您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下小程序之基礎樣式庫WeUI有什么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
TODO:小程序集成WeUI
WeUI 為微信 Web 服務量身設計。WeUI 是一套同微信原生視覺體驗一致的基礎樣式庫,由微信官方設計團隊為微信 Web 開發量身設計,可以令用戶的使用感知更加統一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。
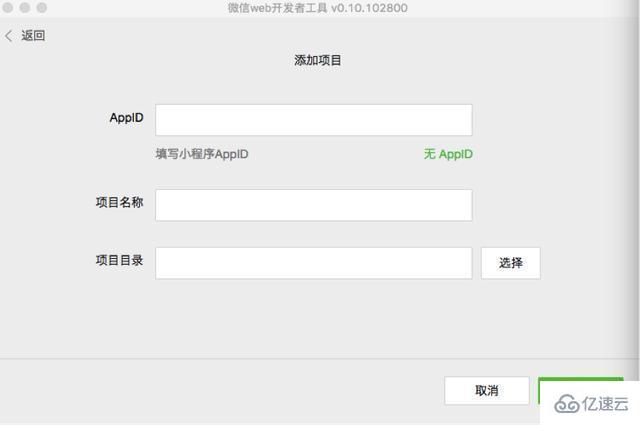
1.使用微信開發者工具添加新項目MWL

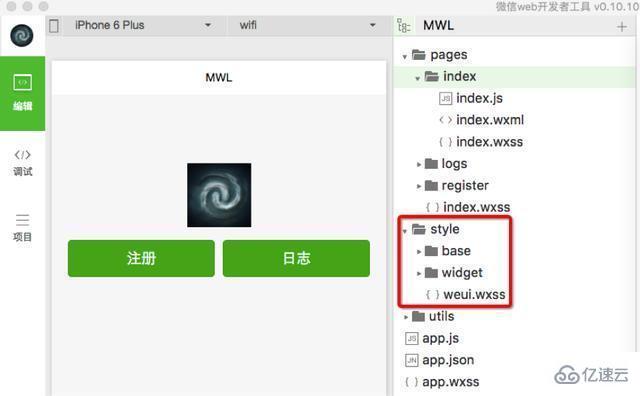
2.下載WeUI的源碼,把style文件拷貝到MWL根目錄,與pages文件夾同一級
3.WXSS(WeiXin Style Sheets)是一套樣式語言,用于描述 WXML 的組件樣式。

WXSS 用來決定 WXML 的組件應該怎么顯示。
為了適應廣大的前端開發者,我們的 WXSS 具有 CSS 大部分特性。 同時為了更適合開發微信小程序,我們對 CSS 進行了擴充以及修改。
與 CSS 相比我們擴展的特性有:
尺寸單位
樣式導入
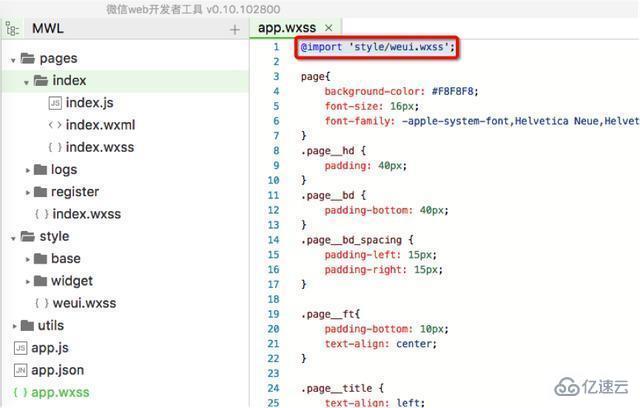
4.在app.wxss導入樣式,使用@import語句可以導入外聯樣式表,@import后跟需要導入的外聯樣式表的相對路徑,用;表示語句結束。

定義在 app.wxss 中的樣式為全局樣式,作用于每一個頁面。在 page 的 wxss 文件中定義的樣式為局部樣式,只作用在對應的頁面,并會覆蓋 app.wxss 中相同的選擇器。
5.WXML(WeiXin Markup Language)是框架設計的一套標簽語言,結合基礎組件、事件系統,可以構建出頁面的結構。
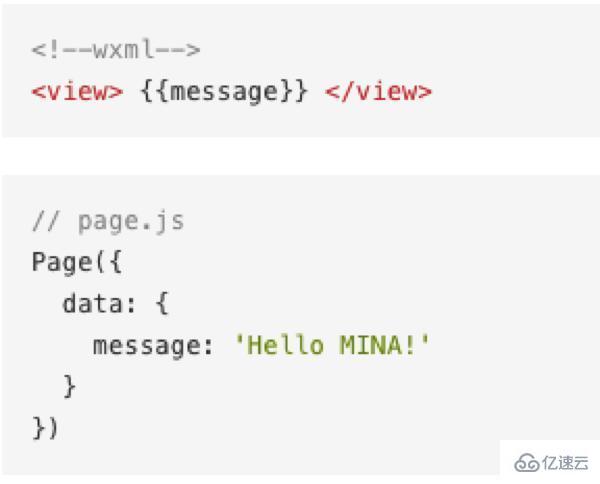
a)數據綁定

