您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何解決Asp.net MVC中Razor常見的問題,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
一、Datatype的錯誤提示消息無法自定義
這也許是Asp.net MVC的一個Bug。ViewModel中定義了DataType為Date字段:
[Required(ErrorMessage = "Birthday must be input!")]
[DataType(DataType.Date, ErrorMessage = "Please enter a date like(2017-07-19).")]
public DateTime BirthDay { get; set; }Razor生成的HTML如下:
<input name="BirthDay" class="form-control" id="BirthDay" type="text" value="" data-val-required="Birthday must be input!" data-val="true" data-val-date="字段 BirthDay 必須是日期。">
Required的錯誤消息和定義的一樣,而DataType的消息卻沒有??既然DataType有自定義消息的公開屬性為啥不起作用?如果有知道的歡迎留言。
解決方法:
通過Javascript在頁面Load的時候替換掉原來的消息。
$("#txtDesignatedDate").attr('data-val-date', 'Please enter a date like(2017/1/1)');二、d-MMM-yy格式的英文日期在IE中驗證出錯,而在Chrome中沒問題
Razor模型綁定設置如下:
@Html.LabelFor(m => m.BirthDay, new { @class = "col-md-2 control-label" })
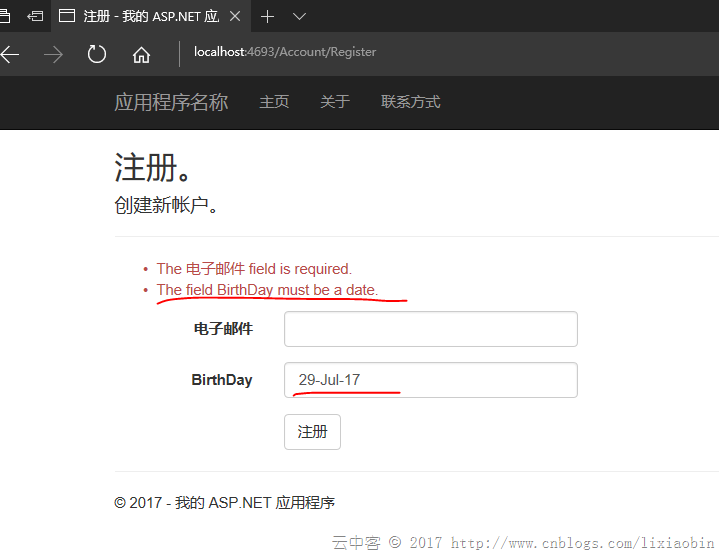
@Html.TextBoxFor(m => m.BirthDay, "{0:d-MMM-yy}", new { @class = "form-control" })Edge測試情況:顯示日期不對的錯誤消息。

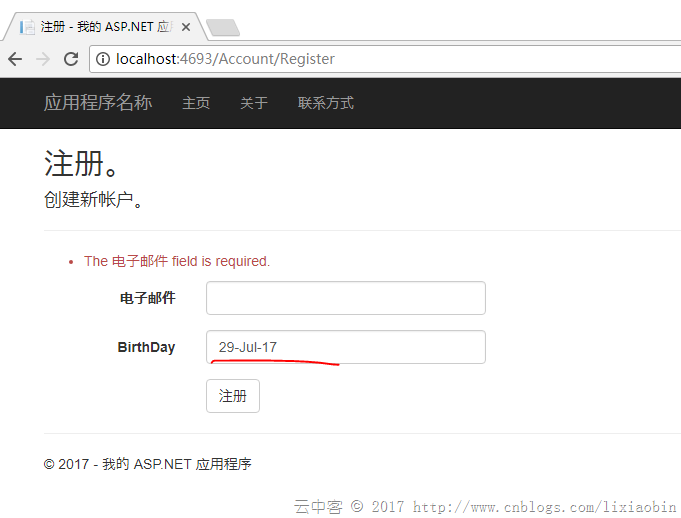
Chrome測試情況:居然沒有錯誤提示!!

如果是英文以外同樣格式的日期,都會顯示日期不對錯誤消息。這到底怎么回事?
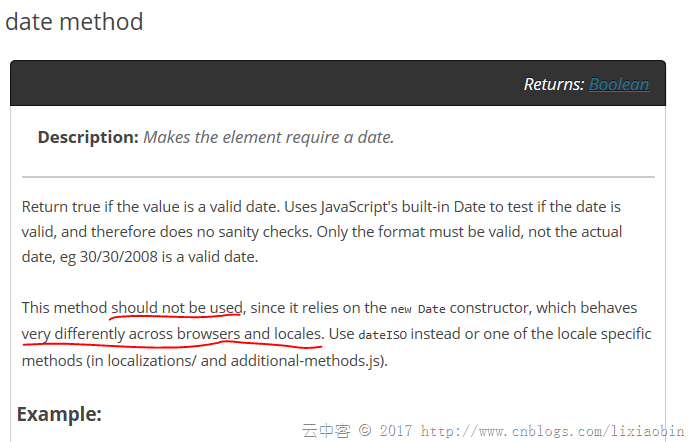
官網(http://jqueryvalidation.org/date-method/)其實也有說明:

