您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下ASP.NET Core是什么,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
.NET Core是什么
很多朋友看到.NET Core就認為是ASP.NET Core,其實這是有誤區的,因為.NET Core 是開放源代碼的通用開發平臺 (是一個“平臺”),基于這個開放平臺我們可以開發像ASP.NET Core應用程序, Windows 10 通用 Windows 平臺 (UWP),Tizen等等,而我們系列教程就是用.NET Core開發ASP.NET Core應用程序。而且由 Microsoft官方團隊 和 .NET社區成員共同在 GitHub 上進行維護。 它跨平臺(支持 Windows、macOS 和 Linux),并且可用于生成設備、云和 IoT 應用程序。
.NET Core 還具有以下特性:
跨平臺: 可以在 Windows、macOS 和 Linux 操作系統上運行。
跨體系結構保持一致: 在多個體系結構(包括 x64、x86 和 ARM)上以相同的行為運行代碼。
命令行工具: 包括用于本地開發和持續集成方案中的易于使用的命令行工具。
部署靈活: 可以包含在應用或已安裝的并行用戶或計算機范圍中。 可搭配 Docker 容器使用。
兼容性:.NET Core 通過 .NET Standard與 .NET Framework、Xamarin 和 Mono 兼容。
開放源:.NET Core 是一個開放源平臺,使用 MIT 和 Apache 2 許可證。 .NET Core 是一個 .NET Foundation 項目。
由 Microsoft 支持:.NET Core背后依托強大的Microsoft團隊 進行維護。
ASP.NET Core 是一個由微軟創建的,用于構建 web 應用、API、微服務 的 web 框架。它使用常見的模式,諸如 MVC(Model-View-Controller)、依賴注入,和一個由中間件構成的請求處理管道。它基于 Apache 2.0 許可證開放源碼,就是說,源代碼可以自由獲取,并且歡迎社區成員以 缺陷修復 和 新功能提交 的方式進行貢獻。
