您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“詳解ASP.NET Core 反向代理部署”,在日常操作中,相信很多人在詳解ASP.NET Core 反向代理部署問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”詳解ASP.NET Core 反向代理部署”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
引言
最近在折騰統一認證中心,看到開源項目IdentityServer4.Admin集成了IdentityServer4和管理面板,就直接拿過來用了。在嘗試Nginx部署時遇到了諸如虛擬目錄映射,請求頭超長、基礎路徑映射有誤等問題,簡單記錄,以供后人參考。
Nginx 配置路由轉發
首先來看下IdentityServer4.Admin的項目結構:
IdentityServer4.Admin / ├── Id4.Admin.Api # 用于提供訪問Id4資源的WebApi項目 ├── Id4.Admin # 用于提供管理Id4資源的Web管理面板 ├── Id4.STS.Identity # 用于提供 STS 服務的Web項目
作為三個獨立的項目,分開部署很簡單,但為了統一入口管理,我傾向于將Id4.Admin和Id4.STS.Identity 部署在一個域名之下,Id4.Admin.API項目部署到網關中去。也就是通過http://auth.xxx.com訪問Id4.STS.Identity,通過http://auth.xxx.com/admin訪問Id4.Admin。
這也就是遇到的第一個問題如何借助Nginx實現單域名多站點部署!
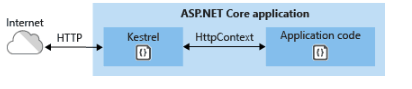
Kestrel作為一個邊緣web服務器部署時,其將獨占一個IP和端口。在沒有反向代理服務器的情況下,用作邊緣服務器的Kestrel不支持在多個進程之間共享相同的IP和端口。當將Kestrel配置為在端口上偵聽時,Kestrel將處理該端口的所有網絡通信,并且忽略請求頭中指定的Host請求頭,也就意味著Kestrel 不會負責請求轉發。

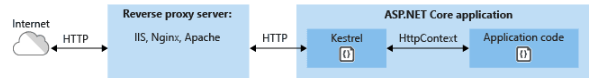
因此為了進行端口共享,我們需借助反向代理將唯一的IP和端口上將請求轉發給Kestrel。也就是下面這張圖。

根據Nginx 官方配置文檔,通過配置Location就可以實現指定路徑路由轉發。
server {
listen 80;
listen [::]:80;
server_name mysite;
location / {
proxy_pass http://id4.sts.identity:80;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location /admin/ {
proxy_pass http://id4.admin:80/;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}我們 比較下兩個proxy_pass的配置:
location / { proxy_pass http://id4.sts.identity:80; }
location /admin/ { proxy_pass http://id4.admin:80/; }
主要的不同點是 location /admin/ 節點下proxy_pass http://id4.admin:80/結尾包含一個左斜杠 /。(如果沒有這個左斜杠,所有的請求都會被路由到根節點。)比如有個請求http://auth.xxx.com/admin/dashboard,那么nginx根據以上配置會將請求路由到http://id4.admin:80/dashboard。也就是最后一個左斜杠會將替換掉 location 指定的路由規則,也就是這里的/admin。
但這樣就OK了嗎?Absolutely no!執行nginx -s reload 你將會得到一個大大的404。
啟用 UsePathBase 中間件
這時就要用到UsePathBase中間件了,其作用就是設置站點請求基礎路徑。在Web項目中添加UsePathBase 中間件很簡單,首先在appsettings.json中添加一個配置項PATHBASE,然后Startup的Config中啟用就好。
appsettings.json
{
"PATHBASE":"/admin"
}
-----
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
private IConfiguration Configuration { get; }
// ...
public void Configure(...)
{
// ...
app.UsePathBase(Configuration.GetValue<string>("PATHBASE"));啟用 UseForwardedHeaders 中間件
使用反向代理還有一個問題要注意,那就是反向代理會模糊一些請求信息:
通過HTTP代理HTTPS請求時,原始傳輸協議(HTTPS)丟失,必須在請求頭中轉發。
由于應用程序是從代理服務器收到請求的,而不是真正的請求來源,因此原始客戶端IP地址也必須在請求頭中轉發。
這也就是為什么上面的Nginx 配置,會默認包含以下兩項配置的原因。
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme;
Nginx已經默認配置轉發了以上信息,那么自然要顯式告知ASP.NET Core Web 應用要從請求頭中取回真實的請求信息。配置很簡單,需要安`Microsoft.AspNetCore.HttpOverrides NuGet包,然后在Startup的Config中啟用中間件。
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
private IConfiguration Configuration { get; }
// ...
public void Configure(...)
{
// ...
app.UseForwardedHeaders(new ForwardedHeadersOptions{
ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto });
app.UsePathBase(Configuration.GetValue<string>("PATHBASE"));有一點必須注意,依賴于傳輸協議的任何組件,例如身份驗證,鏈接生成,重定向和地理位置,都必須在請求頭轉發中間件之后啟用。通常,除了診斷和錯誤處理中間件外,請求頭轉發中間件應先于其他中間件運行。
配置完成后,重新部署,對于一般的項目,應該可以正常運行了。但也可能遭遇:

