溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何操作ASP.NET中AJAX的異步加載-Demo演示”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
此次的Demo是一個頁面,頁面上有兩行字,然后后面用AJAX,使用一個下拉框去替換第一行文字[/code]
第一個是被替換的網頁
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
var xmlHttpRequest;
function createXmlHttpRequest() {
if (window.ActiveXObject) {
xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");//IE瀏覽器
} else {
xmlHttpRequest = new window.XMLHttpRequest();//谷歌等瀏覽器
}
}
function sendRequest() {
createXmlHttpRequest();//獲取對象
xmlHttpRequest.onreadystatechange = function () {
if (xmlHttpRequest.readyState == 4) {
if (xmlHttpRequest.status == 200) {
document.getElementById("divContent").innerHTML = xmlHttpRequest.responseText;
}
}
};
xmlHttpRequest.open("POST", "DeptHandler.ashx", true);
xmlHttpRequest.send(null);
}
</script>
<!--<script type="text/javascript">
var xmlHttpRequest;
function createXMLHttpRequest() {
if (window.ActiveXObject) {
xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");//IE瀏覽器
} else {
xmlHttpRequest = new window.XMLHttpRequest();//谷歌等瀏覽器
}
}
//請求數據
function sendRequest() {
createXMLHttpRequest();
xmlHttpRequest.onreadystatechange = function () {
if (xmlHttpRequest.readState == 4) {
if (xmlHttpRequest.status == 200) {
document.getElementById("divContent").innerHTML = xmlHttpRequest.responseText;
}
}
}
xmlHttpRequest.open("POST", "DeptHandler.ashx", true);
xmlHttpRequest.send(null);
}
</script>-->
</head>
<body>
<div>
<div id="divContent">
<p >這里顯示部門信息</p>
</div>
<script type="text/javascript">sendRequest()</script>
<div>
<p >這里顯示部門信息結束了</p>
</div>
</div>
</body>
</html>第二個是一個類
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace WebApplication2
{
public class Dept
{
public int Id { get; set; }
public string DeptName { get; set; }
}
}然后是一個一般處理程序
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading;
using System.Web;
namespace WebApplication2
{
/// <summary>
/// DeptHandler 的摘要說明
/// </summary>
public class DeptHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//這里的AJAX進行了三秒的延遲
Thread.Sleep(3000);
List<Dept> depts = new List<Dept>
{
new Dept(){Id=1,DeptName="財務部"},
new Dept(){Id=2,DeptName="研發部"},
new Dept(){Id=3,DeptName="市場部"}
};
StringBuilder sb = new StringBuilder();
sb.AppendLine("<select>");
foreach (var item in depts)
{
sb.AppendLine($"<option id = {item.Id}>{item.DeptName}</option>");
}
sb.AppendLine("</select>");
context.Response.ContentType = "text/plain";
context.Response.Write(sb);
}
public bool IsReusable
{
get
{
return false;
}
}
}
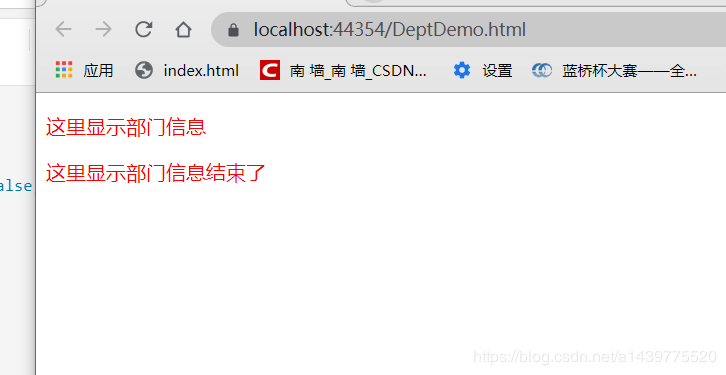
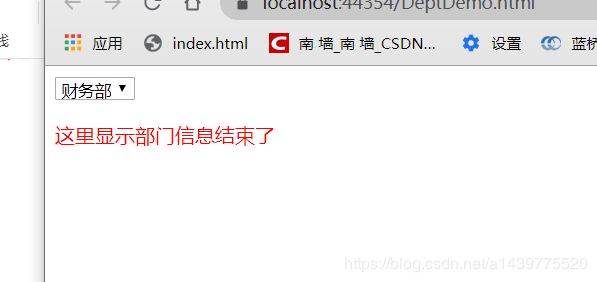
}效果圖
AJAX有三秒的延遲加載
前三秒

后三秒

“如何操作ASP.NET中AJAX的異步加載-Demo演示”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。