您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“ASP.NET頁面怎么用AjaxPro2JS調用后臺”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“ASP.NET頁面怎么用AjaxPro2JS調用后臺”吧!
1、什么是Ajax
Ajax是異步Javascript和XML(Asynchronous JavaScript and XML)的英文縮寫。"Ajax"這個名詞的發明人是Jesse James Garrett,而大力推廣并且使Ajax技術炙手可熱的是Google。Ajax的核心理念在于使用XMLHttpRequest對象發送異步請求。
2、為什么使用
Ajax減輕服務器的負擔。Ajax的原則是"按需取數據",可以最大程序地減少冗余請求,減輕服務器的負擔。
無需刷新頁面,減少用戶心理和實際的等待時間。特別是在讀取大量數據時,不會像刷新頁面那樣出現白屏的情況,Ajax使用XMLHttpRequest對象發送請求并且得到服務器響應,在不重新載入整個頁面的情況下,用Javascript操作DOM更新頁面。因此在讀取數據的過程中,用戶所面對的不是白屏,是原來的頁面內容(也可以加入一個"loading"的提示框讓用戶知道目前正在讀取的數據),只有在數據接收完畢之后才更新社會相應部分的內容。這種更新是瞬間的,用戶幾乎感覺不到。
帶來更好的用戶體驗
可以把以前一些服務器負擔的工作轉嫁到客戶端,利用客戶端閑置的能力來處理,減輕服務器負擔,充分利用帶寬資源,節約空間和寬帶租用成本。
可以調用外部數據
基于標準化的并被廣泛支持的技術,不需要下載插件或者小程序。
進一步促進頁面呈現與數據的分離
3、Ajax應用場景
場景1:數據驗證
場景2:按需取數據
場景3:自動更新頁面
4、Ajax開發框架
JQuery
Ext
YUI
Qooxdoo
DWR(Direct Web Remoting)
目前該產品被加入到WebWork中,開源(Apache)。可以在Javascript代碼中直接調用java方法的應用框架,可以把Javascript中的請求調用轉遞到java方法中并將執行結果返回給Javascript。
AjaxPro
AjaxPro是首家支持以各種方式通過javascript訪問服務端.net的免費庫,類似于SAJAX。它能把Javascript請求發送到.NET方法,服務端傳回給Javascript,甚至包括串行化自定義類。其主要特點如下:
可以在Javascript中訪問Session和Application數據;
緩存查詢結果
免費使用源代碼
所有類支持Javascript客戶端返回數據,可以在Javascript中使用DataSet
使用HtmlControls組件訪問和返回數據
頁面無需重載,用事件代理(數據訪問層)
因為只提供一個調用接口方法,所以服務端CPU占用非常少。
Magicajax
Magicajax以最簡單的方式將Ajax功能整合到頁面中,不需要修改ASP.NET控件,也不需要編寫新的控件,更不需要撰寫JAVASCRIPT,它有如下的特性:
應用配置簡單,易于上手;
只用一個AJAXPANEL就實現Ajax功能,只要把需要無刷的控件放進AJAXPANEL就可以了。
Ajax功能和普通的POSTBACK可以共存于一個WEBFORM,MAGICAJAX處理模塊只處理包含在AJAXPANEL中的控件的CALLBACK動作。
VIEWSTATE的內容對于POSTBACK和CALLBACK來說,都是可見的,因此,無論是CALLBACK產生的VIEWSTATE,還是POSTBACK產生的,都是可見的;
提供一個類似POSTBACK的CALLBACK的事件模型
支持IE和Firefox
Anthem.NET
和傳統的Ajax技術相比,Anthem.NET有以下優點:
不需要任何技術升級,以前不會使用Ajax技術的人員,按照以往的編程方式就可以實現異步交互;
支持asp.net 1.1和asp.net 2.0
5、AjaxPro說明
本文檔將使用AjaxPro.Net框架實現Ajax功能:在客戶端異步調用服務端方法。AjaxPro.Net是一個優秀的.net環境下的Ajax框架,用法很簡單,可以查閱相關資料,本文檔以一個簡單的實例講述使用AjaxPro的幾個關鍵點,本例實現一個簡單的功能,服務器端將頁面中輸入的數字加1后的結果返回給客戶端(注意,必須有AjaxPro包,即AjaxPro.dll文件,可以在VSS上下載)。
6、AjaxPro實例說明
6.1、添加AjaxPro.dll應用
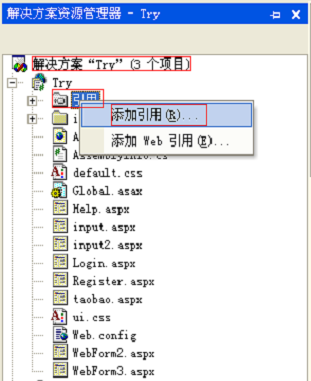
2.1.1用VS打開項目,在其資源管理器中,右擊引用,左擊"添加引用",如圖1_1所示