解除 Nginx 請求頭轉發大小限制
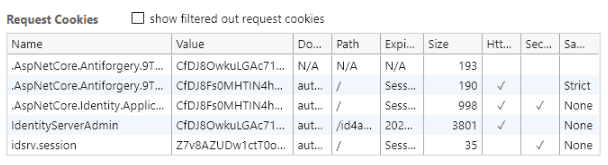
針對這種錯誤當然要查Nginx錯誤日志了,如果Nginx服務器部署在Linux服務器,那么默認日志文件在/var/log/nginx/error.log,日志如下:17677925 upstream sent too big header while reading response header from upstream。簡單翻譯就是請求頭數據過大。那我們就來看看轉發的請求頭到底會有多大,從下圖來看請求頭中攜帶的Cookie最大的有3K多。

nginx添加下面的配置即可:
proxy_buffer_size 128k; proxy_buffers 4 256k; proxy_busy_buffers_size 256k
重新加載Nginx 配置,訪問成功。
Is All Set? No!
修復基礎路徑錯誤
當我嘗試點擊Admin管理面板的鏈接時,得到無情的404,因為鏈接地址為:http://auth.xxx.com/configruaion/clients,正確的鏈接地址應該是http://auth.xxx.com/admin/configruaion/clients。也就是Razor TagHelper 渲染的<a asp-controller="Configruaion" asp-action="Clients">Manage Client</a>,并沒有幫按照UsePathBase指定的路徑生成a標簽鏈接。咱們只能看看源碼一探究竟了Microsoft.AspNetCore.Mvc.TagHelpers/AnchorTagHelper.cs,最終在拼接Herf屬性時使用的是var pathBase = ActionContext.HttpContext.Request.PathBase;來拼接基礎路徑。也就是說說TagHelper根據Http請求上下文中獲取基礎路徑。因此如果采用location /admin/ { proxy_pass http://id4.admin:80/;這種路由映射,最終會丟失原始路由的基礎路徑,也就是/admin/ 路由部分。所以,我們還是乖乖把基礎路徑補充上,也就是proxy_pass http://id4.admin:80/admin/;
至此完成反向代理的單域名多站點部署。
最后
一波三折,但最終不負期望。最后完整Nginx配置放出,以供參考:
server {
listen 80;
listen [::]:80;
server_name mysite;
location / {
proxy_pass http://id4.sts.identity:80;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location /admin/ {
proxy_pass http://id4.admin:80/admin/;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_buffer_size 128k;
proxy_buffers 4 256k;
proxy_busy_buffers_size 256k;
}
}參考資料:
Configure ASP.NET Core to work with proxy servers and load balancers
GitHub Issue: Deploy to subdirectory #15464
ASP.Net Core 3 App Running under a Subdirectory on Nginx
到此,關于“詳解ASP.NET Core 反向代理部署”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。