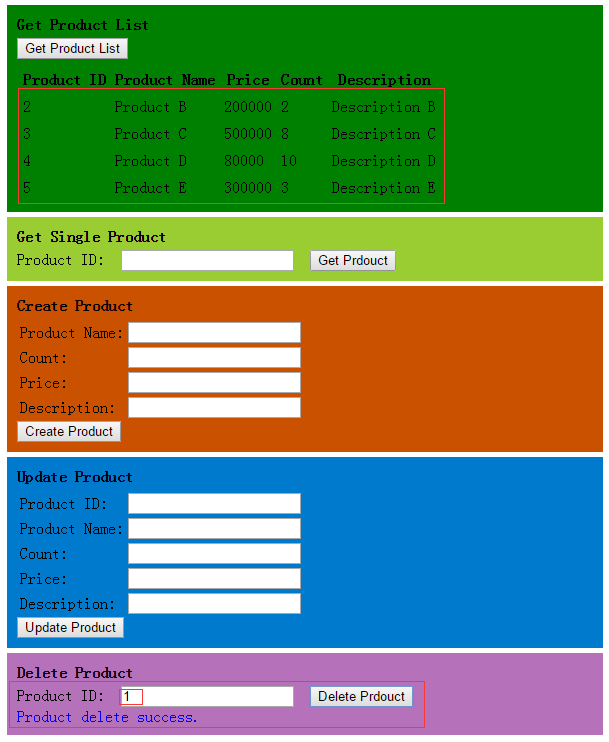
這里我們輸入Product ID為1的數據,點擊Delete Product按鈕之后:

關于使用HttpClient如何調用ASP.NET Web API就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。