ASP.NET Core 運行在微軟的 .NET 運行時庫上,類似于 Java 的 虛擬機(JVM)或者 Ruby 的解釋器。有幾種語言(C#,Visual Basic,F#)可以用來編寫 ASP.NET Core 程序。C# 是最常見的選擇,當然我大多數人都是采用C#來進行開發的。你可以在 Windows、Mac,和 Linux 上構建并運行 ASP.NET Core 應用。
現存的 web 框架選項已經很多了:Node/Express、Spring、Ruby on Rails、Django、Laravel 等等,數不勝數。ASP.NET Core 又有什么可取之處呢?為什么要用ASP.NET Core開發應用程序呢?
速度 ASP.NET Core 很快。因為 .NET Core 是編譯運行的,執行速度遠高于解釋執行的語言,比如 JavaScript 或者 Ruby、ASP.NET Core 也已經為多線程和異步任務作了專門的優化。與使用 Node.js 寫的代碼相比,執行速度高出 5-10 倍是很正常的。
生態 ASP.NET Core 可能初出茅廬,但 .NET 卻已久經考驗。在 NuGet(.NET 的包管理系統,類似 npm、Ruby gems,或者 Maven)上有成千上萬的軟件包。有現成的包可用來完成 JSON 反序列化、數據庫連接、PDF生成,或者幾乎你能想到的任何需求。
安全性 微軟的開團隊很注重安全性,ASP.NET Core 從創建基礎就是安全的。它已經自動處理了 凈化輸入數據 和 跨域偽造請求(CSRF),你就不用操心這些了。你同時還享有 .NET 編譯器的靜態類型檢測的優勢,它像個時刻警惕著,還有些強迫癥的審校者。這樣,在使用一個變量或者某些數據時,那些無意識的錯誤就插翅難逃。
跨平臺 可以運行在安裝了 .NET 運行時庫的 Windows、Mac或者Linux上。
開源 .NET Core 屬于開放源(MIT 許可證),由 Microsoft 于 2014 年提供給 .NET Foundation。 現在它是最活躍的 .NET Foundation 項目之一。 可由個人和企業自由采用,包括用于個人、學術或商業目的。 同時開源也就意味著在你出現問題的時候你可以閱讀其源代碼來獲取解決問題的方法,再者你也可以在Gayhub上提Issue
數百萬開發人員使用過(并將繼續使用)ASP.NET 4.x創建 Web 應用。 ASP.NET Core 是重新設計的 ASP.NET 4.x,更改了體系結構,形成了更精簡的模塊化框架。
ASP.NET Core 同時具有如下優點:
生成 Web UI 和 Web API 的統一場景。
針對可測試性進行構建。
Razor Pages可以使基于頁面的編碼方式更簡單高效。
