您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關設置vscode主題透明的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
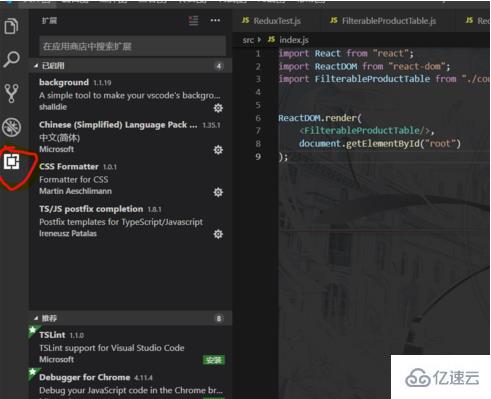
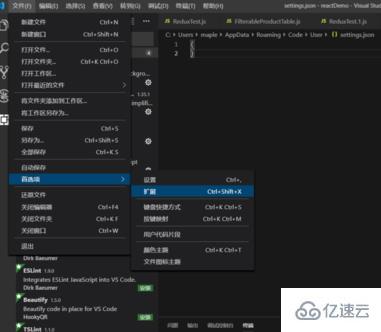
打開vscode,我們可以使用Ctrl+Shift+X或點擊左側圖標欄最后一欄調出插件列表。

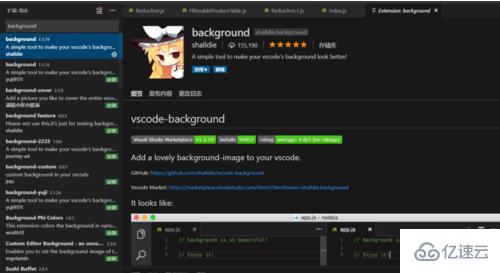
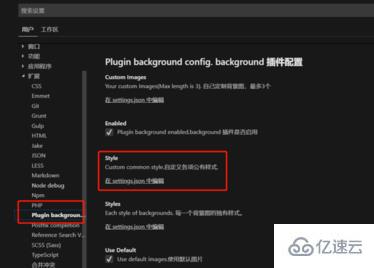
我們在列表中搜索background,點擊第一個插件,在這里我們可以看到這個插件的簡介。

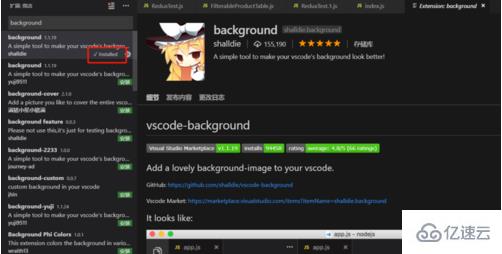
安裝完畢插件右下角將會出現install的提示。

此時我們將會看到右側出現一個卡通角色。

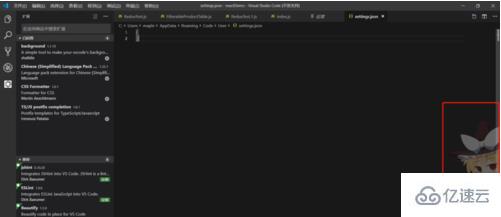
我們可以在vscode中的settings.json文件中更改圖片的展示方式,圖片等信息。點擊文件 -> 首選項 -> 擴展我們可以找到插件相關的配置。


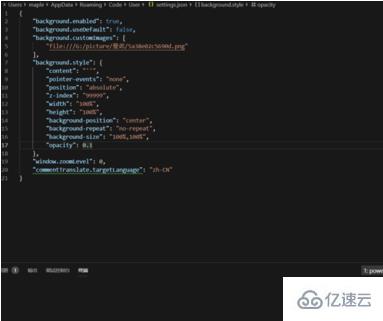
在這里我們點擊在settings.json中編輯,并編輯插件配置。
background.enabled屬性配置是否開啟插件
background.useDefault屬性配置是否使用默認圖片
background.style使用樣式表配置圖片展示樣式
配置完畢保存,右下角將會提示我們重啟vscode。

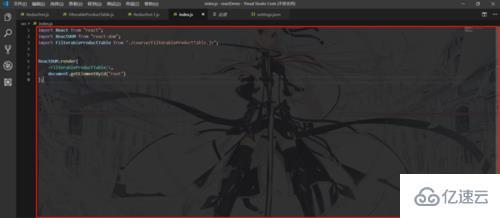
重啟完畢以后圖標即是放大后展示在代碼編輯欄了。

關于“設置vscode主題透明的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。