溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vscode如何自動補齊標簽,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
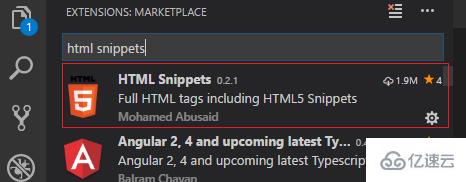
1、安裝插件

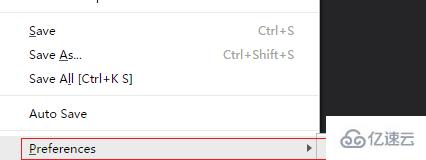
2、配置files.associations對象

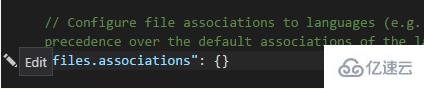
在Comm Used列表中找到"files.associations": {}

點擊左邊的edit按鈕,在右邊的編輯框編輯,原來是
{ "emmet.triggerExpansionOnTab": true}添加一行
{ "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
}同樣,在Workspace settings里也做更改
原來是
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true}添加一行
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
}保存后,回到js文件,打<div>標簽,自動補全,代碼生效。
關于“vscode如何自動補齊標簽”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。