您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在javascript中使用正則表達式實現位置匹配,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
一、前言
正則表達式是匹配模式,要么是匹配字符,要么匹配位置。
二、什么是位置
位置:相鄰字符之間的位置。

三、如何匹配位置
在ES5中,共有6個錨:^, $, \b, \B, (?=p), (?!p)
可視化形式:
RegExp:/^$\b\B(?=a)(?!b)/g

3.1 ^和$
^(脫字符)匹配開頭,在多行匹配中匹配行開頭。
$(美元符)匹配結尾,在多行匹配中匹配行結尾。
比如:我們把字符串的開頭和結尾用#替換(位置可以替換成字符的):
var result = "hello".replace(/^|$/g, '#'); console.log(result); // "#hello#"
多行匹配模式(有修飾符m)時,二者是行的概念,我們需要注意:
var result = "I\nlove\njavascript".replace(/^|$/gm, '#'); console.log(result); // #I#// #love#// #javascript#
3.2 \b和\B
\b是單詞邊界,具體就是\w和\W之間的位置,也包括\w與^之間的位置,和\w和$之間的位置。
比如考察文件名"[JS] Lesson_01.mp4"中的\b,如下:
var result = "[JS] Lesson_01.mp4".replace(/\b/g, '#'); console.log(result); // "[#JS#] #Lesson_01#.#mp4#"
首先,我們知道\w是字符組[0-9a-zA-Z]的簡寫,即使字母數字或者下劃線中任何一個字符。而\W是字符組[^0-9a-zA-Z]的簡寫,即\W是\w以外的任何一個字符。
我們再來看#是怎么來的:
第 1 個,兩邊字符是 "[" 與 "J",是 \W 與 \w 之間的位置。
第 2 個,兩邊字符是 "S" 與 "]",也就是 \w 與 \W 之間的位置。
第 3 個,兩邊字符是空格與 "L",也就是 \W 與 \w 之間的位置。
第 4 個,兩邊字符是 "1" 與 ".",也就是 \w 與 \W 之間的位置。
第 5 個,兩邊字符是 "." 與 "m",也就是 \W 與 \w之間的位置。
第 6 個,位于結尾,前面的字符 "4" 是 \w,即 \w 與 $ 之間的位置。
知道了\b概念后,那\B就好理解了,\b是單詞邊界,\B是非單詞邊界
var result = "[JS] Lesson_01.mp4".replace(/\B/g, '#'); console.log(result); // "#[J#S]# L#e#s#s#o#n#_#0#1.m#p#4"
3.3 (?=p) 和 (?!p)
(?=p)其中p是一個子模式,即 p前面的位置 (該位置后面的字符要匹配p)
比如:(?=e),表示的是e字符前面的位置;
var result = "hello".replace(/(?=l)/g, '#'); console.log(result); // "he#l#lo"
而(?!p)就是(?=p)的反面意思
var result = "hello".replace(/(?!l)/g, '#'); console.log(result); // "#h#ell#o#"
二者的學名分別是 positive lookahead 和 negative lookahead。
中文翻譯分別是 正向先行斷言 和 負向先行斷言 。
ES5 之后的版本,會支持 positive lookbehind 和 negative lookbehind。
具體是 (?<=p) 和 (?<!p)。
四、位置特性
對于位置的理解,我們可以累計額成空字符""。
比如"hello"字符串等價于如下形式:
"hello" == "" + "h" + "" + "e" + "" + "l" + "" + "l" + "" + "o" + "";
也等價于
"hello" == "" + "" + "hello"
因此,把 /^hello$/ 寫成 /^^hello$$$/,是沒有任何問題的:
var result = /^^hello$$$/.test("hello");
console.log(result);
// true也就是說,字符之間的位置,可以寫成多個。
注:把 位置 理解 空字符 ,是對位置非常有效的理解方式
五、相關案例
5.1不匹配任何東西的正則
/.^/
正則要求 只有一個字符,但是該字符后面是開頭 ,而這樣的字符串是不存在的。
5.2數字的千分位分隔符表示法
比如吧12345678,變成12,345,678。
分析:那就是需要把相應的位置替換成","
5.2.1弄出來最后一個逗號
正則:/(?=\d{3}$)/
var result = "12345678".replace(/(?=\d{3}$)/g, ',')console.log(result);
// 12345,678其中(?=\d{3}$)匹配\d{3}$前面的位置。而\d{3}$匹配的是目標字符串最后那3為數字。
5.2.2弄出來多有逗號
因為逗號的出現的位置,要求后邊3個數字一組,也就是\d{3}至少出現1次。
可以使用量詞 + :
var result = "12345678".replace(/(?=(\d{3})+$)/g, ',')console.log(result);
// 12,345,6785.2.3匹配其余案例
寫完正則后,是需要舉個別案例來驗證的,就會發現問題:
var result = "123456789".replace(/(?=(\d{3})+$)/g, ',')console.log(result);
// ,123,456,789上面的正則,僅僅是表示把從結尾向前數,一旦是3的倍數買酒吧前面的位置替換為逗號。
還需要要求:匹配的這個位置不能是開頭。
我們知道開頭的匹配是使用^,但是不是開頭怎么整?
使用(?!^)
var regex = /(?!^)(?=(\d{3})+$)/g;var result = "12345678".replace(regex, ',')console.log(result);
// "12,345,678"result = "123456789".replace(regex, ',');
console.log(result);// "123,456,789"5.2.4支持其他形式
如果要把 "12345678 123456789" 替換成 "12,345,678 123,456,789"。
此時我們需要修改正則,把里面的開頭 ^ 和結尾 $,修改成 \b:
var string = "12345678 123456789",regex = /(?!\b)(?=(\d{3})+\b)/g;
var result = string.replace(regex, ',')console.log(result);
// "12,345,678 123,456,789"其中(?!\b)怎么理解?
要求是當前的一個位置,但不是\b前面的位置,其實(?!\b)說的是\B。
因此最終正則變成了:/\B(?=(\d{3})+\b)/g。
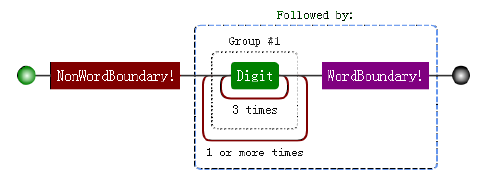
可視化形式:
RegExp:/\B(?=(\d{3})+\b)/g