能夠在 Windows、macOS 和 Linux 上進行開發和運行。
開放源代碼和以社區為中心。
集成新式客戶端框架和開發工作流。
基于環境的云就緒配置系統。
內置依賴項注入。
輕型的高性能模塊化 HTTP 請求管道。
能夠在 IIS、Nginx、Apache、Docker上進行托管或在自己的進程中進行自托管。
基于 .NET Core運行時,可以使用并行應用版本控制。
在繼續進行ASP.NET Core代碼的編寫前,我們需要安裝 .NET Core的運行環境。這部分我們就一步一步的進行 .NET Core的環境搭建吧。
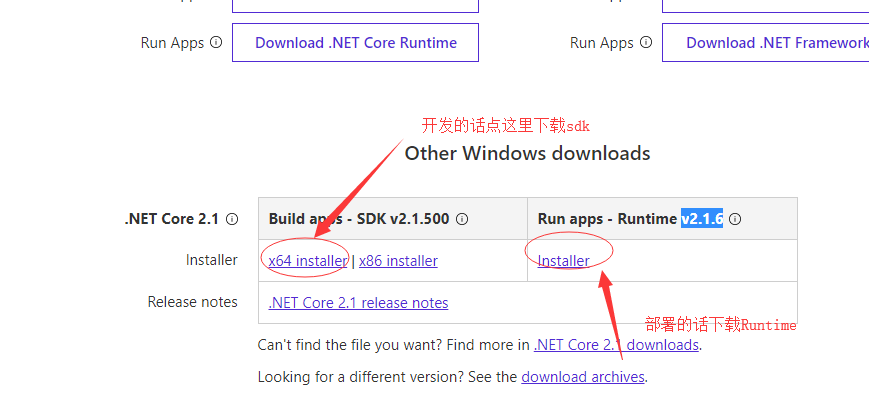
1.首先你可以Google搜索一下.NET Core,如果沒錯的話第一個就是微軟的官方下載地址,當然你可以點擊這里進行下載 (目前sdk最新的是v2.1.500,runtime最新的版本是v2.1.6 )進行開發的話下載SDK即可。

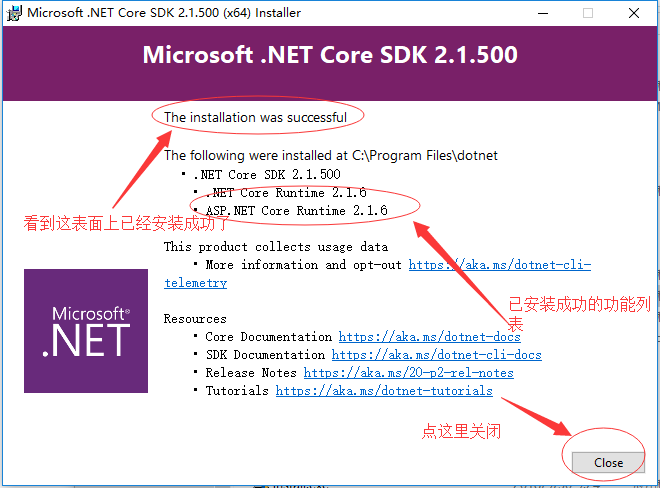
2.雙擊你下載好的sdk然后傻瓜式的一步一步的進行安裝即可,微軟的軟件的安裝太簡單的,以至于我如果再細說你們都會嫌我啰嗦了。所以,這里我只貼一張安裝成功的圖吧。

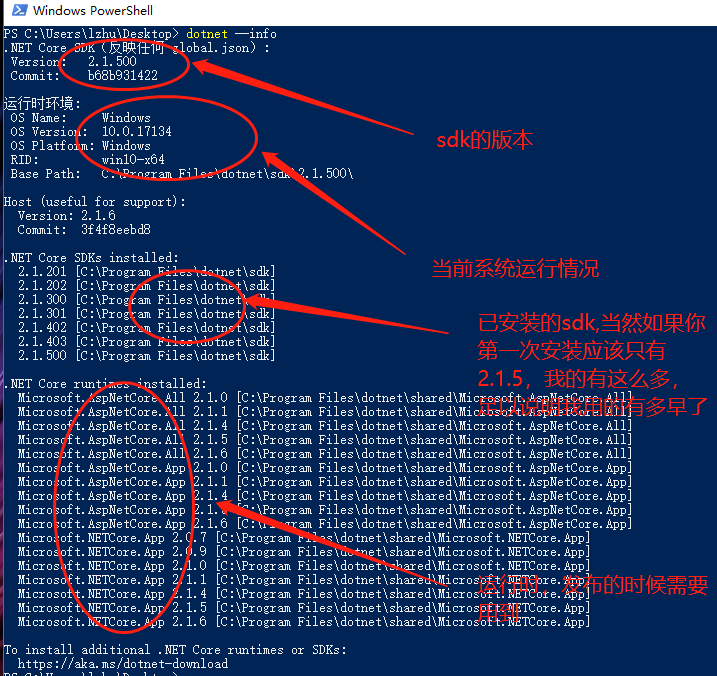
3.接下來按住 Shift+鼠標右鍵,然后選擇“在此處打開Powershell窗口”或者“在此處打開命令行窗口”。然后輸入dotnet --info 查看下我們已經安裝的.NET Core 的信息,當前運行的環境,已經以往安裝的版本信息,我的版本比較多,因為我用了很長時間了。如果你第一次安裝可能只有一個。出現下面第二張圖的界面也就說明我們的.net core開發環境已經就緒了!下面就讓我們擼起袖子開始干吧。


這里為了照顧到更多的小伙伴,我就不實用CLI命令行來創建ASP.NET Core項目了,還是中規中矩的使用VS2017吧!什么vs2017需要激活碼?那你可以使用社區版的啊!社區版的話,學習已經夠用了!廢話說了一堆,我們開始吧!
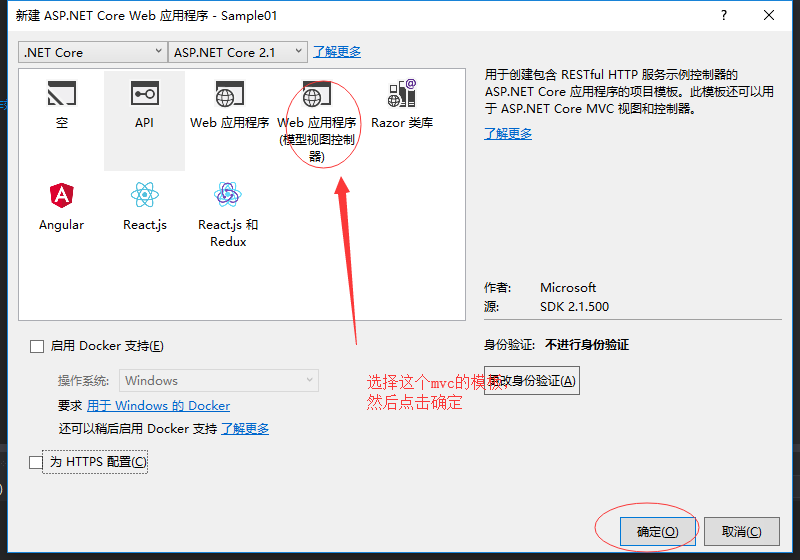
1.首先第一步肯定是打開你的VS2017了,然后點擊左上角“文件”-》“新建”-》“項目”(或者你嫌麻煩,可以使用Ctrl+Shift+N這個快捷鍵),打開如下的創建新項目對話框,然后按照如圖所示進行選擇并點擊確定吧(什么?你居然沒創建成功?那么我覺得你是在侮辱我了):