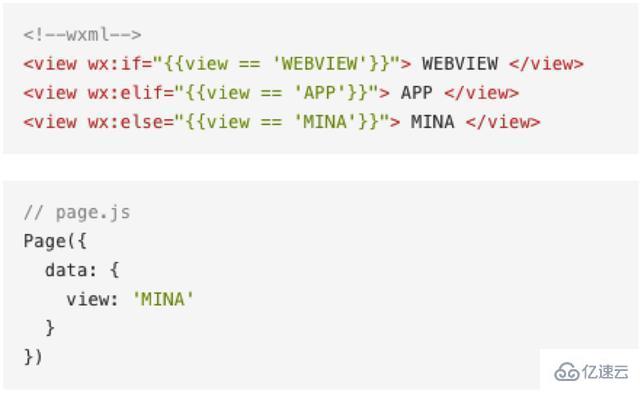
b)條件渲染

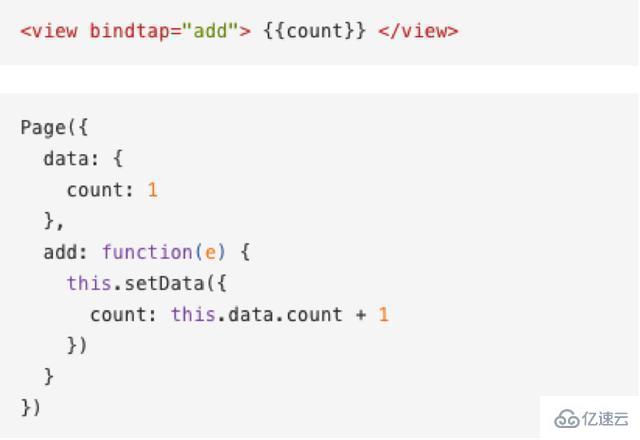
c)事件,關鍵參數是bindtap

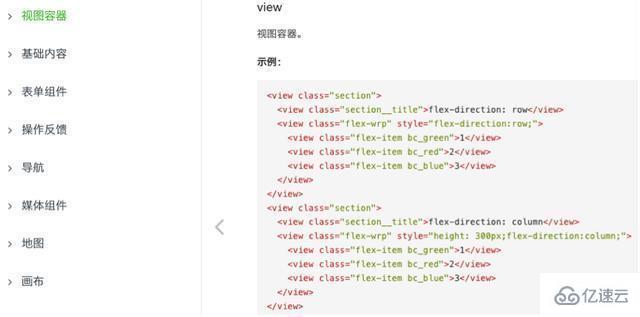
6.組件,都包含在容器view里面,組件結合WeUI使用,構建出統一,美觀都界面。

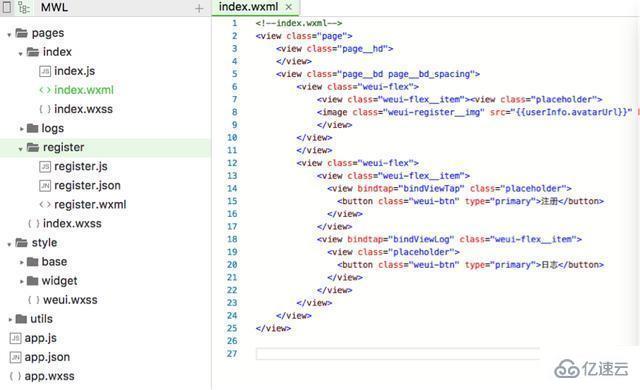
7.示例1,導航都標題是設置在*.json里面的 navigationBarTitleText,在app.json設置的參數是全局可使用,定義在page的json是局部頁面可以使用。以此類推*.js也是有全局和局部之分。

代碼:

以上是“小程序之基礎樣式庫WeUI有什么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。