5.2.5貨幣格式化
千分符表示法一個常見的應用就是貨幣格式化。
把這個字符串:
格式化:
$ 1888.00
實現:
function format (num) {return num.toFixed(2).replace(/\B(?=(\d{3})+\b)/g, ",").replace(/^/, "$ ");
};
console.log( format(1888) );
// "$ 1,888.00"5.3驗證密碼的問題
密碼長度6-12,由數字,小寫字母,大寫字母組成,但必須至少包括2種字符。
寫成多個正則來判斷,比較容易,但是要寫成一個正則就比較困難。
來看看我們對于位置的理解是否深刻。
5.3.1簡化
暫時不考慮"必須至少包含2種字符"這個條件,可以容易寫出:
var regex = /^[0-9A-Za-z]{6,12}$/;5.3.2判斷是否包含有某一種字符
假設,要求我們必須包含數字,怎么整?此時我們可以使用(?=.*[0-9])來實現。
正則變成:
var regex = /(?=.*[0-9])^[0-9A-Za-z]{6,12}$/;5.3.3同時包含具體兩種字符
比如同時包含數字和小寫字母,可以使用(?=.*[0-9])(?=.*[a-z])來實現。
正則變成:
var regex = /(?=.*[0-9])(?=.*[a-z])^[0-9A-Za-z]{6,12}$/;5.3.3具體實現
把原題變成下列幾種情況:
1、同時包含數字和小寫字母;
2、同時包含數字和大寫字母;
3、同時包含小寫字母和大寫字母;
4、同時包含數字,小寫字母和大寫字母。
以上的4中情況是 或 的關系(實際上,第四條可以不用)。
最終答案:
var regex = /((?=.*[0-9])(?=.*[a-z])|(?=.*[0-9])(?=.*[A-Z])|(?=.*[a-z])(?=.*[AZ]))^[0-9A-Za-z]{6,12}$/;console.log( regex.test("1234567") );
// false 全是數字console.log( regex.test("abcdef") );
// false 全是小寫字母console.log( regex.test("ABCDEFGH") );
// false 全是大寫字母console.log( regex.test("ab23C") );
// false 不足6位console.log( regex.test("ABCDEF234") );
// true 大寫字母和數字console.log( regex.test("abcdEF234") );
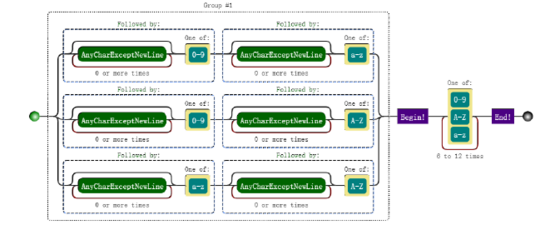
// true 三者都有可視化形式:
RegExp:/((?=.*[0-9])(?=.*[a-z])|(?=.*[0-9])(?=.*[A-Z])|(?=.*[a-z])(?=.*[AZ]))^[ 0-9A-Za-z]{6,12}$/

分析:
上面正則看起來好復雜,只需要理解第二步,/(?=.*[0-9])^[0-9A-Za-z]{6,12}$/;
對于這個正則,我們需要明白(?=.*[0-9])^這個;
分開來看就是(?=.*[0-9]) 和 ^。
表示開頭前面還有個位置(當然也是開頭,即同一個位置,想想之前的空字符類比)。
(?=.*[0-9]) 表示該位置后面的字符匹配。
.*[0-9],即,有任何多個任意字符,后面再跟個數字。
翻譯成大白話,就是接下來的字符,必須包含個數字。
5.3.4另外一種解法
“至少包含兩種字符”的意思就是說,不能全部都是數字,也不能全部都是小寫字母,也不能全部都是大寫字母。
那么要求“不能全部都是數字”,怎么做呢? (?!p) 出馬!
對應的正則:
var regex = /(?!^[0-9]{6,12}$)^[0-9A-Za-z]{6,12}$/;三種“都不能”呢?
最終答案是:
var regex = /(?!^[0-9]{6,12}$)(?!^[a-z]{6,12}$)(?!^[A-Z]{6,12}$)^[0-9A-Za-z]{6,12}$/;
console.log( regex.test("1234567") );
// false 全是數字console.log( regex.test("abcdef") );
// false 全是小寫字母console.log( regex.test("ABCDEFGH") );
// false 全是大寫字母console.log( regex.test("ab23C") );
// false 不足6位console.log( regex.test("ABCDEF234") );
// true 大寫字母和數字console.log( regex.test("abcdEF234") );
// true 三者都有可視化形式:
RegExp:/(?!^[0-9]{6,12}$)(?!^[a-z]{6,12}$)(?!^[A-Z]{6,12}$)^[0-9A-Za-z]{6,12}$/;

上述就是小編為大家分享的怎么在javascript中使用正則表達式實現位置匹配了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。