您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關asp.net core新特性之TagHelper標簽怎么用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
首先,我們需要安裝一個vs2017插件:Razor Language Services。這個插件能在html中智能提示用戶自定義的標簽助手。
https://marketplace.visualstudio.com/items?itemName=ms-madsk.RazorLanguageServices
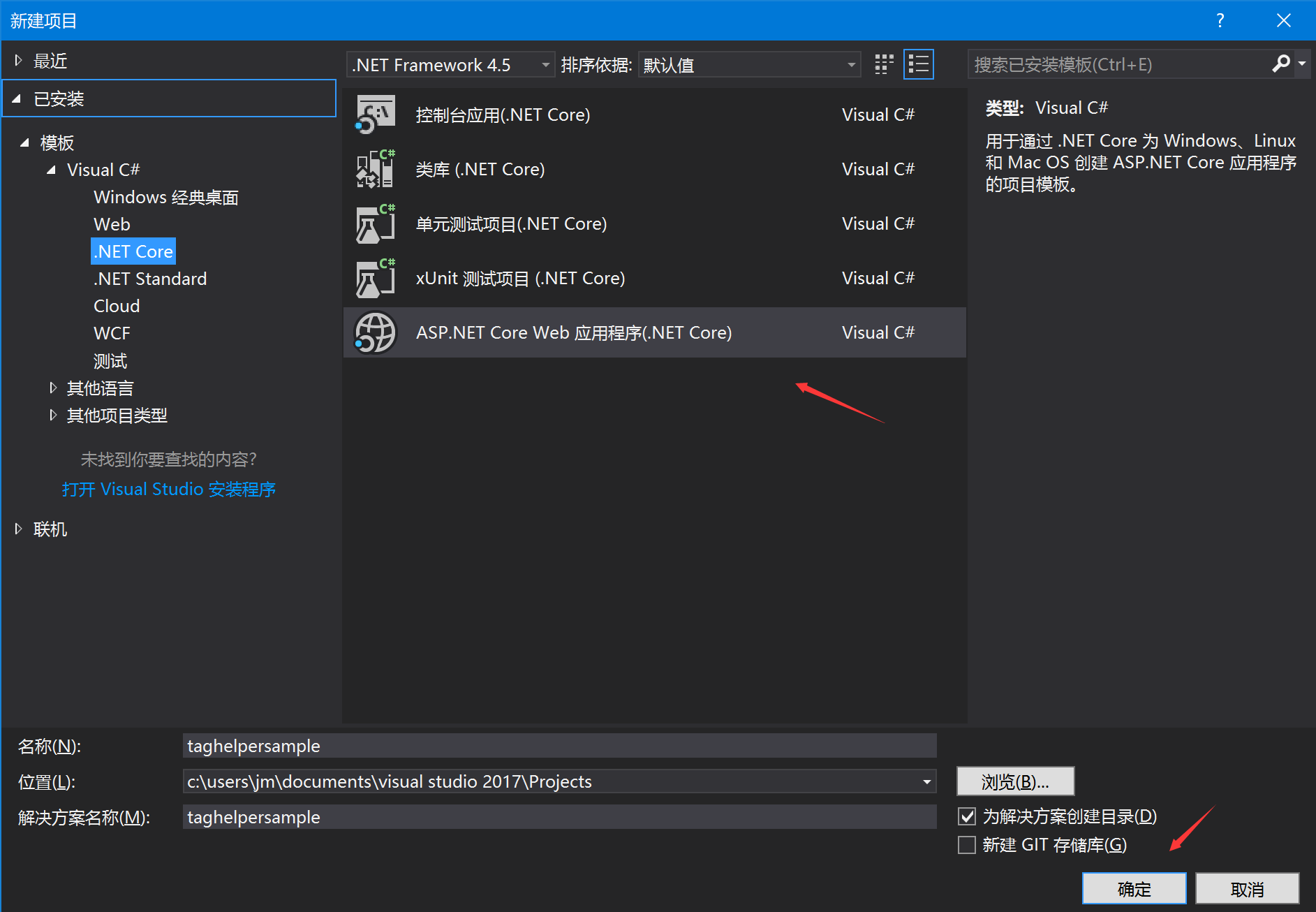
創建一個asp.net core項目


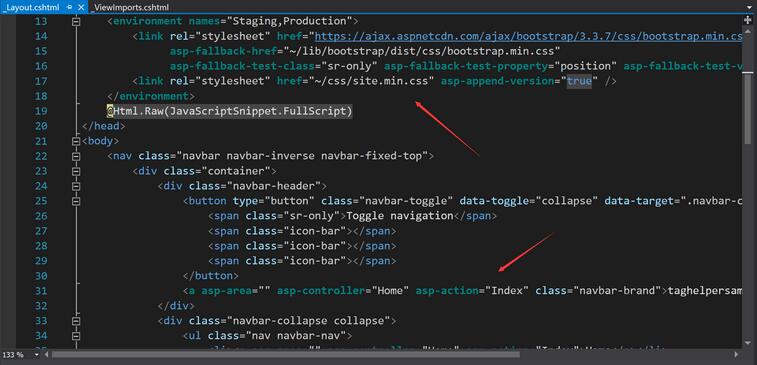
使用微軟定義的標簽助手,在安裝了插件后,使用標簽助手的標簽會進行高亮顯示

上圖中environment、link、a標簽均使用了標簽助手實現各自的功能
<a asp-area="" asp-controller="Home" asp-action="Index" class="navbar-brand">taghelpersample</a>
a標簽中通過使用asp-controller,asp-action自定義屬性來實現路由訪問。
這時有人會說,我也可以使用@Html類來實現相同功能,為什么需要使用TagHelper?
@Html.ActionLink("taghelpersample", "Index", "Home",null, new { Class = "navbar-brand" })確實,使用@Html幫助類我們能實現相同的功能,但是使用標簽助手的方式不是更加符合html的標簽語法嗎,對于強迫癥程序員簡直就是福音~~。而且對于標簽的原有屬性的添加例如class,標簽助手的使用也更加方便。