圖1-1
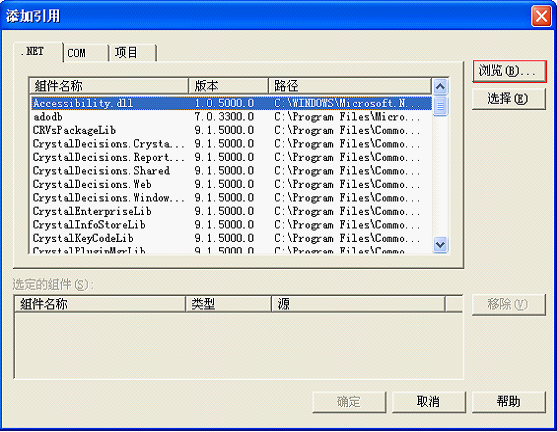
2.1.2出現如圖1_2所示的對話框,點擊瀏覽,找到AjaxPro.dll文件所在的位置,雙擊AjaxPro.dll,然后點擊確定。

圖1-2
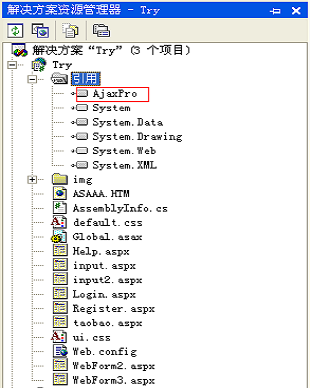
2.1.3在資源管理器的引用文件夾下,就可以看到AjaxPro了,說明添加引用成功,如圖1_3所示。

圖1-3
2.2、配置web.config
這一步的作用是保證客戶端向"ajaxpro/*.ashx"的請求(POST和GET)都被AjaxPro.AjaxHandlerFactory攔截。
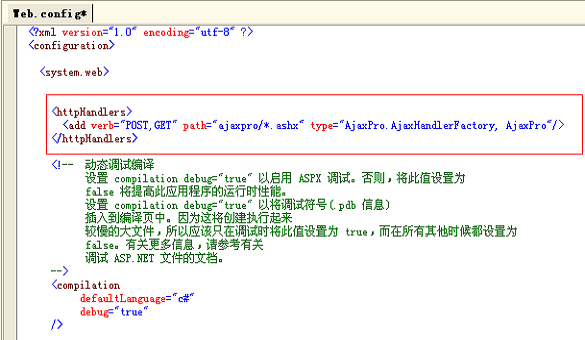
打開web.config文件,在<configuration><system.web>后添加以下代碼,
<httpHandlers>
<addverb="POST,GET"path="ajaxpro/*.ashx"type="AjaxPro.AjaxHandlerFactory, AjaxPro"/>
</httpHandlers>
如圖2_1所示。

圖2-1
2.3、添加服務端方法
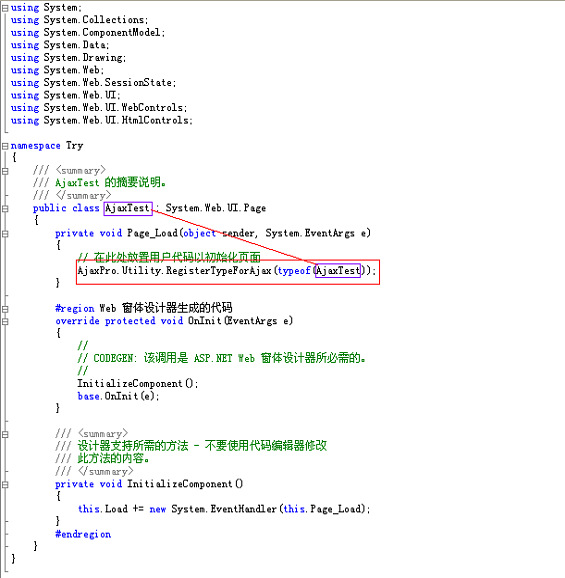
2.3.1打開后臺代碼,在Page_Load方法體內加上如下代碼,
AjaxPro.Utility.RegisterTypeForAjax(typeof(所在類的類名));
如圖3-1所示。

