您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關MVC異常處理的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一、MVC框架自己的全局異常處理
在MVC中,框架已經給我們一共了一套全局異常處理的特性類HandleErrorAttribute類。我們可以在MVC中的App_Start文件夾中的FilterConfig.cs文件中找到這么一行代碼
public static void RegisterGlobalFilters(GlobalFilterCollection filters)
{
filters.Add(new HandleErrorAttribute());
}這個就是實例化一個HandleErrorAttribute類,放到過濾器中。然后我們的Views>Shared文件夾中有一個Error.cshtml的頁面,其中,該頁面里的Model的類型為System.Web.Mvc.HandleErrorInfo,這個是MVC框架已經給我寫好了的,我們可以直接拿來用。
在Error.cshtml頁面中,我們可以做進一步處理,來顯示錯誤信息,根據需求來展示錯誤信息。這些錯誤信息都會在System.Web.Mvc.HandleErrorInfo類中的某些屬性中找到的。
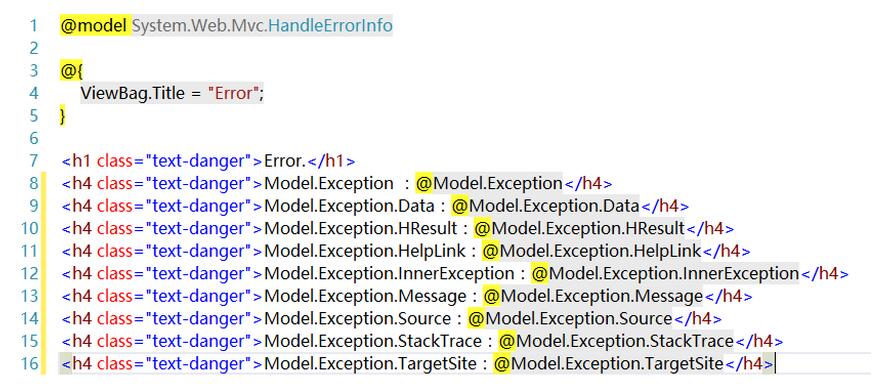
例如:一下是Error.cshtml。

我們在Control中,故意寫一個異常出來:
public class HomeController : Controller
{
public ActionResult Index()
{
string i = "12a";
int j = Convert.ToInt32(i);
return View();
}
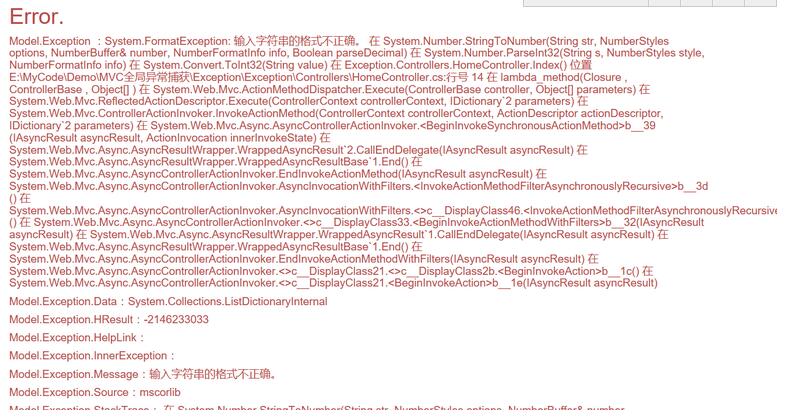
}運行一下,我們來看一下結果。

以上就是運行的結果,我們可以看到,System.Web.Mvc.HandleErrorInfo類還是有很多豐富的屬性的,我們可以直接拿來用。
MVC自帶的這套異常處理默認的是處理錯誤碼為500系列的異常,如果是404,就不會走這個了。不過,我們可以通過Web.config文件的設置,來進行處理。看我們如何處理的。
首先,我們先將Error.cshtml頁補充完整,先給他加一個Control,然后,我們再寫一個專門處理404的View和Control。如下
namespace Exception.Controllers
{
public class SharedController : Controller
{
// GET: Shares
public ActionResult Error()
{
return View();
}
public ActionResult NotFondError()
{
return View();
}
}
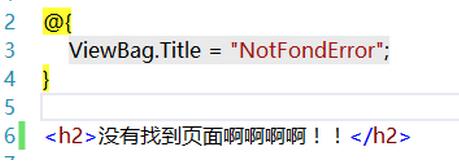
}頁面:

然后我們在瀏覽器地址中寫一個錯誤的地址,看一下結果:

二、重寫MVC中的異常處理
在開發中,我們經常有這么一個需求,我們需要將異常通過文本日志的方式記錄下來并保存,那么MVC自帶的異常處理方式System.Web.Mvc.HandleErrorInfo沒有這么一個功能,那么我們通過重寫的方式來讓它有這個功能。下面,我們來看看如何重寫。
首先我們建一個類,讓這個類繼承System.Web.Mvc.HandleErrorInfo,然后重寫System.Web.Mvc.HandleErrorInfo中的虛方法:OnException方法。
public class CustomHandleErrorAttribute : HandleErrorAttribute
{
public override void OnException(ExceptionContext filterContext)
{
base.OnException(filterContext);
var err = filterContext.Exception.Message;//錯誤內容
//=============================
//將錯誤記錄到日志中
//=============================
}
}然后,將FilterConfig.cs加入:
public class FilterConfig
{
public static void RegisterGlobalFilters(GlobalFilterCollection filters)
{
filters.Add(new HandleErrorAttribute());
filters.Add(new CustomHandleErrorAttribute());
}
}這樣,我們就可以完成我們的需求了。
感謝各位的閱讀!關于“MVC異常處理的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。