您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在.Net Core中創建一個WebApi,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
一、創建項目
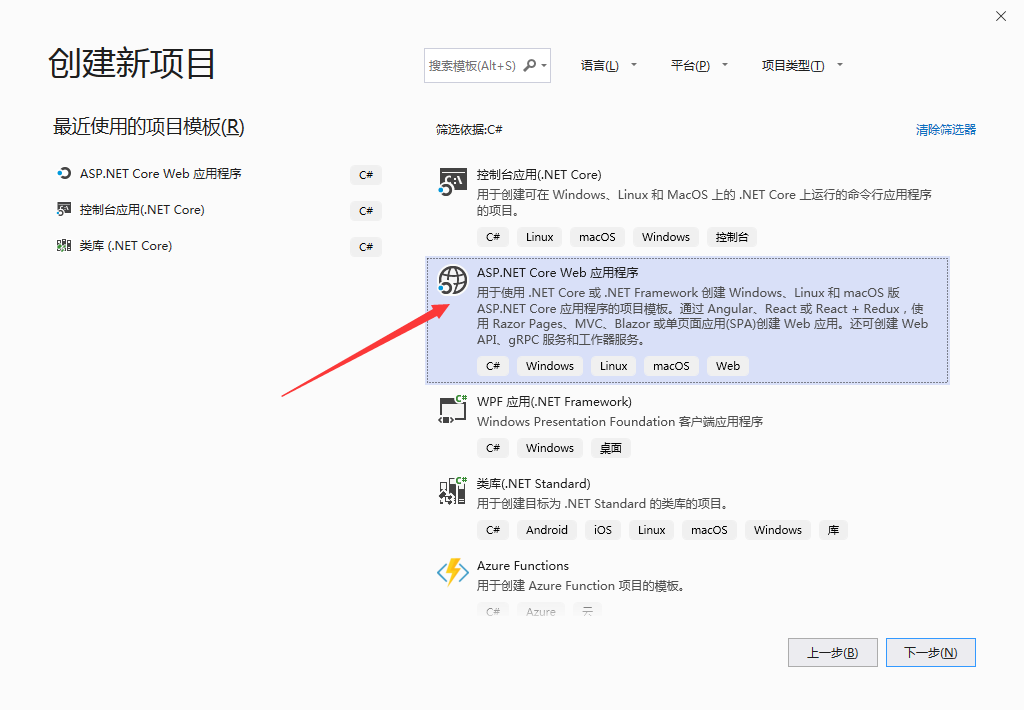
打開VS2019,新建一個ASP.NET Core Web 應用程序。

輸入項目名、選擇路徑創建。

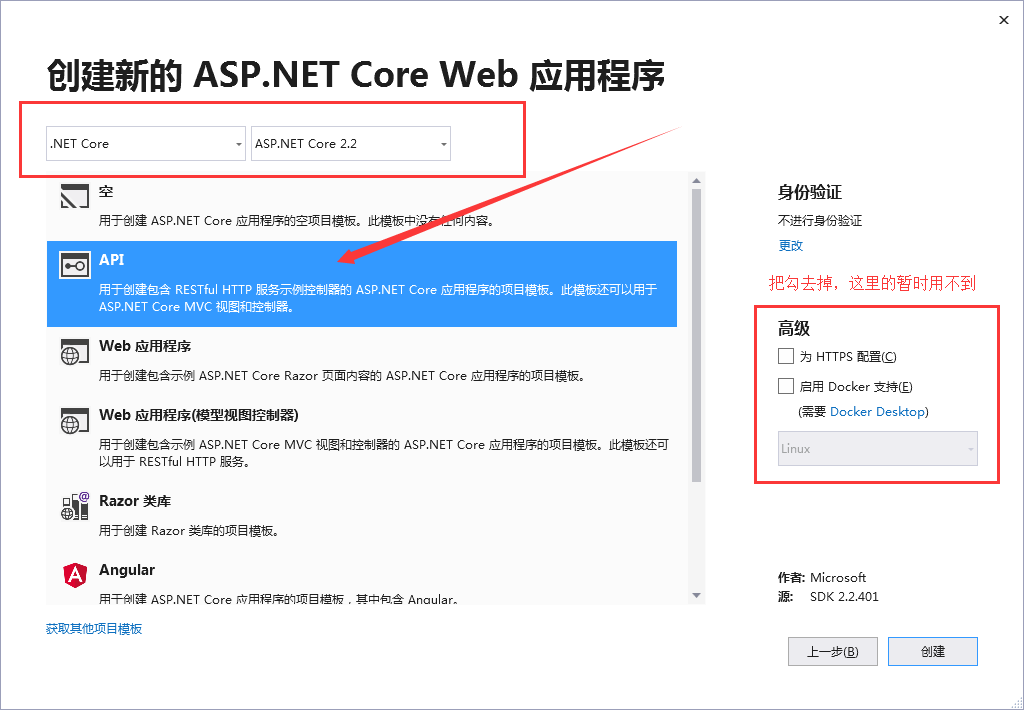
選擇.NET Core 我這里用的是.NET Core 2.2版本,選中API,把右邊的選中取消。

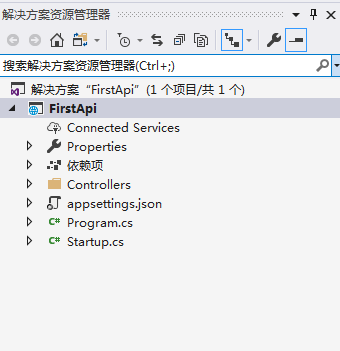
創建的項目目錄內容如下。

二、編輯控制器
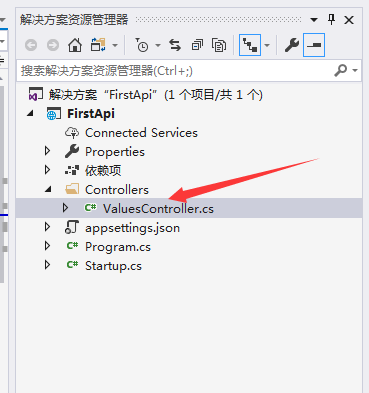
打開Controllers文件夾,這里我直接使用默認創建的ValuesController控制器。(其實是因為這是個例子我懶的再建了( ̄. ̄))