翻看JS代碼:
// http://docs.jquery.com/Plugins/Validation/Methods/date
date: function( value, element ) {
return this.optional(element) || !/Invalid|NaN/.test(new Date(value).toString());
},
// http://docs.jquery.com/Plugins/Validation/Methods/dateISO
dateISO: function( value, element ) {
return this.optional(element) || /^\d{4}[\/\-]\d{1,2}[\/\-]\d{1,2}$/.test(value);
},dateISO也只支持yyyy-MM-dd 或者yyyy/MM/dd格式的驗證。沒辦法只能重寫一個驗證方法覆蓋原來的。
解決方法:
(function ($) {
$.validator.methods.date = function (value, element) {
return this.optional(element) || DateCheck(value);
}
}(jQuery));自定義一個DateCheck函數就可以了。
三、DropDownList設置默認選擇項偶爾會無效
Action端設置:
return View(new RegisterViewModel { BirthDay = DateTime.Now, BirthCity = City.Shanghai });View端設置:
@Html.DropDownListFor(m => m.BirthCity, new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, new { @class = "form-control" })偶爾這樣的設置無法選擇Action中設置的選項,如果有知道原因的歡迎留言。
解決方法:用SelectList替代SelectItem列表。
@Html.DropDownListFor(m => m.BirthCity, new SelectList(new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, "Value", "Text", Model.BirthCity), new { @class = "form-control" })四、密碼輸入自動提示在Chrome中無法禁止
autocomplete = "off"在Chrome58以后都無效了。這個是瀏覽器的問題沒辦法了。
五、Disabled的控件值不上傳給服務器
解決方法:通過Javascript在submit之前將控件的Disabled屬性刪除,submit完成之后再復原Disabled屬性。
六、Html.HiddenFor()的控件值不更新
由于HiddenFor默認先使用ModelState的數據,所以在ModelState驗證失敗的情況下,重新加載畫面可能HiddenFor的控件數據是舊的。
解決方法:
ModelState.Clear();
七、List與Dictionary的數據Razor如何綁定
ViewModel屬性:
public List ListTest { get; set; }
public Dictionary> DicTest { get; set; }View端綁定:
@for (int i = 0; i < Model.ListTest.Count; i++)
{
@Html.TextBoxFor(m => m.ListTest[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m.ListTest[i].Phone, new { @class = "form-control" })
}@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
< input type="hidden" name="DicTest[@i].Key" value="@key" />
for (int j = 0; j < Model.DicTest[key].Count; j++)
{
@Html.TextBox($"DicTest[{i}].Value[{j}].Name", Model.DicTest[key][j].Name, new { @class = "form-control" })
@Html.TextBox($"DicTest[{i}].Value[{j}].Phone", Model.DicTest[key][j].Phone, new { @class = "form-control" })
}
}生成的Html如下:
<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
<input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input id="DicTest_1__Value_1__Phone" class="form-control" value="123456" name="DicTest[1].Value[1].Phone">
其中控件的name很重要。
List: viewmodelpropertyname[index].modelpropertyname 格式。
Dictionary:key設置為viewmodelpropertyname[index].Key,Value設置為viewmodelpropertyname[index].Value
八、盡量多使用EditorFor
比如將第7點的DicTest使用EditorFor。首先需要在Shared或者Controller自身文件夾下創建EditorTemplates文件夾,然后在EditorTemplates文件夾中添加分部頁。代碼如下:
@using MVCDemo.Models;
@model List
@for (int i = 0; i < Model.Count; i++)
{
@Html.TextBoxFor(m => m[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m[i].Phone, new { @class = "form-control" })
}調用頁面設置:
List的時候
@Html.EditorFor(m => m.ListTest, "_PartialPerson", $"ListTest")
Dictionary的時候
@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
<input type="hidden" name="DicTest[@i].Key" value="@key" />
@Html.EditorFor(m => m.DicTest[key], "_PartialPerson", $"DicTest[{i}].Value")
}生成的HTML:
<div class="col-md-10"> <input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345"> </div>
<div class="col-md-10"> <input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input name="DicTest[1].Value[1].Phone" class="form-control" id="DicTest_1__Value_1__Phone" type="text" value="123456"> </div>
這樣就簡化了不少,也到達了重用。
看完了這篇文章,相信你對“如何解決Asp.net MVC中Razor常見的問題”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。