您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“js正則之匹配字符串字面量的用法講解”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
JS是JavaScript的簡稱,它是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,主要用于web的開發,可以給網站添加各種各樣的動態效果,讓網頁更加美觀。
今天看了第5章幾個例子,有點收獲,記錄下來當作回顧也當作分享。
關于匹配字符串問題,有很多種類型,今天討論 js 代碼里的字符串匹配。(因為我想學完之后寫個語法高亮練手,所以用js代碼當作例子)
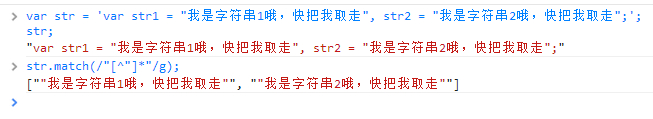
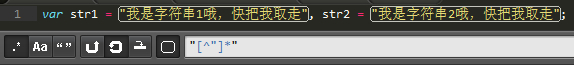
var str1 = "我是字符串1哦,快把我取走", str2 = "我是字符串2哦,快把我取走";
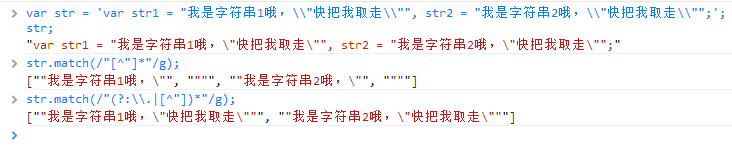
比如這樣一個字符串,匹配起來很簡單 /"[^"]*"/g 即可。


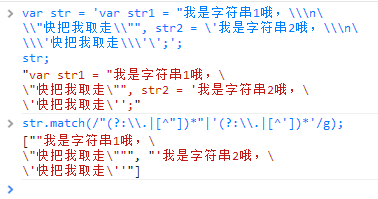
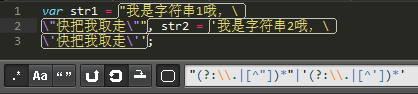
PS: 白色截圖是 chrome 34 控制臺中運行的結果,深灰色是 sublime text 結果。
很容易就取到內容了,可是親,你有沒有想過,js字符串里允許轉義。
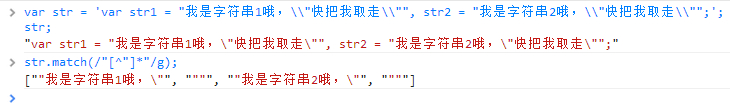
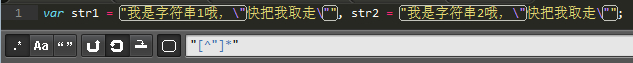
var str1 = "我是字符串1哦,\"快把我取走\"", str2 = "我是字符串2哦,\"快把我取走\"";


這不是我們想要的結果,所以我們要處理下轉義問題。
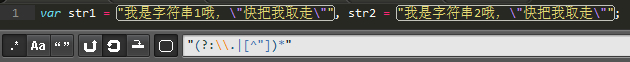
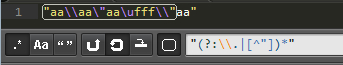
轉義的規則是 \ 后面跟著一個字符,所以我們用 \\. 去匹配它,就有了這樣的正則 /"(?:\\.|[^"])*"/g


可能對于正則不熟悉的朋友,一下子從 /"[^"]*"/g 變到 /"(?:\\.|[^"])*"/g 后理解不了,我簡單說明下。
(?:) 是非捕獲組,就是不會把內容抓取保存到內存里的。
\\. 用于匹配 \" \' \a 之類的轉義字符,匹配成功的話消耗2個字符。
[^"] 匹配除了 " 以外的所有字符,匹配成功的話消耗1個字符。
所以這個表達式的意思是,先匹配 \. 這樣轉義,如果成功會消耗掉正確的轉義,如果不成功就用 [^"] 匹配。
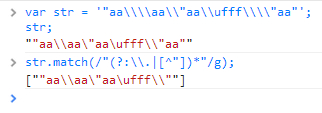
消耗掉正確的轉義的意思是,比如 "aa\\aa\"aa\ufffaa" 都會被正常匹配,因為這些都在正常的轉義。
形如 "aa\\aa\"aa\ufff\\"aa" 這里的 \\" 其中 \\ 會被匹配,而 " 既不滿足 \\. 也不滿足 [^"]
所以這個匹配結果會是 "aa\\aa\"aa\ufff\\" 后面的 aa" 無法匹配到。


所以現在我們得到了比較強力的正則,可以有效的匹配 js 代碼中的字符串了。
騷等,好像還有哪里不對。
js 字符串允許折行,形如這樣。
var str = "大家好\ 我是js";
但是這樣的字符串用剛才的正則能匹配么?答案是能。
因為 \ 不能被 \\. 匹配,但是可以被 [^"] 匹配到,\ 后面一個字符是 \r, \n 或 \r\n (具體是什么換行符要看系統了) 都能被 [^"] 匹配到,所以我們無意間寫了個強力的表達式。
現在剩下最后一個問題了,就是 ' 的匹配。
我們修改下表達式 /"(?:\\.|[^"])*"|'(?:\\.|[^'])*'/g 就好了。
來測試一下:
var str1 = "我是字符串1哦,\ \"快把我取走\"", str2 = '我是字符串2哦,\ \'快把我取走\'';


匹配成功。
“js正則之匹配字符串字面量的用法講解”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。