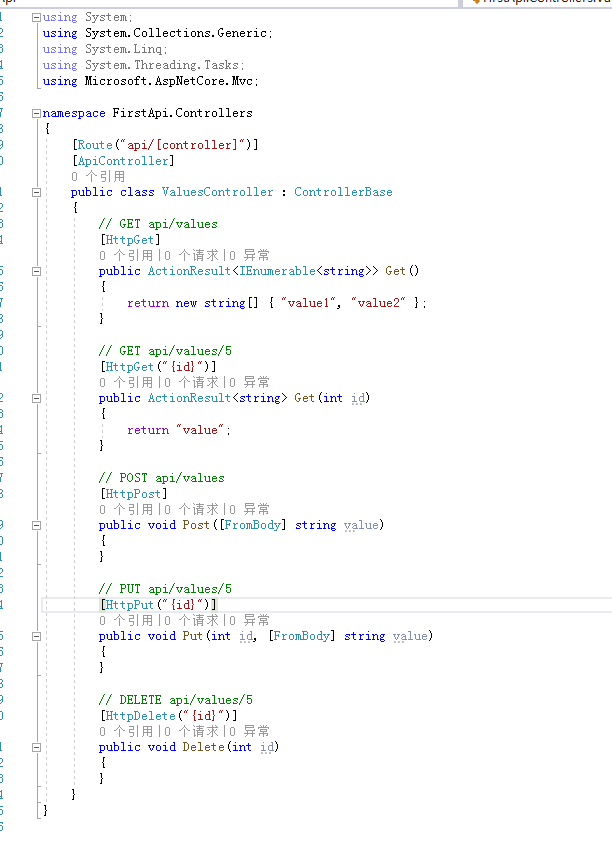
ValuesController控制器默認內容如下。共有四個HTTP方法,分別為 Get、Post、Put 和 Delete。

把該控制器的內容重新寫一下,將路由設置為api/控制器/方法(api/[controller]/[action])。按照常用Get 和 Post兩個請求,寫了兩個Get方法和一個Post方法,一個參數類。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace FirstApi.Controllers
{
//路由設置
[Route("api/[controller]/[action]")]
[ApiController]
public class ValuesController : ControllerBase
{
/// <summary>
/// 獲取文本
/// </summary>
/// <returns></returns>
[HttpGet]
public ActionResult<string> Get()
{
return "Hello World!";
}
/// <summary>
/// 兩數相加
/// </summary>
/// <param name="num1">第一個數</param>
/// <param name="num2">第二個數</param>
/// <returns></returns>
[HttpGet]
public ActionResult<int> Sum(int num1,int num2)
{
return num1 + num2;
}
/// <summary>
/// 兩數相減
/// </summary>
/// <param name="param">參數</param>
/// <returns></returns>
[HttpPost]
public ActionResult<int> Subtract(Param param)
{
int result = param.num1 - param.num2;
return result;
}
}
/// <summary>
/// 參數
/// </summary>
public class Param
{
/// <summary>
/// 第一個數
/// </summary>
public int num1 { get; set; }
/// <summary>
/// 第二個數
/// </summary>
public int num2 { get; set; }
}
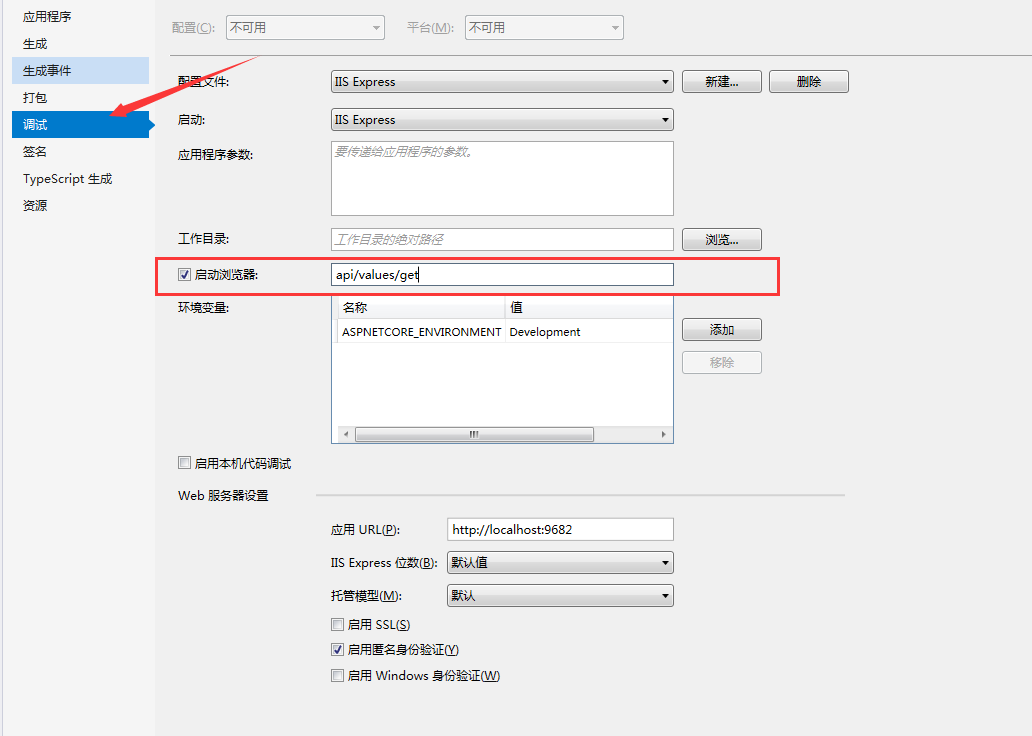
}然后右鍵項目→屬性→調試,將啟動瀏覽器默認指向為第一個Get方法。