2.哈哈,上圖點擊確定后并沒有創建成功,而是會彈出下一個對話框,如下所示,他會讓你選擇目標框架是.NET Core還是.NET Framework;是選擇創建一個空的解決方案還是創建一個帶有模板的web項目!至于各自的區別,有興趣的朋友可以每個都創建一下然后對比下各自的區別哦!這里我們按照下圖所示選擇MVC的web應用程序:

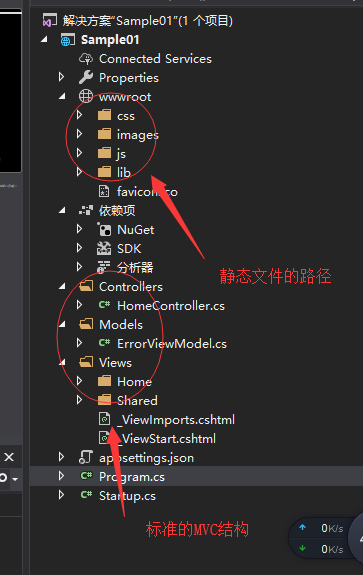
3.創建成功后,看到如下的結構,標準的MVC結構,不過跟.net framework時代的MVC又有所不同。wwwroot:網站的靜態文件目錄(為什么在這里就能加載呢?大家可以先思考下)
appsettings.json:配置文件,比如數據庫連接字符串等等配置信息。
Program.cs:程序入口文件(里面有個Main方法);
Startup.cs啟動配置文件 ;
依賴項:管理項目所依賴的第三方組件的安裝,配置,升級
Controller:控制器
Models:實體
Views:視圖
由于篇幅有限,就不過多的講解了。

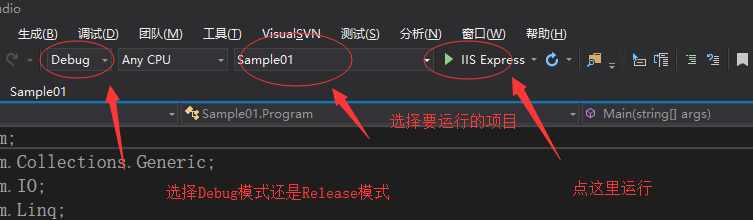
4.按下鍵盤的F5或者如下圖所示點擊運行按鈕,看下效果吧!

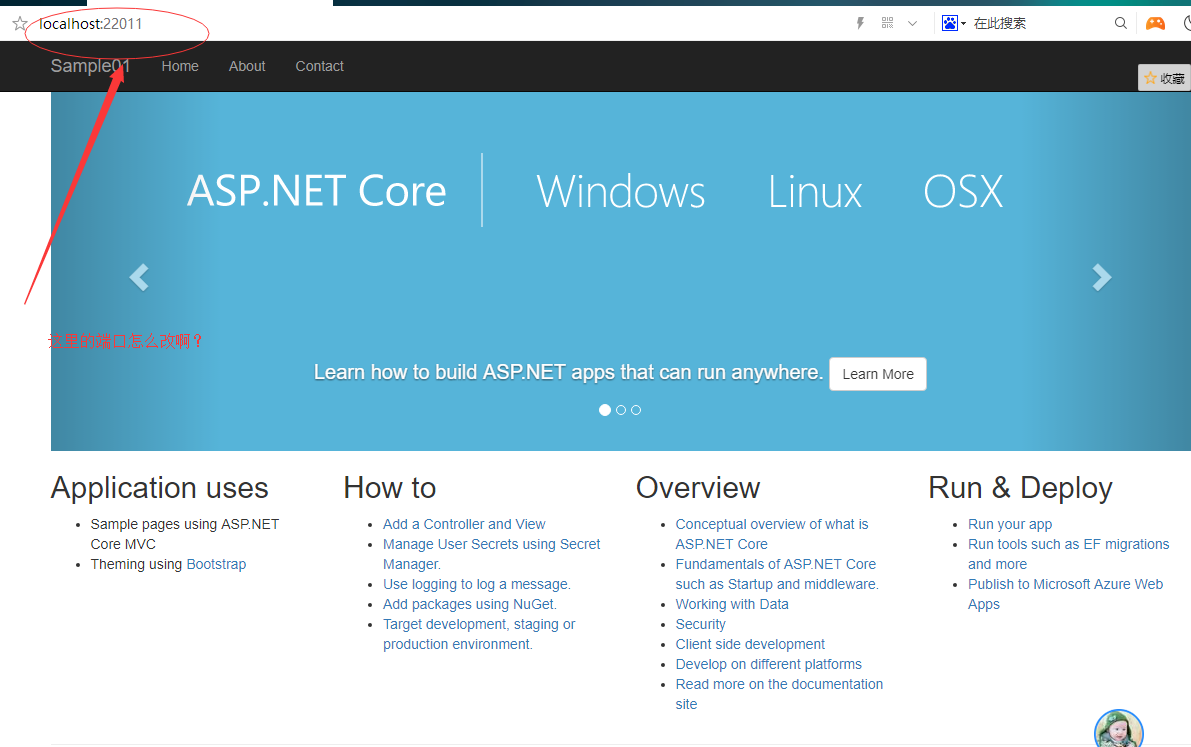
5.如果不出意外的話你將看到如下圖所示的界面。

6.看到沒有,就這么簡單我們就運行起來了一個ASP.NET Core的MVC站點。到這里是不是就已經結束了呢?騷年你想多了,因為我還要讓你多會點東西。,所以這個第六條就是用來說廢話的,然后作為一個分割。
7.Models:在Models文件夾上右鍵新建兩個類:一個Content類;一個ContentViewModel類 ,代碼如下(這里就不教你怎么創建類了,如果跟你說了,那就是在侮辱你的智商了):
namespace Sample01.Models
{
/// <summary>
/// 2018.11.19
/// 祝雷
/// 內容實體
/// </summary>
public class Content
{
/// <summary>
/// 主鍵
/// </summary>
public int Id { get; set; }
/// <summary>
/// 標題
/// </summary>
public string title { get; set; }
/// <summary>
/// 內容
