溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下MVC如何生成頁碼選擇器返回HTML代碼,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
我主要講此代碼用于MVC的分布頁。
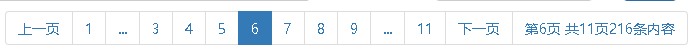
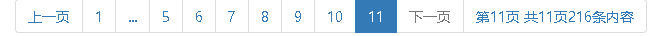
先看最終效果最終效果:






樣式為bootstrap3中的分頁“pagination”,如果不使用bootstrap單獨提出來并不大
頁碼生成代碼為:
public string GetPaginationHtml(PaginationViewModel p)
{
var PageNum = p.Page;//當前頁碼(頁碼從1開始)
var PageCount = p.PageCount;//總頁數
var ItemCount = p.ItemCount;//總條數
var showPageNum = 6;//顯示數字的頁面數量
var html = new StringBuilder();
html.Append(string.Format("<ul class='pagination' id='{0}' data-data='{1}'>", p.ULID, p.Data));//ULID和Data是方便在前臺增加事件用的
if (PageCount > 1)
{
var startPage = 1;
if (showPageNum > PageCount)
{
startPage = 1;
}
else
{
if (PageNum - (showPageNum / 2) <= 0)
{
startPage = 1;
}
else if (PageNum + (showPageNum / 2) >= PageCount)
{
startPage = PageCount - showPageNum;
}
else
{
startPage = PageNum - (showPageNum / 2);
}
}
startPage = (startPage == 0 ? 1 : startPage);//第一個開始顯示數字的頁碼
//上一頁按鈕
html.Append(string.Format("<li class='{0}'><a href='#' class='js-pageSelect' data-page='{1}'><span>上一頁</span></a></li>", PageNum <= 1 ? "disabled" : "", PageNum - 1));
if (startPage > 1)//生成第一頁按鈕和中間省略號
{
html.Append("<li><a class='js-pageSelect'' href='#' data-page='1'>1</a></li>");
if (startPage > 2)
{
html.Append("<li><span>...</span></li>");
}
}
for (int i = startPage; i <= (startPage + showPageNum); i++)//生成頁碼
{
if (i > PageCount)
{
break;
}
html.Append(string.Format("<li class='{0}'><a class='js-pageSelect'' href='#' data-page='{1}'>{2}</a></li>", i == PageNum ? "active" : "", i, i));
}
//生成最后一頁按鈕和中間省略號
int maxShowPage = startPage + showPageNum;
if (maxShowPage <= PageCount - 1)
{
if(maxShowPage <= PageCount - 2)
{
html.Append("<li><span>...</span></li>");
}
html.Append(string.Format("<li><a class='js-pageSelect'' href='#' data-page='{0}'>{1}</a></li>",PageCount,PageCount));
}
//顯示下一頁按鈕
html.Append(string.Format("<li class='{0}'><a href='#' class='js-pageSelect' data-page='{1}'><span>下一頁</span></a></li>", PageNum >= PageCount ? "disabled" : "", PageNum + 1));
//顯示頁碼信息
html.Append(string.Format("<li><span>第{0}頁 共{1}頁{2}條內容</span></li>", PageNum, PageCount, ItemCount));
}
else
{
//內容不足一頁時顯示的內容
html.Append(string.Format("<li><span>共1頁{0}條內容</span></li>", ItemCount));
}
return html.ToString();
}用的時候直接放到MVC Controllers 中ActionResult 返回Content(html)。
頁面中可以直接
@Html.Action("", new {page = 1,pageSize = 20, ... })也可以
$.ajax({
url: '/Function/FileArchiveSelectShouWenDengJiTableMessage',
type: 'post',
dataType: 'html',
data: {
page: page,
pageSize: pagesize,
...
},
})
.done(function (data) {
$('#ShouWenPageSelect').html(data);
InitPageSelectEvent();
});看完了這篇文章,相信你對“MVC如何生成頁碼選擇器返回HTML代碼”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。