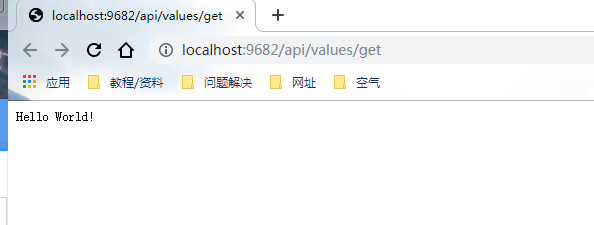
調試運行,訪問第一個方法,返回結果。

訪問第二個方法加上參數,得到結果。

第三個方法是Post請求,無法直接輸入,可以用其他方式實現。
三、搭建Swagger
這樣WebApi 就簡單實現了,不過這樣不容易管理。為了更好的管理和測試我們的接口,我這里使用了Swagger框架。
Swagger是什么?Swagger 是一個規范和完整的框架,用于生成、描述、調用和可視化RESTful風格的 Web 服務。
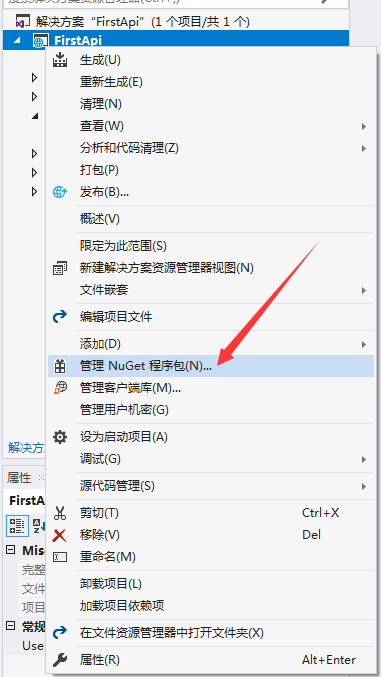
右鍵項目,點擊管理NuGet程序包。