圖3-1
其作用是向客戶端輸出下面的代碼:
<script type="text/javascript" src="/ch43/ajaxpro/core.ashx"></script>
<script type="text/javascript" src="/ch43/ajaxpro/ch43.Verify,ch43.ashx"></script>
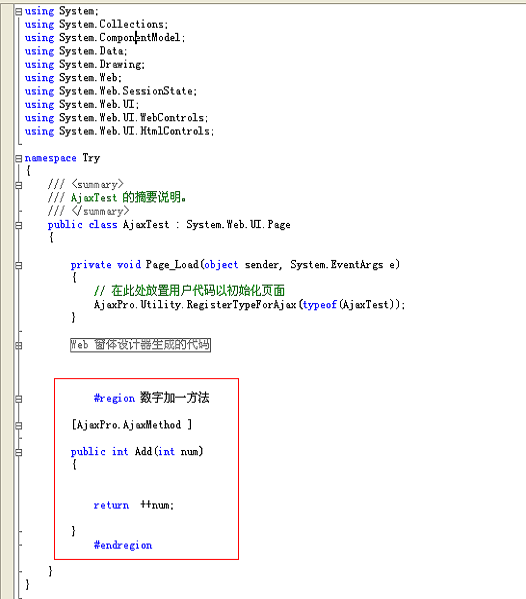
2.3.2、添加數字加一的方法,首先在方法前加[AjaxPro.AjaxMethod],然后像寫C#方法一樣寫方法,如圖3-2

圖3-2
注意:需要加上[Ajax.AjaxMethod]標識,這樣才能夠被客戶端訪問
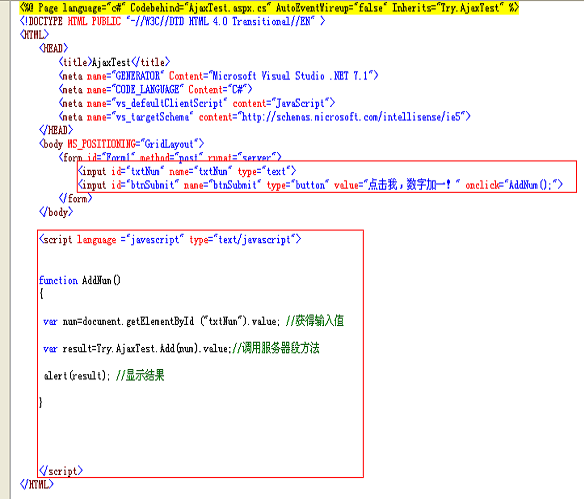
2.4、添加前臺代碼
在前臺添加JS腳本,調用服務器端方法,如圖4-1所示(Try.AjaxTest.Add(num),Try為頁面類,即AjaxTest類所在的命名空間,這里是Try;而AjaxTest即為類名,Add為方法名)

圖4-1
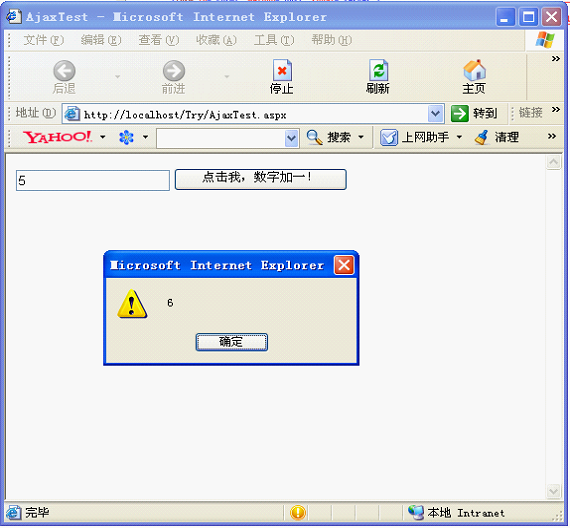
2.5、運行程序,檢驗結果
按以上四個步驟,就可以實現預期的效果,如圖5-1所示。

感謝各位的閱讀,以上就是“ASP.NET頁面怎么用AjaxPro2JS調用后臺”的內容了,經過本文的學習后,相信大家對ASP.NET頁面怎么用AjaxPro2JS調用后臺這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。