溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下在linux系統安裝中vscode的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
1、從官網下載壓縮包
64位如下:
wget https://az764295.vo.msecnd.net/stable/7ba55c5860b152d999dda59393ca3ebeb1b5c85f/code-stable-code_1.7.2-1479766213_amd64.tar.gz
2、解壓,如果文件名不對可能解壓不出來(擴展名:tar.gz)
tar jxcv code-stable-code_1.7.2-1479766213_amd64.tar.gz
3、然后移動到 /usr/local/ 目錄
mv VSCode-linux-x64 /usr/local/
4、可能還需要給可執行的權限,然后就已經可以運行了
chmod +x /usr/local/VSCode-linux-x64/code
5、復制一個VScode圖標文件到 /usr/share/icons/ 目錄(后面會有用)
cp /usr/local/VSCode-linux-x64/resources/app/resources/linux/code.png /usr/share/icons/
6、創建啟動器,在/usr/share/applications/ 目錄,也可以將它復制到桌面目錄
直接在中斷使用如下命令:
vim /usr/share/applications/VSCode.desktop
然后輸入以下文本:
[Desktop Entry] Name=Visual Studio Code Comment=Multi-platform code editor for Linux Exec=/usr/local/VSCode-linux-x64/code Icon=/usr/share/icons/code.png Type=Application StartupNotify=true Categories=TextEditor;Development;Utility; MimeType=text/plain;
保存后退出,然后可以復制到桌面:
cp /usr/share/applications/VSCode.desktop ~/桌面/
之后就會發現,桌面和應用程序菜單都有了VSCode的快捷方式了。
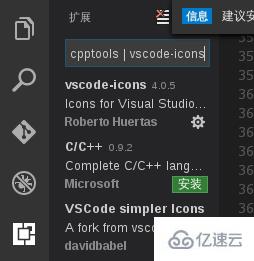
7、打開VSCode, 加載插件: cpptools | vscode-icons
其他插件可根據需要進行安裝。

看完了這篇文章,相信你對在linux系統安裝中vscode的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。