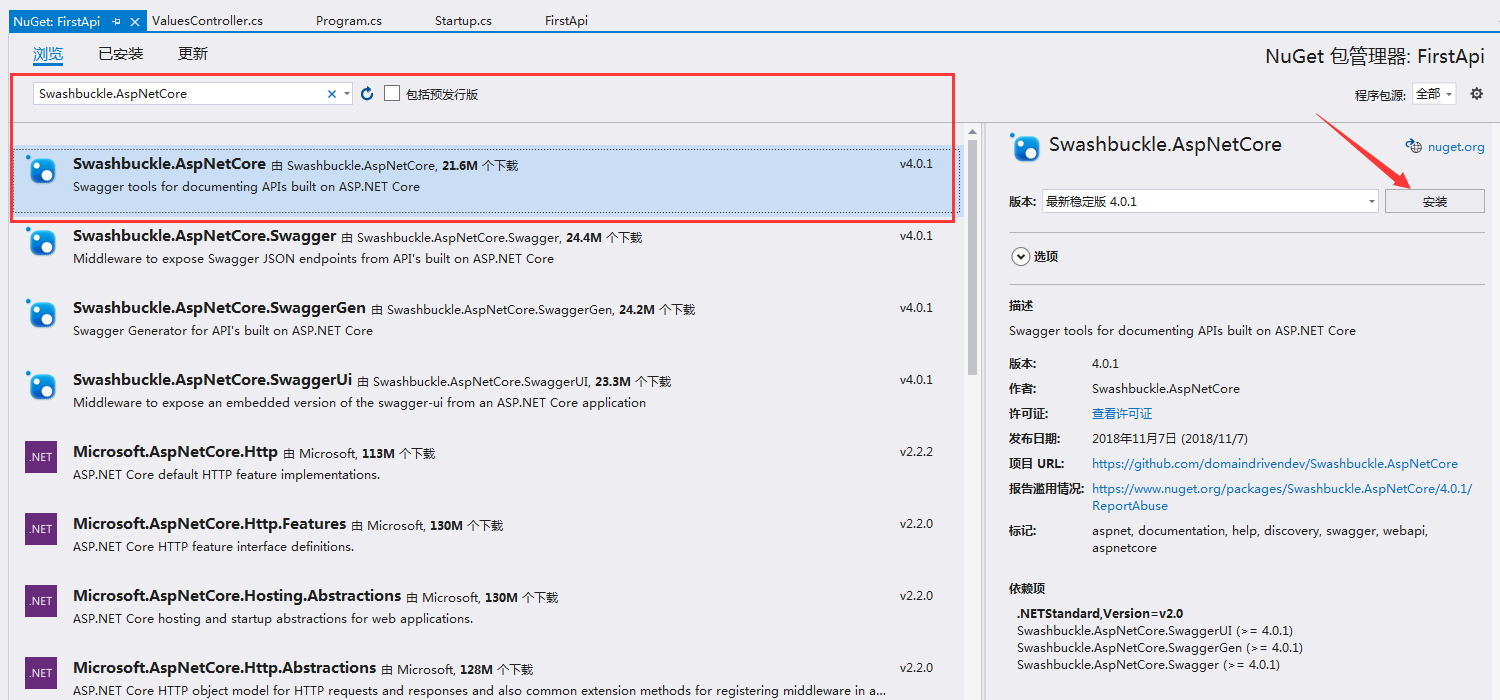
切換到瀏覽,搜索“Swashbuckle.AspNetCore”,安裝。

安裝完成之后,編輯Startup.cs文件。

引用下面三個命名空間。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace FirstApi.Controllers
{
//路由設置
[Route("api/[controller]/[action]")]
[ApiController]
public class ValuesController : ControllerBase
{
/// <summary>
/// 獲取文本
/// </summary>
/// <returns></returns>
[HttpGet]
public ActionResult<string> Get()
{
return "Hello World!";
}
/// <summary>
/// 兩數相加
/// </summary>
/// <param name="num1">第一個數</param>
/// <param name="num2">第二個數</param>
/// <returns></returns>
[HttpGet]
public ActionResult<int> Sum(int num1,int num2)
{
return num1 + num2;
}
/// <summary>
/// 兩數相減
/// </summary>
/// <param name="param">參數</param>
/// <returns></returns>
[HttpPost]
public ActionResult<int> Subtract(Param param)
{
int result = param.num1 - param.num2;
return result;
}
}
/// <summary>
/// 參數
/// </summary>
public class Param
{
/// <summary>
/// 第一個數
/// </summary>
public int num1 { get; set; }
/// <summary>
/// 第二個數
/// </summary>
public int num2 { get; set; }
}
}在ConfigureServices方法里加入下面的代碼,注冊Swagger生成器,定義一個文檔,設置xml文檔的注釋路徑,。
//配置Swagger
//注冊Swagger生成器,定義一個Swagger 文檔
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Version = "v1",
Title = "接口文檔",
Description = "RESTful API"
});
// 為 Swagger 設置xml文檔注釋路徑
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
});在Configure方法里加入下面的代碼,啟用中間件服務使用生成Swagger和SwaggerUI,將SwaggerUI中的RoutePrefix設為空字符串,這樣就能在根節點(http://localhost:port)直接顯示SwaggerUI界面。
//啟用中間件服務生成Swagger
app.UseSwagger();
//啟用中間件服務生成SwaggerUI,指定Swagger JSON終結點
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "Web App V1");
c.RoutePrefix = string.Empty;//設置根節點訪問
});編輯后Startup.cs完整代碼如下。
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Reflection;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
using Microsoft.Extensions.Options;
using Swashbuckle.AspNetCore.Swagger;
namespace FirstApi
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
//配置Swagger
//注冊Swagger生成器,定義一個Swagger 文檔
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Version = "v1",
Title = "接口文檔",
Description = "RESTful API"
});
// 為 Swagger 設置xml文檔注釋路徑
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
});
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
//啟用中間件服務生成Swagger
app.UseSwagger();
//啟用中間件服務生成Swagger,指定Swagger JSON終結點
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "Web App V1");
c.RoutePrefix = string.Empty;//設置根節點訪問
});
app.UseMvc();
}
}
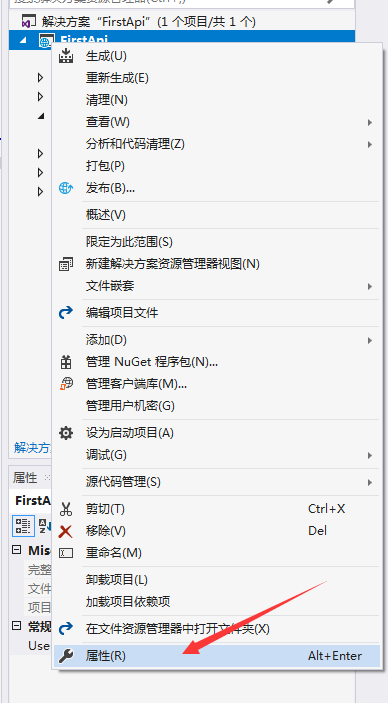
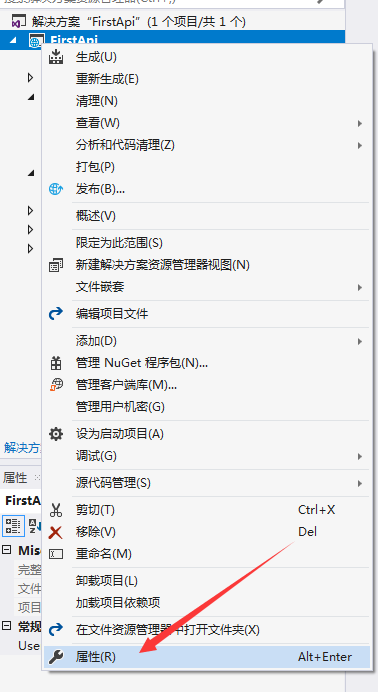
}然后,右鍵項目,點擊屬性。

