溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了ASP.NET MVC從視圖傳參到控制器的形式有哪些,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1. 傳遞數組
$(function () {
var value = ["C#", "JAVA", "PHP"];
$("input[type='button']").click(function () {
$.ajax(
{
url: "/Home/List",
type: "Get",
data: { valuelist: value },
traditional: true, //必須設置該屬性,否則控制器中獲取不到值
success: function (data) {
alert("Success");
}
});
});
});
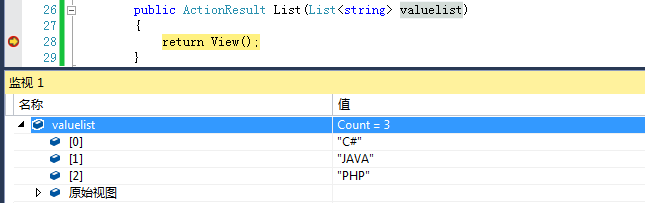
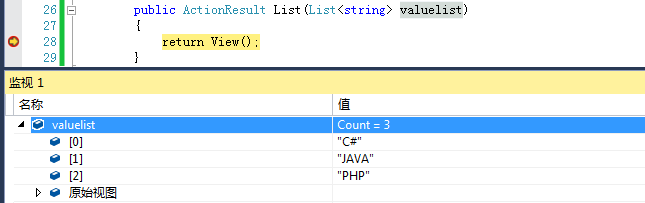
public ActionResult List(List<string> valuelist)
{
return View();
}調試效果:

2. 傳遞單個Model
@using (Html.BeginForm())
{
<div class="form-group">
@Html.LabelFor(model => model.Name, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Price, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Price)
@Html.ValidationMessageFor(model => model.Price)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Color, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Color)
@Html.ValidationMessageFor(model => model.Color)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="提交" class="btn btn-default" />
</div>
</div>
}public class Products
{
public int Id { get; set; }
[DisplayName("產品名稱")]
[Required(ErrorMessage = "此項不能為空")]
public string Name { get; set; }
[DisplayName("產品價格")]
[Required(ErrorMessage = "此項不能為空")]
public string Price { get; set; }
[DisplayName("產品顏色")]
[Required(ErrorMessage = "此項不能為空")]
public string Color { get; set; }
}
public ActionResult Add(Products product)
{
return View();
}調試效果:

3. 傳遞多個Model
$("input[type='submit']").click(function () {
var promodes = [];
promodes.push({ Id: "0", Name: "手機", Color: "白色",Price:"2499" });
promodes.push({ Id: "1", Name: "耳機", Color: "黑色", Price: "268" });
promodes.push({ Id: "2", Name: "充電器", Color: "黃色",Price: "99" });
$.ajax(
{
url: "/Home/List",
type: "Post",
data: JSON.stringify(promodes), //必須對數組進行序列化
contentType:"application/json", //設置contentType的值為"application/json",默認為"application/json"
success: function (data) {
alert("Success");
}
});
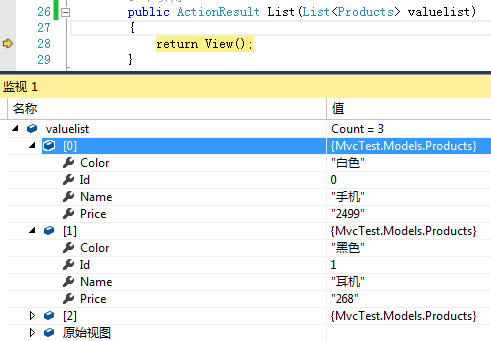
}); public ActionResult List(List<Products> valuelist)
{
return View();
}調試效果:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“ASP.NET MVC從視圖傳參到控制器的形式有哪些”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。