<!--標簽助手版form-->
<form asp-controller="Home" asp-action="Index" class="form-horizontal" method="post">
</form>
<!--Html幫助類版form-->
@using (Html.BeginForm("Index", "Home", FormMethod.Post,, new { Class = "form-horizontal" }))
{
}此外,標簽助手的另外一個特色就是可以自定義,具體步驟如下:
(1)創建派生自TagHelper類的Class
//類會默認轉換為<text-collection></text-collection>
public class TextCollectionTagHelper:TagHelper
{
public override void Process(TagHelperContext context, TagHelperOutput output)
{
base.Process(context, output);
}
}(2)設置屬性與基本類
public string Color { get; set; }
public override void Process(TagHelperContext context, TagHelperOutput output)
{
output.TagName = "div";
output.Attributes.Add("style", "color:" + Color);
var text = "Hello,World";
var h2 = new TagBuilder("h2");
var h3 = new TagBuilder("h3");
var h4 = new TagBuilder("h4");
var h5 = new TagBuilder("h5");
var h6 = new TagBuilder("h6");
var h7 = new TagBuilder("h7");
h2.InnerHtml.Append(text);
h3.InnerHtml.Append(text);
h4.InnerHtml.Append(text);
h5.InnerHtml.Append(text);
h6.InnerHtml.Append(text);
h7.InnerHtml.Append(text);
output.Content.AppendHtml(h2);
output.Content.AppendHtml(h3);
output.Content.AppendHtml(h4);
output.Content.AppendHtml(h5);
output.Content.AppendHtml(h6);
output.Content.AppendHtml(h7);
}(3)在_ViewImports.cshtml導入類命名空間
@addTagHelper *,taghelpersample
(4)在cshtml中使用標簽助手
<text-collection color="red"></text-collection> <text-collection color="blue"></text-collection> <text-collection color="#666"></text-collection>
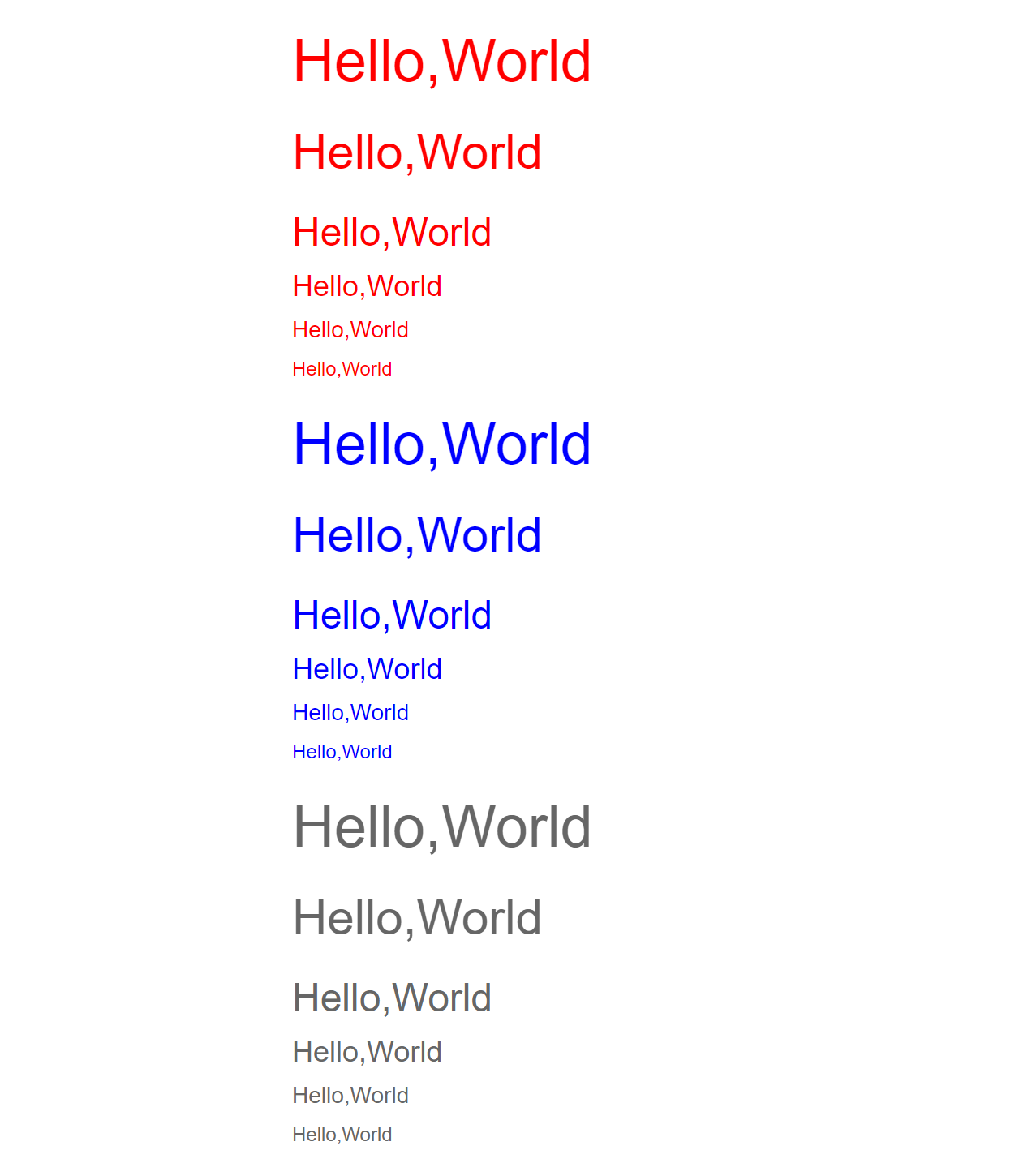
(5)調試效果

感謝各位的閱讀!關于“asp.net core新特性之TagHelper標簽怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。