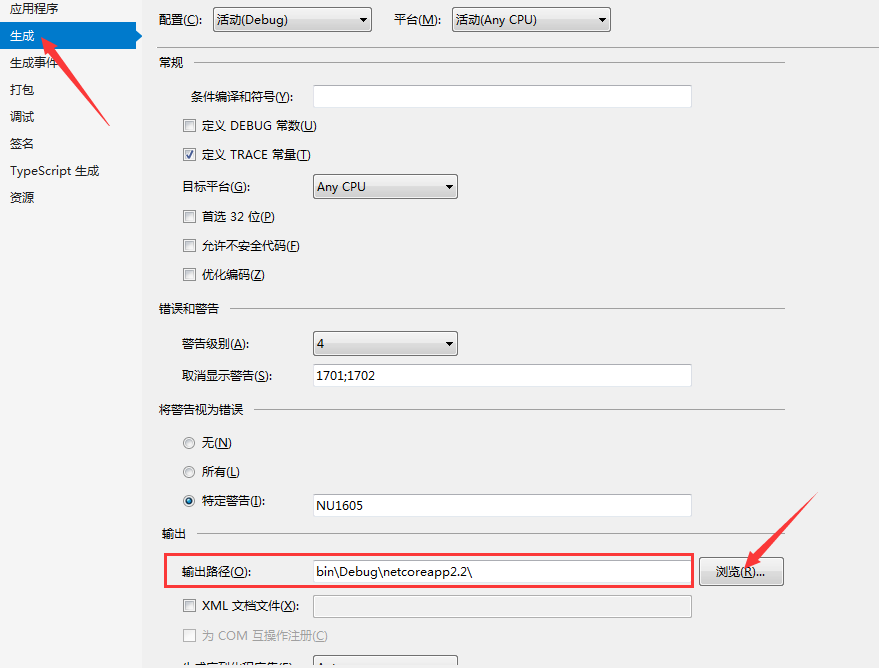
選擇生成,選擇我們的Debug路徑。

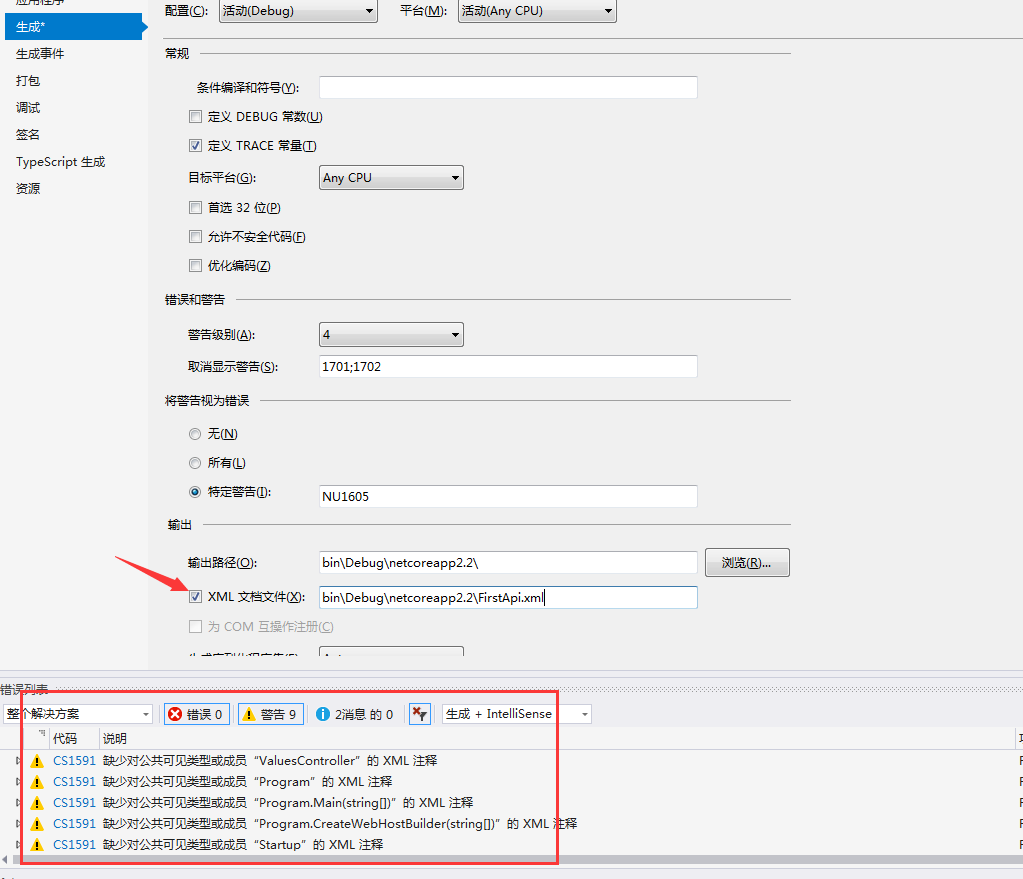
勾選XML文檔文件,自動填充,然后會出現警告(非強迫癥可以忽略警告)

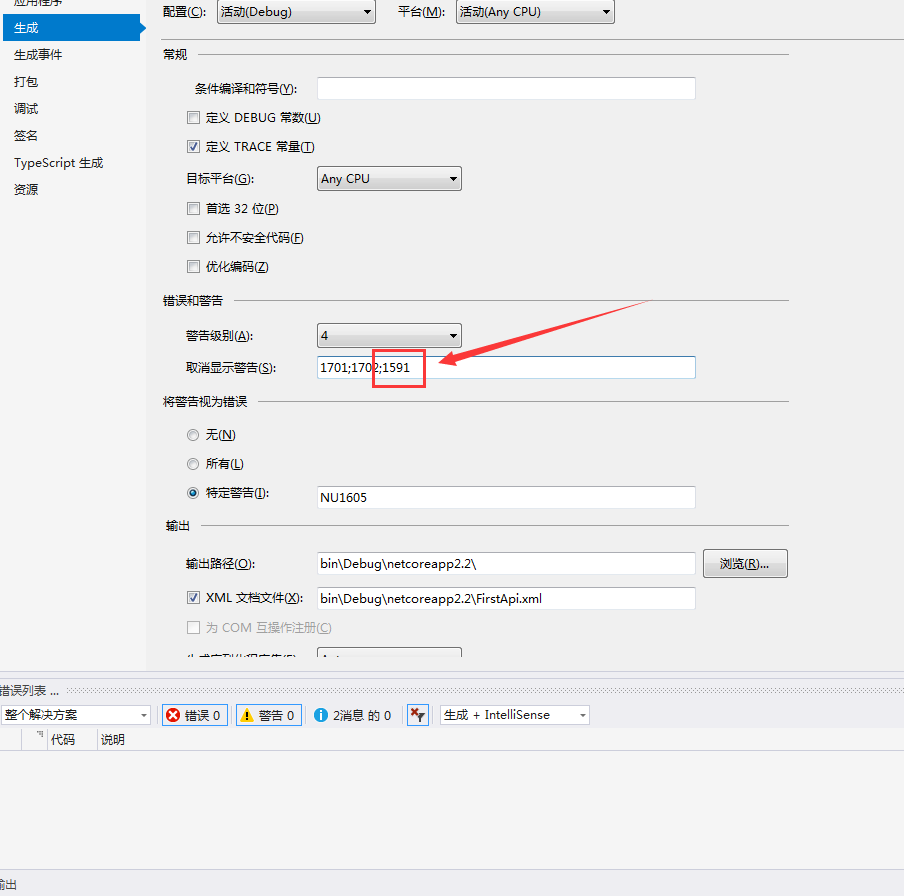
想要去掉警告,就在上面的取消顯示警告中加入上面顯示的1591,Ctrl+S保存一下,警告就沒了。

