您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vscode eslint指的是什么的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
ESlint:是用來統一JavaScript代碼風格的工具,不包含css、html等。
解決方案:
1、安裝插件
(1)ESlint:javascript代碼檢測工具,可以配置每次保存時格式化js,但每次保存只格式化一點點,你得連續按住Ctrl+S好幾次,才格式化好,自行體會~~
(2)vetur:可以格式化html、標準css(有分號 、大括號的那種)、標準js(有分號 、雙引號的那種)、vue文件,
但是!格式化的標準js文件不符合ESlint規范,會給你加上雙引號、分號等,像這樣

(不好)
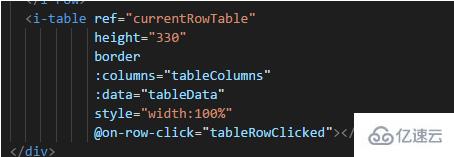
能把html格式化分行顯示

(好)
(3)Prettier - Code formatter:只關注格式化,并不具有eslint檢查語法等能力,只關心格式化文件(最大長度、混合標簽和空格、引用樣式等),包括JavaScript · Flow · TypeScript · CSS · SCSS · Less · JSX · Vue · GraphQL · JSON · Markdown
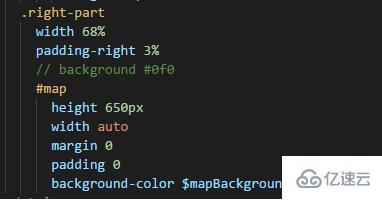
(4)Manta's Stylus Supremacy:格式化stylus的插件(不用就不裝),因為vetur會把css格式化有分號 、大括號的那種,此插件會把css格式化成stylus風格,像這樣

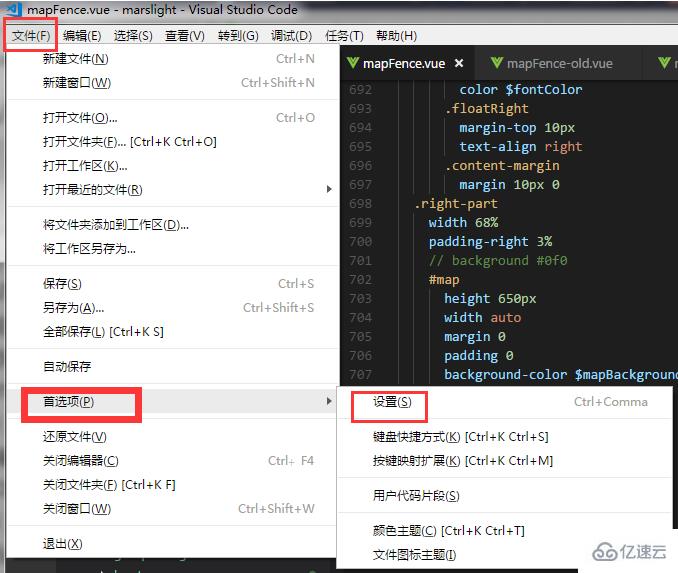
2、在vscode的文件-首選項-設置里,右側配置里添加如下代碼即可(代碼有注釋!),從此直接按Ctrl+S鍵即可一鍵格式化了。


代碼如下:
{
// vscode默認啟用了根據文件類型自動設置tabsize的選項
"editor.detectIndentation": false,
// 重新設定tabsize
"editor.tabSize": 2,
// #每次保存的時候自動格式化
"editor.formatOnSave": true,
// #每次保存的時候將代碼按eslint格式進行修復
"eslint.autoFixOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// #讓prettier使用eslint的代碼格式進行校驗
"prettier.eslintIntegration": true,
// #去掉代碼結尾的分號
"prettier.semi": false,
// #使用帶引號替代雙引號
"prettier.singleQuote": true,
// #讓函數(名)和后面的括號之間加個空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #這個按用戶自身習慣選擇
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #讓vue中的js按編輯器自帶的ts格式進行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue組件中html代碼格式化樣式
}
},
// 格式化stylus, 需安裝Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒號
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括號
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否換行
"stylusSupremacy.insertNewLineAroundBlocks": false // 兩個選擇器中是否換行
}感謝各位的閱讀!關于“vscode eslint指的是什么”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。