/// </summary>
public string content { get; set; }
/// <summary>
/// 狀態 1正常 0刪除
/// </summary>
public int status { get; set; }
/// <summary>
/// 創建時間
/// </summary>
public DateTime add_time { get; set; }
/// <summary>
/// 修改時間
/// </summary>
public DateTime modify_time { get; set; }
}
}namespace Sample01.Models
{
/// <summary>
/// 2018.11.19
/// 祝雷
/// Content視圖模式
/// </summary>
public class ContentViewModel
{
/// <summary>
/// 內容列表
/// </summary>
public List<Content> Contents { get; set; }
}
}8.Controller:模型建好了,那么我們就新建一個控制器,然后再創建一些模擬的數據吧,代碼如下:
namespace Sample01.Controllers
{
/// <summary>
/// 2018.11.19
/// 祝雷
/// Content控制器
/// </summary>
public class ContentController : Controller
{
/// <summary>
/// 首頁顯示
/// </summary>
/// <returns></returns>
public IActionResult Index()
{
var contents = new List<Content>();
for (int i = 1; i < 11; i++)
{
contents.Add(new Content { Id=i,title=$"{i}的標題",content= $"{i}的內容",status=1, add_time=DateTime.Now.AddDays(-i)});
}
return View(new ContentViewModel { Contents=contents});
}
}
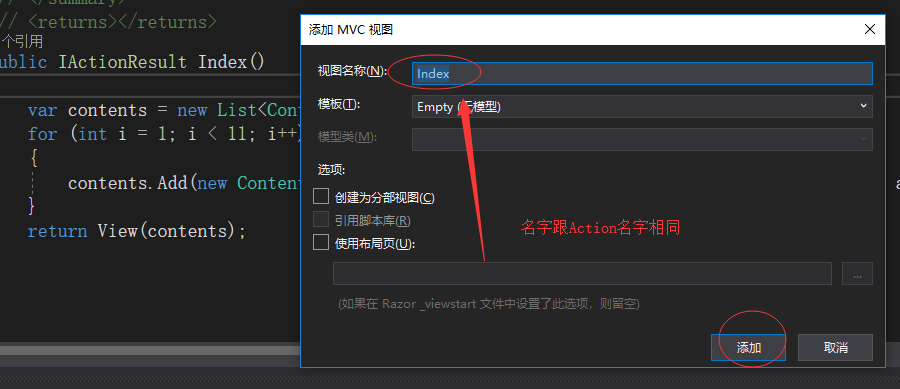