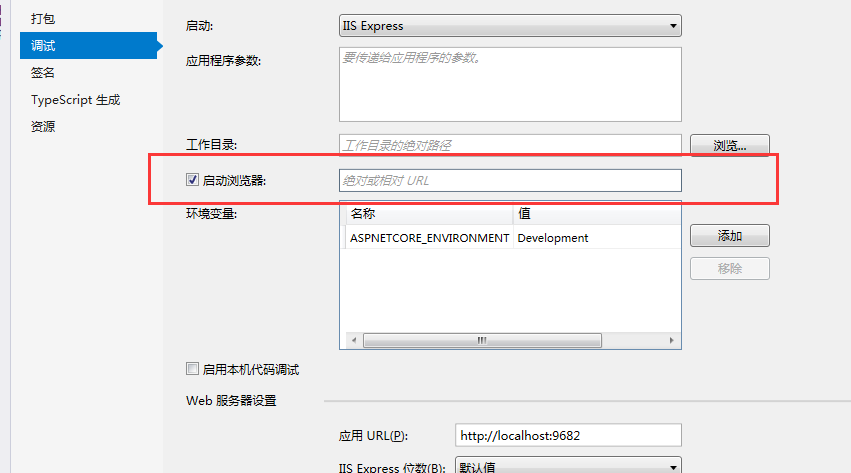
然后點擊調試,將啟動瀏覽器后面url去掉。

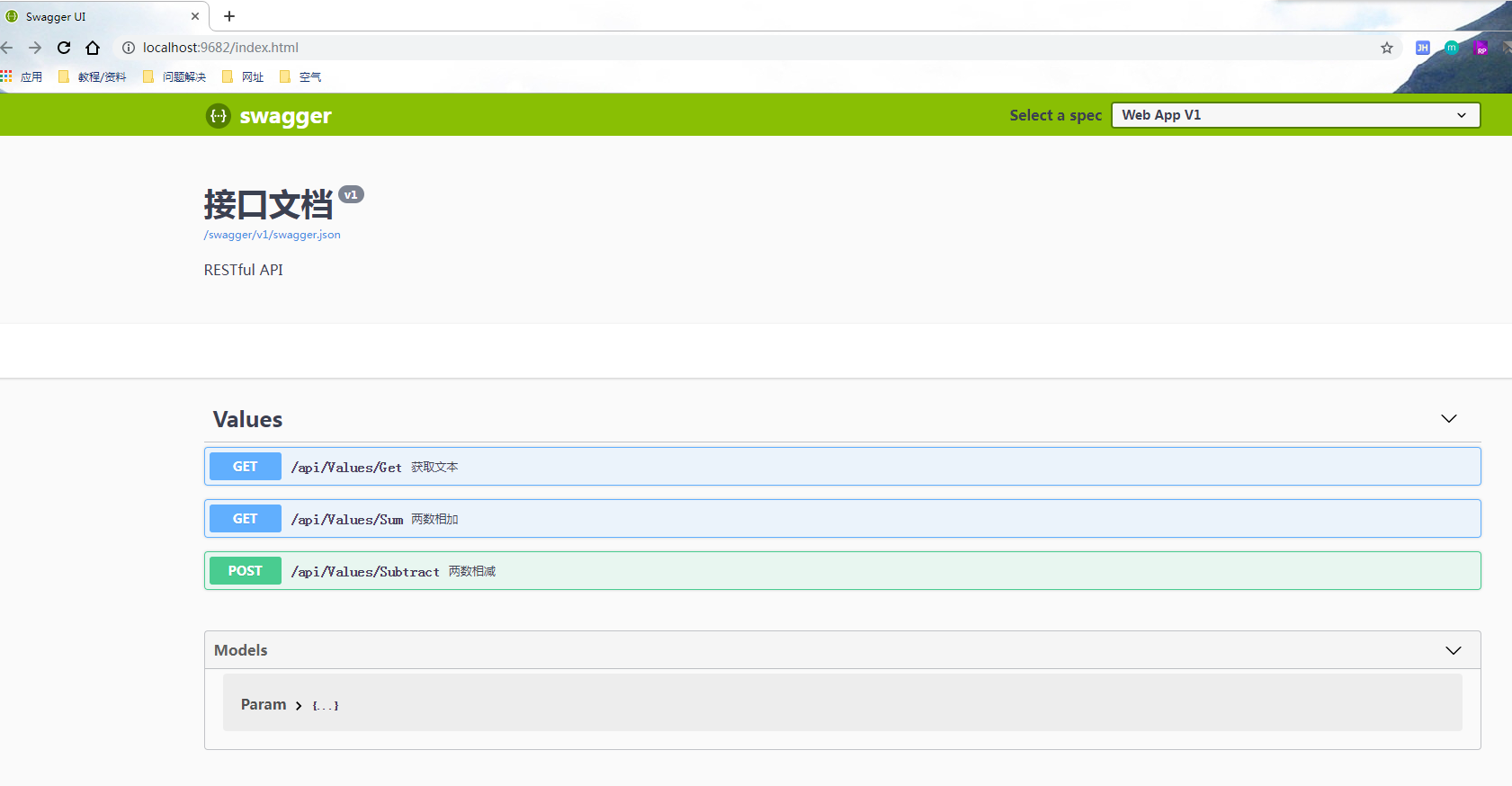
完成后,直接運行VS,就會進入文檔UI頁面了。

四、使用Swagger
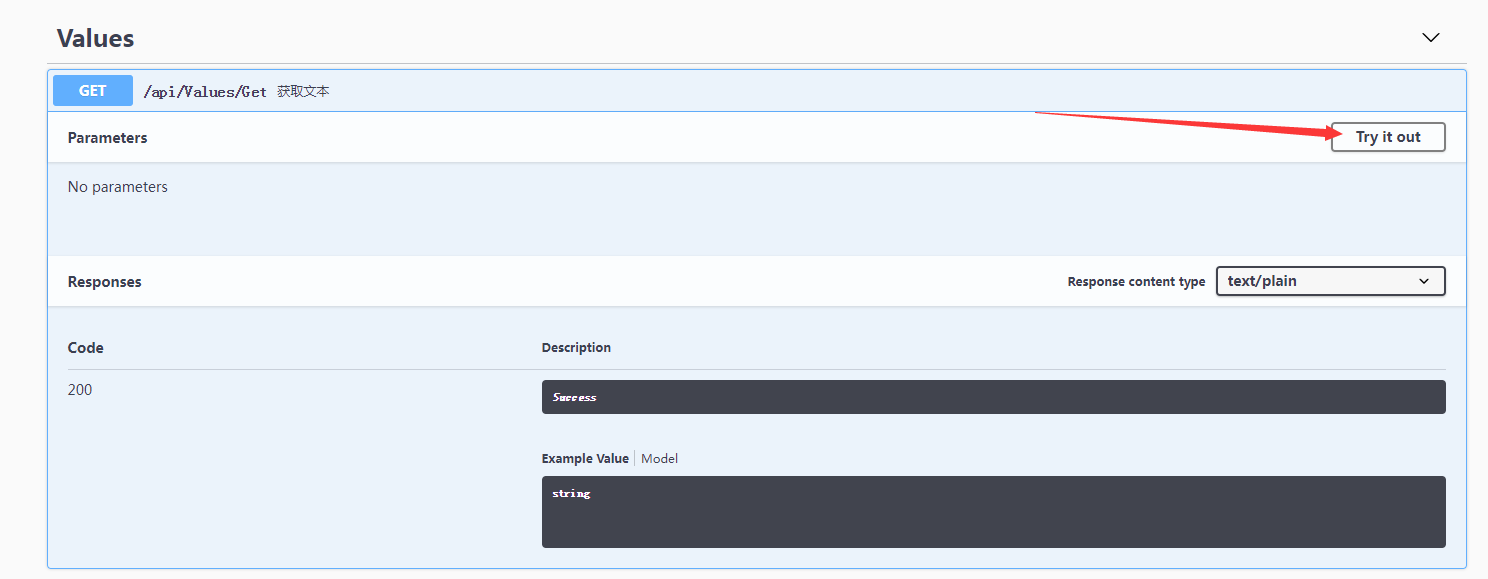
