您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何在ASP.NET中使用MarkDown,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
初始化
在頁面中我們理所當然需要引用css 腳本資源,隨后調用它的初始化方法。
<script src="~/js/jquery-1.10.2.min.js"></script> <link href="~/Lib/MarkDown/css/editormd.css" rel="external nofollow" rel="stylesheet" /> <link href="~/Lib/MarkDown/css/editormd.preview.css" rel="external nofollow" rel="stylesheet" /> <script src="~/Lib/MarkDown/js/editormd.js"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" />
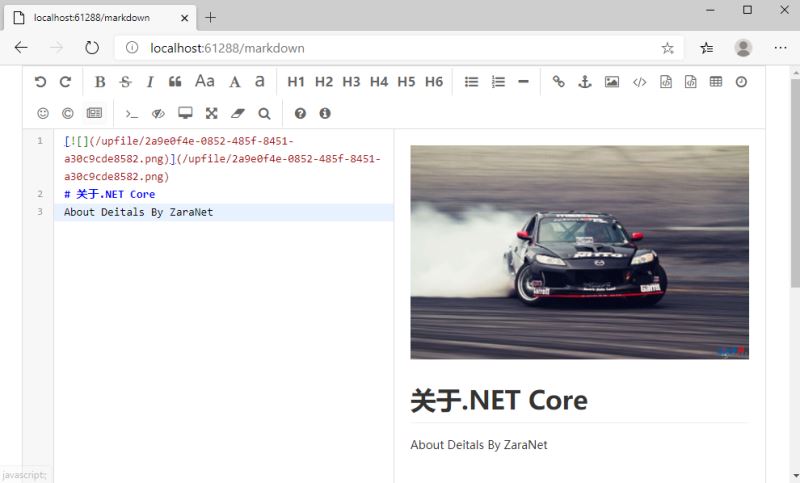
我們的Html部分也很簡單,它只需要一個Textarea盒子。
<div id="test-editormd"> <textarea id="articleContent" >@Html.Raw(html)</textarea> </div>
調用markdown的初始化方法也很簡單,我們通常這么做。
$(function () {
testEditor = editormd("test-editormd", {
width: "99%",
height: 640,
syncScrolling: "single",
path: "/Lib/MarkDown/lib/",
saveHTMLToTextarea: true,
emoji: true
});
});到了這里,我就會問?我如何獲取我的html呢?這很簡單只要通過testEditor.getHTML()方法就可以了,那么你一定就會知道如何獲取markdown了getMarkdown(),這兩個方法取決你想保存什么,如果你是保存了html,那么你就無需通過asp.net core htmlhelper 的@Html.Raw來進行轉義,如果是markdown,您當然需要這么干。
三.優化
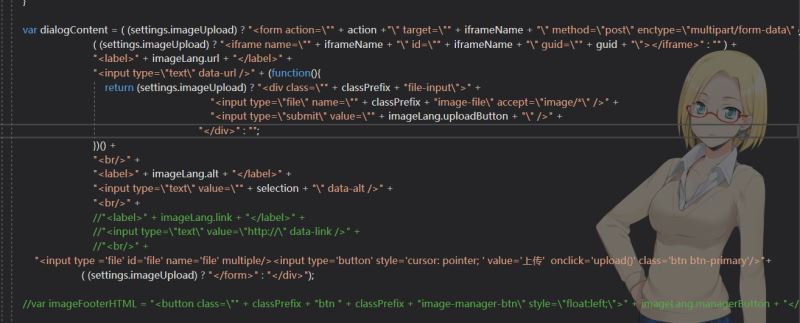
有時候我們想要上傳咱們自己服務器的圖片,經過發現,這個image上傳的彈窗就在/lib/MarkDown/plugins/image-dialog中,我們仔細發現就可以進行改造。

好的,這一切都非常簡單了,你自己發揮,我們只要保存成功,就很簡單了,你可以操作這個js的任何東西,只要不破壞它的btn相關方法。隨后,你可以寫一個上傳圖片的Api來操作。
public class FileUploadController : Controller
{
private IWebHostEnvironment en;
public FileUploadController(IWebHostEnvironment en) { this.en = en; }
public IActionResult Index() { return View(); }
[HttpPost]
public async Task<IActionResult> UploadF()
{
var files = Request.Form.Files;
string filename = files[0].FileName;
string fileExtention = System.IO.Path.GetExtension(files[0].FileName);
string path = Guid.NewGuid().ToString() + fileExtention;
string basepath = en.WebRootPath;
string path_server = "/upfile/" + path;
using (FileStream fstream = new FileStream(basepath+path_server, FileMode.OpenOrCreate, FileAccess.ReadWrite))
// using (FileStream fstream = System.IO.File.Create(newFile)) //兩種都可以使用
{
await files[0].CopyToAsync(fstream);
}
return Ok(new { code = 200, msg = "上傳成功!" ,filepath = path_server});
}
}在我的項目中,我一般喜歡截取文章中的第一個圖片作為的banner部分,ok這一切只需要一個helper。
public static string[] GetHtmlImageUrlList(string sHtmlText)
{
// 定義正則表達式用來匹配 img 標簽
Regex regImg = new Regex(@"<img\b[^<>]*?\bsrc[\s\t\r\n]*=[\s\t\r\n]*[""']?[\s\t\r\n]*(?<imgUrl>[^\s\t\r\n""'<>]*)[^<>]*?/?[\s\t\r\n]*>", RegexOptions.IgnoreCase);
// 搜索匹配的字符串
MatchCollection matches = regImg.Matches(sHtmlText);
int i = 0;
string[] sUrlList = new string[matches.Count];
// 取得匹配項列表
foreach (Match match in matches)
sUrlList[i++] = match.Groups["imgUrl"].Value;
return sUrlList;
}
ASP.NET 是開源,跨平臺,高性能,輕量級的 Web 應用構建框架,常用于通過 HTML、CSS、JavaScript 以及服務器腳本來構建網頁和網站。
上述就是小編為大家分享的如何在ASP.NET中使用MarkDown了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。