}9.Views:模型跟控制器都建好了,那我們就建一個視圖來顯示我們創建的數據吧!我們可以有很多種方式創建這個視圖,這里給你介紹一種傻瓜式的,把鼠標放在Index大括號里面,然后鼠標右鍵選擇創建視圖,如下所示即可創建視圖文件,位置在/Views/Content/Index.cshtml文件:

10.我們按照如下的代碼稍微改造下這個View:
@model ContentViewModel
@using Humanizer;
@{
ViewData["Title"] = "內容列表";
}
<div class="panel panel-default todo-panel">
<div class="panel-heading">@ViewData["Title"]</div>
<table class="table table-hover">
<thead>
<tr>
<td> <input type="checkbox" class="done-checkbox"></td>
<td>序號</td>
<td>標題</td>
<td>內容</td>
<td>添加時間</td>
</tr>
</thead>
@foreach (var item in Model.Contents)
{
<tr>
<td>
<input type="checkbox" class="done-checkbox">
</td>
<td>@item.Id</td>
<td>@item.title</td>
<td>@item.content</td>
<td>@item.add_time.Humanize()</td>
</tr>
}
</table>
</div> 11.然后修改下布局文件,位于 Views/Shared/_Layout.cshtml 的布局文件里面存放著所有視圖的“基礎”HTML。其中就包括導航欄,它被顯示在每個頁面的頂端。為了向導航欄添加新條目,我們需要再這個文件中增加我們的Content欄目,代碼如下:
<li><a asp-area="" asp-controller="Content" asp-action="Index">Content</a></li>
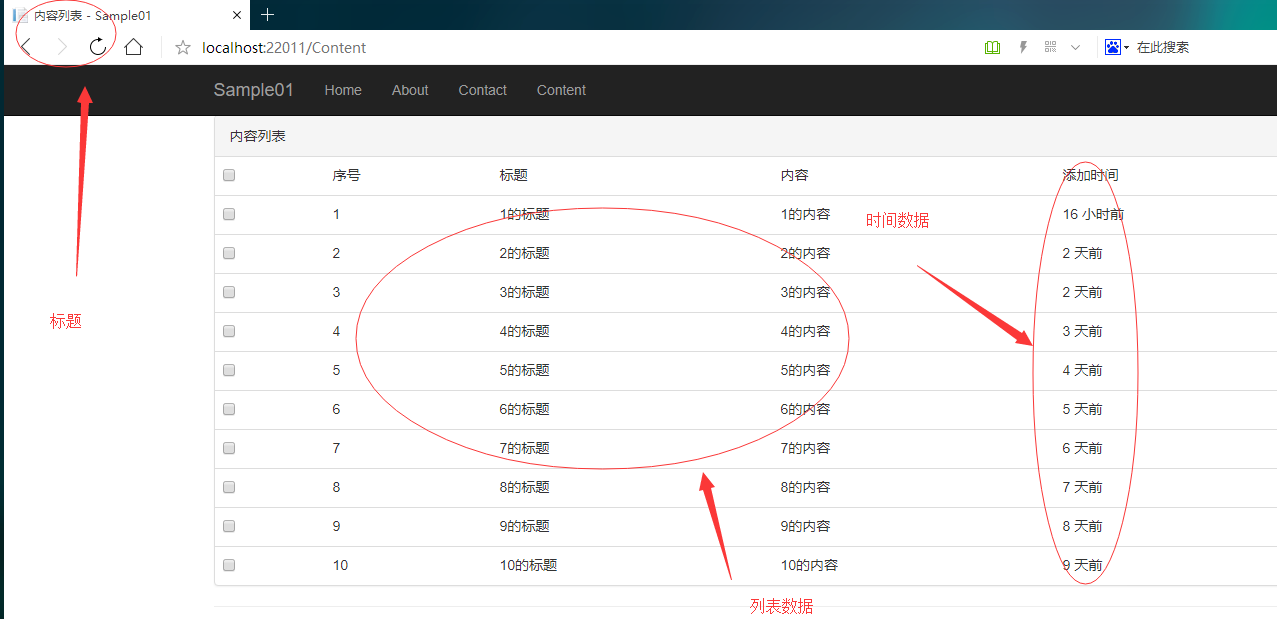
12.到這里代碼基本完成,按下你的F5鍵,然后導航到Content看下效果吧:

以上是“ASP.NET Core是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。