我們打開第一個方法,點擊Try it out按鈕。

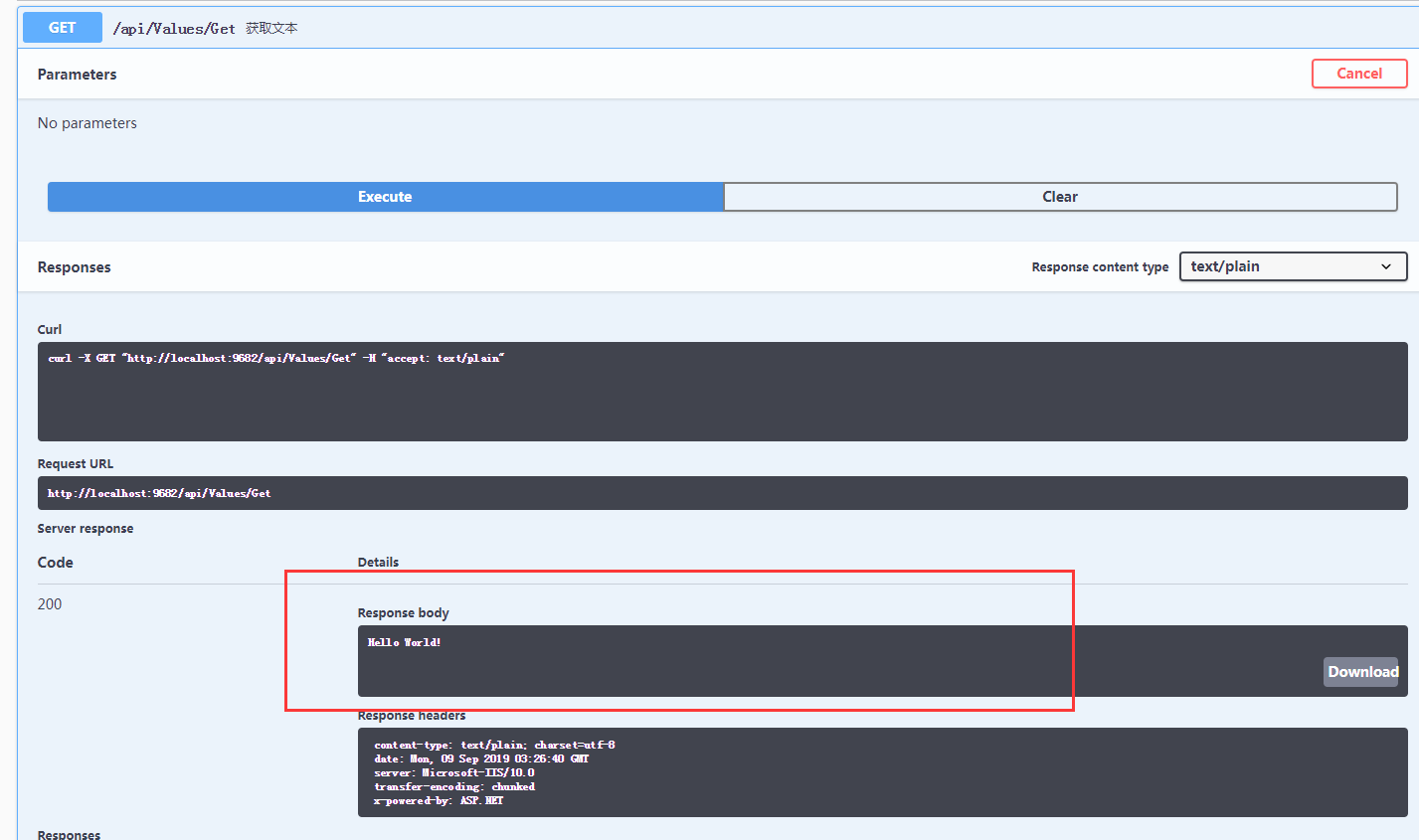
這個是無參的方法,直接點擊Execute執行。

執行后可以看到Response body返回的內容。

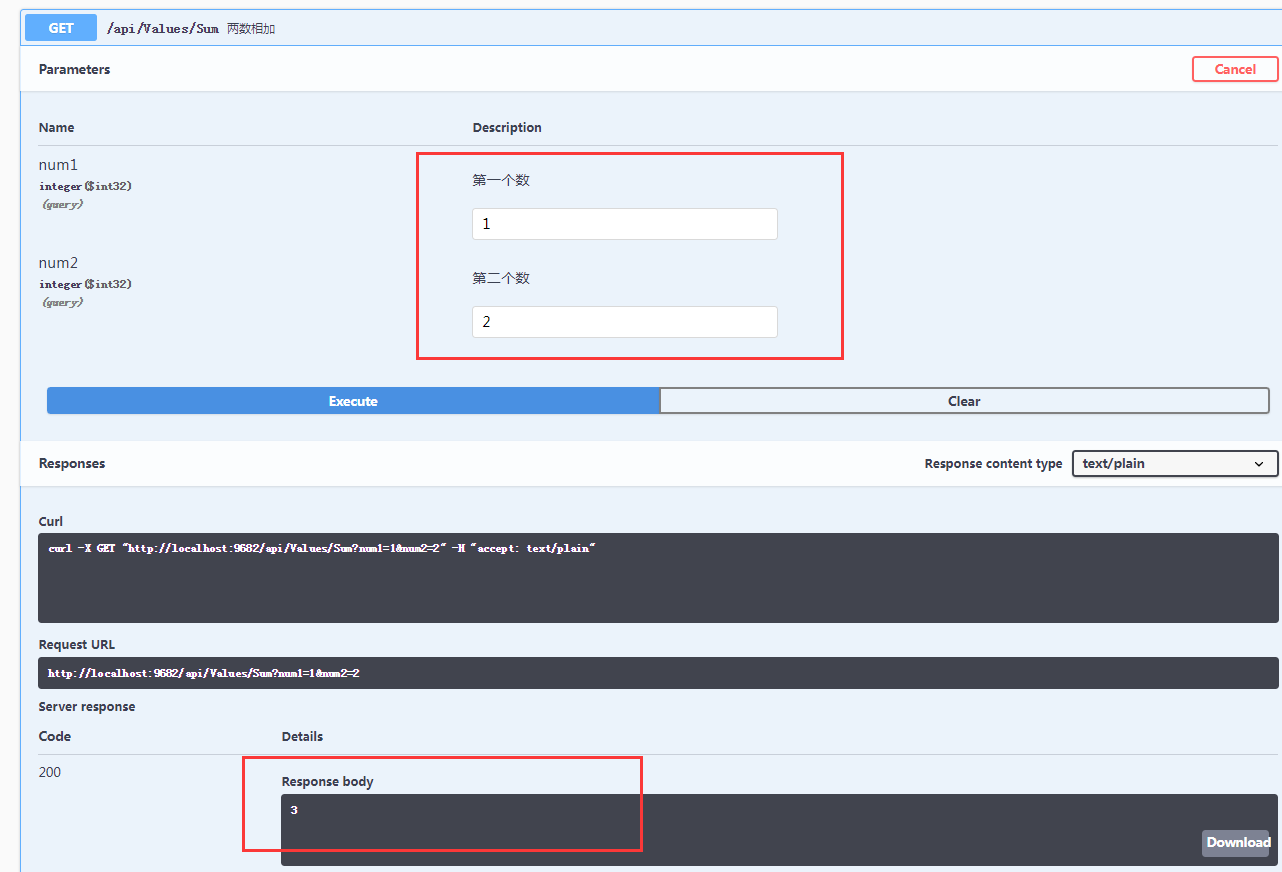
點擊第二個方法,給出兩個參數,輸入執行,得到返回結果。

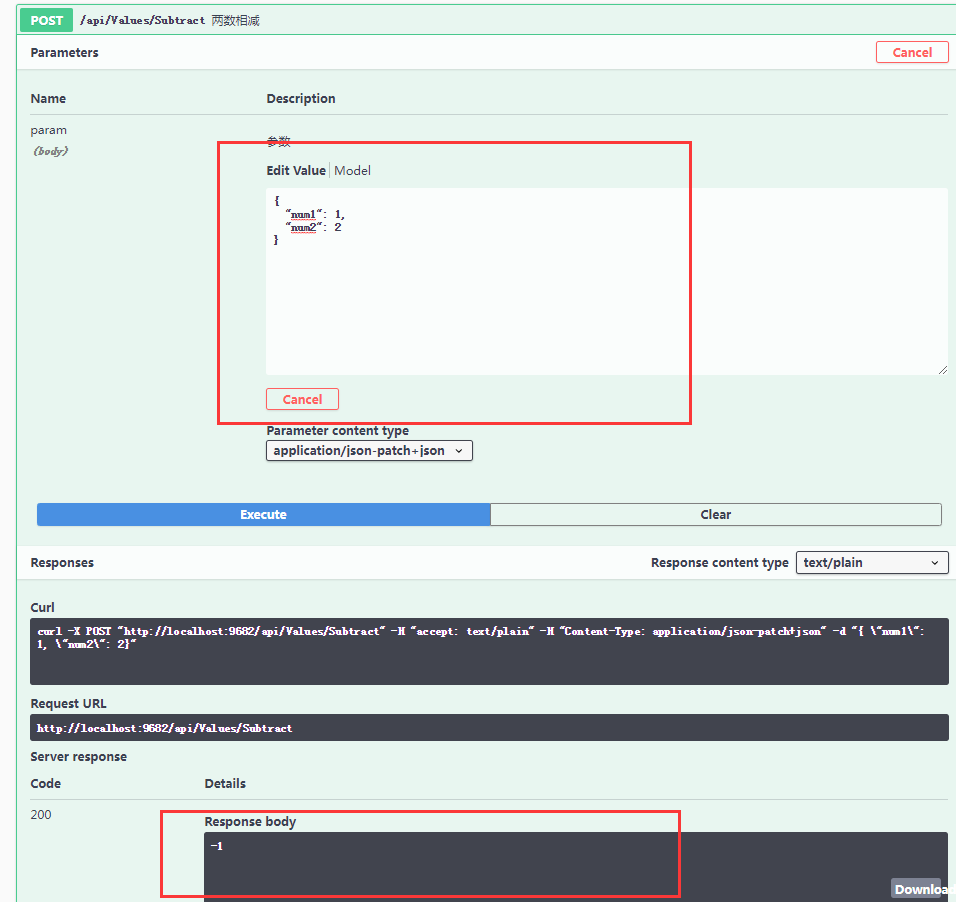
第三個方法的參數是model,要傳遞json格式的,默認已經生成好了,我們只需要編輯改一下值,再執行就行了。

上述就是小編為大家分享的怎么在.Net Core中創建一個WebApi了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。